HSL (Hue, Saturation, Lightness) e HSV (Hue, Saturation, Value) sono due rappresentazioni alternative del modello di colore RGB, progettato negli anni ’70 da ricercatori di computer grafica per allinearsi maggiormente al modo in cui la visione umana percepisce gli attributi cromatici. In questi modelli, i colori di ciascuna tonalità sono disposti in una sezione radiale, attorno a un asse centrale di colori neutri che va dal nero in basso al bianco in alto. La rappresentazione HSV modella il modo in cui le vernici di diversi colori si mescolano, con la dimensione di saturazione che assomiglia a varie tonalità di vernice dai colori vivaci e la dimensione del valore che assomiglia alla miscela di quelle vernici con quantità variabili di vernice nera o bianca. Il modello HSL tenta di assomigliare a più modelli di colori percettivi come NCS o Munsell, collocando colori completamente saturi attorno a un cerchio con un valore di luminosità di 1/2, dove un valore di luminosità di 0 o 1 è completamente bianco o nero, rispettivamente.
Criterio basilare
HSL e HSV sono entrambe geometrie cilindriche, con tonalità, la loro dimensione angolare, partendo dal primario rosso a 0 °, passando per il primario verde a 120 ° e il primario blu a 240 °, e quindi tornando a rosso a 360 °. In ogni geometria, l’asse verticale centrale comprende i colori neutri, acromatici o grigi, che vanno dal nero alla luminosità 0 o al valore 0, il fondo, al bianco alla luminosità 1 o al valore 1, la parte superiore.
In entrambe le geometrie, i colori primari e secondari additivi – rosso, giallo, verde, ciano, blu e magenta – e le miscele lineari tra coppie adiacenti, a volte chiamati colori puri, sono disposti attorno al bordo esterno del cilindro con saturazione 1. Questi colori saturi hanno leggerezza ½ in HSL, mentre in HSV hanno valore 1. Mescolando questi colori puri con la cosiddetta tonalità nera, la saturazione delle foglie rimane invariata. In HSL, anche la saturazione è invariata con la colorazione bianca, e solo le miscele con toni chiamati sia in bianco e nero hanno una saturazione inferiore a 1. In HSV, la colorazione da sola riduce la saturazione.
Perché queste definizioni di saturazione – in cui i colori molto neutri (in entrambi i modelli) o molto leggeri (in HSL) quasi neutri sono considerati completamente saturi (ad esempio, in basso a destra nel cilindro HSL affettato o in alto a destra) – In conflitto con la nozione intuitiva di purezza del colore, spesso viene disegnato un solido conico o biconico, con ciò che questo articolo chiama cromia come sua dimensione radiale, invece di saturazione. Confusamente, tali diagrammi di solito etichettano questa dimensione radiale “saturazione”, sfocando o cancellando la distinzione tra saturazione e crominanza. Come descritto di seguito, il calcolo della crominanza è un passo utile nella derivazione di ciascun modello. Poiché un tale modello intermedio, con dimensioni, croma e valore HSV o leggerezza HSL, assume la forma di un cono o bicono, l’HSV viene spesso chiamato “modello hexcone” mentre HSL viene spesso chiamato “modello bi-hexcone”.
Motivazione
Lo spazio cromatico HSL è stato inventato nel 1938 da Georges Valensi come metodo per aggiungere la codifica del colore a segnali monocromatici esistenti (cioè contenenti solo il segnale L), consentendo ai ricevitori esistenti di ricevere nuove trasmissioni di colore (in bianco e nero) senza modifiche come la Luminanza (bianco e nero) il segnale viene trasmesso non modificato. È stato utilizzato in tutte le principali codifiche televisive broadcast analogiche tra cui NTSC, PAL e SECAM e tutti i principali sistemi di trasmissione digitale ed è la base per il video composito.
La maggior parte dei televisori, schermi di computer e proiettori producono colori combinando la luce rossa, verde e blu con intensità diverse, i cosiddetti colori primari additivi RGB. Le miscele risultanti nello spazio colore RGB possono riprodurre un’ampia varietà di colori (chiamati gamut); tuttavia, la relazione tra le quantità costitutive di luce rossa, verde e blu e il colore risultante non è intuitiva, specialmente per utenti inesperti e per gli utenti che hanno familiarità con la miscelazione dei colori sottrattiva di vernici o modelli di artisti tradizionali basati su tinte e sfumature. Inoltre, né i modelli additivi né quelli sottrattivi definiscono le relazioni cromatiche allo stesso modo dell’occhio umano.
Ad esempio, immagina di avere un display RGB il cui colore è controllato da tre cursori che vanno da 0-255, uno che controlla l’intensità di ciascuno dei primari rosso, verde e blu. Se iniziamo con un’arancia relativamente colorata, con valori sRGB R = 217, G = 118, B = 33, e vogliamo ridurre la sua coloritura della metà a un’arancia meno saturi, avremo bisogno di trascinare i cursori per ridurre R di 31 , aumenta G di 24 e aumenta B di 59.
Nel tentativo di adattarsi a modelli di miscelazione del colore più tradizionali e intuitivi, i pionieri della grafica computerizzata di PARC e NYIT hanno sviluppato il modello HSV a metà degli anni ’70, formalmente descritto da Alvy Ray Smith nel numero di agosto 1978 di Computer Graphics. Nello stesso numero, Joblove e Greenberg hanno descritto il modello HSL, le cui dimensioni hanno etichettato la tonalità, la crominanza relativa e l’intensità e lo hanno confrontato con HSV. Il loro modello si basava più su come i colori sono organizzati e concettualizzati nella visione umana in termini di altri attributi di creazione del colore, come la tonalità, la leggerezza e la crominanza; così come sui metodi tradizionali di miscelazione dei colori, ad esempio nella pittura, che prevedono la miscelazione di pigmenti colorati con il nero o il bianco per ottenere colori più chiari, più scuri o meno colorati.
L’anno seguente, nel 1979, in SIGGRAPH, Tektronix introdusse i terminali grafici usando HSL per la designazione del colore, e il Comitato per gli standard della grafica computerizzata lo raccomandò nel suo rapporto annuale sullo stato. Questi modelli erano utili non solo perché erano più intuitivi dei valori RGB grezzi, ma anche perché le conversioni da e verso RGB erano estremamente veloci da calcolare: potevano essere eseguite in tempo reale sull’hardware degli anni ’70. Di conseguenza, da allora questi modelli e simili sono diventati onnipresenti in tutto il software di editing di immagini e grafica. Alcuni dei loro usi sono descritti di seguito.
Derivazione formale
Attributi di creazione del colore
Vedi anche: Visione a colori
Le dimensioni delle geometrie HSL e HSV – trasformazioni semplici del modello RGB non basato sulla percezione – non sono direttamente correlate agli attributi fotometrici di creazione del colore degli stessi nomi, come definiti da scienziati come CIE o ASTM. Tuttavia, vale la pena rivedere quelle definizioni prima di saltare alla derivazione dei nostri modelli. Per le definizioni degli attributi di creazione del colore che seguono, vedere:
colore
L’attributo di una sensazione visiva secondo la quale un’area sembra essere simile a uno dei colori percepiti: rosso, giallo, verde e blu o ad una combinazione di due di essi “.
Radiance (Le, Ω)
La potenza radiante della luce che passa attraverso una superficie particolare per unità di angolo solido per unità di area proiettata, misurata in unità SI in watt per steradiante per metro quadrato (W • sr-1 • m-2).
Luminanza (Y o Lv, Ω)
La radianza ponderata dall’effetto di ciascuna lunghezza d’onda su un tipico osservatore umano, misurata in unità SI in candele per metro quadrato (cd / m2). Spesso il termine luminanza viene utilizzato per la luminanza relativa, Y / Yn, dove Yn è la luminanza del punto di riferimento bianco.
Luma (Y ‘)
La somma ponderata dei valori R ‘, G’ e B ‘corretti dalla gamma e utilizzati in Y’CbCr, per la compressione JPEG e la trasmissione video.
Luminosità
L ‘”attributo di una sensazione visiva secondo la quale un’area sembra emettere più o meno luce”.
Leggerezza, valore
La “luminosità relativa alla luminosità di un bianco altrettanto illuminato”.
colorfulness
L’attributo di una sensazione visiva secondo la quale il colore percepito di un’area appare più o meno cromatico “.
Chroma
La “colorita ‘relativa alla luminosità di un bianco altrettanto illuminato”.
Saturazione
La “vivacità di uno stimolo rispetto alla sua stessa luminosità”.
La luminosità e la vivacità sono misure assolute, che di solito descrivono la distribuzione spettrale della luce che penetra nell’occhio, mentre la leggerezza e la crominanza sono misurate rispetto ad alcuni punti bianchi, e quindi sono spesso usate per descrizioni dei colori della superficie, rimanendo approssimativamente costanti anche come luminosità e colori cambia con illuminazione diversa. La saturazione può essere definita come il rapporto tra luminosità e luminosità o tra intensità e luminosità.
Approccio generale
HSL, HSV e relativi modelli possono essere derivati tramite strategie geometriche o possono essere pensati come esempi specifici di un “modello LHS generalizzato”. I costruttori di modelli HSL e HSV hanno preso un cubo RGB con quantità costanti di luce rossa, verde e blu in un colore indicato con R, G, B ∈ [0, 1] e inclinato sul suo angolo, in modo che il nero riposasse all’origine con il bianco direttamente sopra di esso lungo l’asse verticale, quindi misurata la tonalità dei colori nel cubo per il loro angolo attorno a quell’asse, iniziando con il rosso a 0 °. Quindi hanno creato una caratterizzazione di luminosità / valore / luminosità e la saturazione definita varia da 0 lungo l’asse a 1 nel punto più colorato per ogni coppia di altri parametri.
In ciascuno dei nostri modelli, calcoliamo entrambe le tonalità e ciò che questo articolo chiamerà chroma, dopo Joblove e Greenberg (1978), nello stesso modo – cioè, la tonalità di un colore ha gli stessi valori numerici in tutti questi modelli, come fa il suo croma. Se prendiamo il nostro cubo RGB inclinato e lo proiettiamo sul “piano cromatico” perpendicolare all’asse neutro, la nostra proiezione assume la forma di un esagono, con i suoi angoli rosso, giallo, verde, ciano, blu e magenta. La tonalità è approssimativamente l’angolo del vettore in un punto della proiezione, con il rosso a 0 °, mentre il croma è approssimativamente la distanza del punto dall’origine.
Più precisamente, sia la tonalità che la croma in questo modello sono definite rispetto alla forma esagonale della proiezione. Il chroma è la proporzione della distanza dall’origine al bordo dell’esagono. Nella parte inferiore del diagramma adiacente, questo è il rapporto tra le lunghezze OP / OP ‘, o alternativamente il rapporto tra i raggi dei due esagoni. Questo rapporto è la differenza tra i valori più grandi e più piccoli tra R, G o B in un colore. Per rendere le nostre definizioni più facili da scrivere, definiremo questi valori massimi, minimi e chroma component come M, m e C, rispettivamente.
Per capire perché il chroma può essere scritto come M – m, nota che qualsiasi colore neutro, con R = G = B, proietta sull’origine e quindi ha 0 croma. Quindi, se aggiungiamo o sottraiamo la stessa quantità da tutti e tre di R, G e B, ci muoviamo verticalmente all’interno del nostro cubo inclinato e non cambiamo la proiezione. Pertanto, qualsiasi due colori (R, G, B) e (R – m, G – m, B – m) proiettano sullo stesso punto e hanno la stessa intensità cromatica. Il chroma di un colore con uno dei suoi componenti uguale a zero (m = 0) è semplicemente il massimo degli altri due componenti.Questo chroma è M nel caso particolare di un colore con componente zero e M – m in generale.
La tonalità è la proporzione della distanza attorno al bordo dell’esagono che passa attraverso il punto proiettato, misurato originariamente nell’intervallo [0, 1) ma ora misurato normalmente in gradi [0 °, 360 °). Per i punti che proiettano sull’origine nel piano di cromaticità (cioè grigi), la tonalità non è definita. Matematicamente, questa definizione di tonalità è scritta a tratti:
A volte, i colori neutri (cioè con C = 0) sono assegnati a una tonalità di 0 ° per comodità di rappresentazione.
Queste definizioni equivalgono a una deformazione geometrica degli esagoni nei cerchi: ciascun lato dell’esagono viene mappato linearmente su un arco di 60 ° del cerchio (figura 10). Dopo una tale trasformazione, la tonalità è precisamente l’angolo attorno all’origine e la distanza cromatica dall’origine: l’angolo e la grandezza del vettore che punta a un colore.
Invece di misurare la tonalità e la crominanza con riferimento al bordo esagonale della proiezione del cubo RGB nel piano perpendicolare al suo asse neutro, possiamo definire le coordinate cromatiche alfa e beta nel piano – con l’alfa che punta nella direzione del rosso, e beta perpendicolare ad esso e quindi definire la tonalità H2 e chroma C2 come coordinate polari di queste. Cioè, la tangente della tonalità è beta rispetto a alfa e il chroma al quadrato è alfa al quadrato più beta al quadrato.
A volte per le applicazioni di analisi delle immagini, questa trasformazione da esagono a cerchio viene saltata, e la tonalità e la crominalità (indicheremo questi H2 e C2) sono definite dalle consuete trasformazioni di coordinate cartesiane-polari. Il modo più semplice per derivarne è tramite una coppia di coordinate cromatiche cartesiane che chiameremo α e β:
Si noti che queste due definizioni di tonalità (H e H2) quasi coincidono, con una differenza massima tra loro per qualsiasi colore di circa 1,12 ° – che si verifica in dodici tonalità particolari, ad esempio H = 13,38 °, H2 = 12,26 ° – e con H = H2 per ogni multiplo di 30 °. Le due definizioni di chroma (C e C2) differiscono in modo sostanziale: sono uguali agli angoli del nostro esagono, ma in punti a metà strada tra due angoli, come H = H2 = 30 °, abbiamo C = 1, ma C2 = √¾ ≈ 0.866, una differenza di circa il 13,4%.
Leggerezza
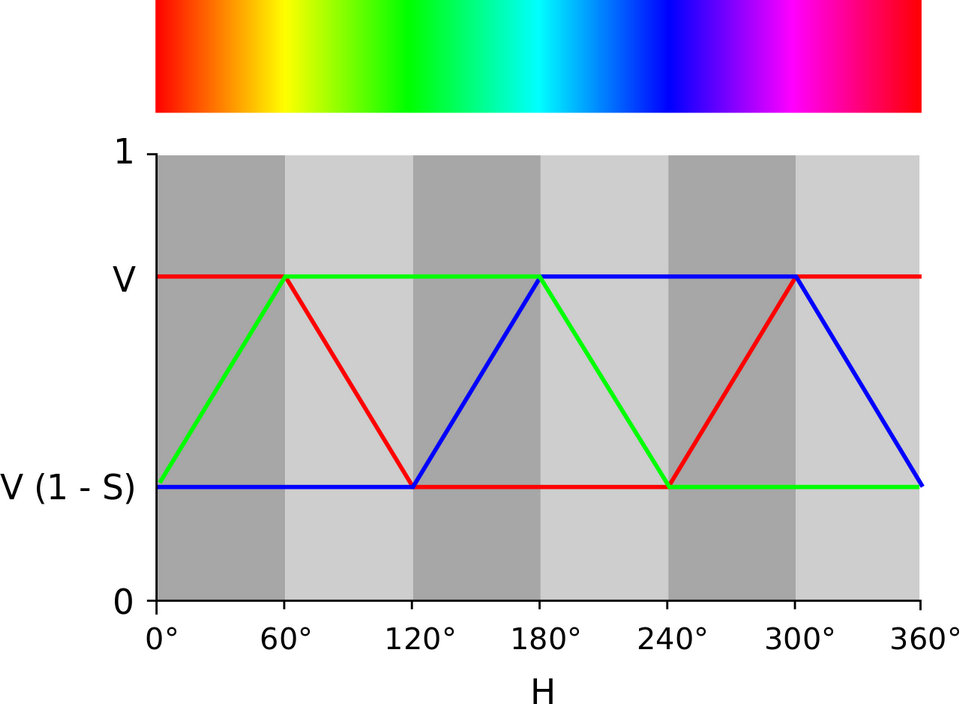
Quando si calcola il valore HSV rispetto al chroma, il risultato, indipendentemente dalla tonalità, è un triangolo isoscele rovesciato, con il nero nella parte inferiore e il bianco nella parte superiore tra parentesi dai colori più cromatici di due tonalità complementari in alto a destra e a sinistra angoli.Quando si traccia la leggerezza di HSL rispetto al chroma, il risultato è un rombo, di nuovo con il nero in basso e bianco in alto, ma con i colorati complementi alle estremità orizzontali della linea a metà strada tra di loro. Quando tracciamo la media del componente, a volte chiamata intensità HSI, rispetto al chroma, il risultato è un parallelogramma la cui forma cambia a seconda della tonalità, poiché i colori più cromatici per ogni tonalità variano tra un terzo e due terzi tra il bianco e il nero.Tracciare la luma contro il croma produce un parallelogramma di forma molto più varia: il blu giace circa il 10 percento del percorso dal nero al bianco, mentre il suo giallo complementare giace al 90 percento del modo in cui ci sono; al contrario, il verde rappresenta circa il 60 percento del percorso dal nero al bianco, mentre il magenta del complemento è il 40 percento del percorso.
Mentre la definizione di tonalità è relativamente incontrovertibile – soddisfa approssimativamente il criterio secondo cui i colori della stessa tonalità percepita dovrebbero avere la stessa tonalità numerica – la definizione di una dimensione di leggerezza o valore è meno ovvia: ci sono diverse possibilità a seconda dello scopo e degli obiettivi della rappresentazione. Ecco quattro dei più comuni:
La definizione più semplice è solo la media dei tre componenti, nel modello HSI chiamato intensità.Questa è semplicemente la proiezione di un punto sull’asse neutro, l’altezza verticale di un punto nel nostro cubo inclinato. Il vantaggio è che, insieme ai calcoli della distanza euclidea di tonalità e crominanza, questa rappresentazione preserva le distanze e gli angoli dalla geometria del cubo RGB.
Nel modello “hexcone” HSV, il valore è definito come il componente più grande di un colore, il nostro M sopra. Ciò colloca tutte e tre le primarie, e anche tutti i “colori secondari” (cyan, giallo e magenta) in un piano con il bianco, formando una piramide esagonale dal cubo RGB.
Nel modello HSL “bi-hexcone”, la luminosità è definita come la media dei componenti di colore più grandi e più piccoli. Questa definizione mette anche i colori primari e secondari in un piano, ma un piano che passa a metà strada tra il bianco e il nero. Il colore risultante solido è un doppio cono simile a quello di Ostwald, mostrato sopra.
Un’alternativa percettivamente più rilevante è usare luma, Y ‘, come una dimensione di leggerezza.Luma è la media ponderata di R, G e B corretti dalla gamma, in base al loro contributo alla leggerezza percepita, da molto tempo utilizzata come dimensione monocromatica nella trasmissione televisiva a colori. Per il Rec. 709 primari utilizzati in sRGB, Y’709 = 0,21R + 0,72G + 0,07B; per il Rec. 601 primari NTSC, Y’601 ≈ 0.30R + 0.59G + 0.11B; per altri primari si dovrebbero usare diversi coefficienti.
Tutti e quattro di questi lasciano solo l’asse neutro. Cioè, per i colori con R = G = B, una qualsiasi delle quattro formulazioni produce una luminosità pari al valore di R, G o B.
Saturazione
Quando si codificano i colori in un modello di tonalità / luminosità / croma o tonalità / valore / chroma (utilizzando le definizioni delle due sezioni precedenti), non tutte le combinazioni di luminosità (o valore) e cromaticità sono significative: cioè metà dei colori denotabile usando H ∈ [0 °, 360 °), C ∈ [0, 1] e V ∈ [0, 1] non rientrano nella gamma RGB (le parti grigie delle sezioni in figura 14). I creatori di questi modelli hanno considerato questo problema per alcuni usi. Ad esempio, in un’interfaccia di selezione del colore con due delle dimensioni in un rettangolo e la terza in un cursore, metà di quel rettangolo è fatto di spazio non utilizzato. Ora immagina di avere un dispositivo di scorrimento per la leggerezza: l’intento dell’utente durante la regolazione di questo dispositivo di scorrimento è potenzialmente ambiguo: come dovrebbe il software gestire i colori fuori gamma? Oppure, se l’utente ha selezionato il più colorato possibile un viola scuro, quindi sposta il cursore di luminosità verso l’alto, cosa dovrebbe essere fatto: l’utente preferirebbe vedere un viola più chiaro il più colorato possibile per la tonalità e la luminosità date, o un viola più chiaro con esattamente la stessa intensità cromatica del colore originale?
Per risolvere problemi come questi, i modelli HSL e HSV scalano la crominanza in modo che si adatti sempre all’intervallo [0, 1] per ogni combinazione di tonalità e luminosità o valore, chiamando la nuova saturazione degli attributi in entrambi i casi. Per calcolare entrambi, è sufficiente dividere il chroma per la crominanza massima per quel valore o leggerezza.
Il modello HSI comunemente usato per la visione artificiale, che prende H2 come dimensione della tonalità e la media della componente I (“intensità”) come una dimensione di luminosità, non tenta di “riempire” un cilindro con la sua definizione di saturazione. Invece di presentare interfacce di scelta del colore o di modifica agli utenti finali, l’obiettivo di HSI è di facilitare la separazione delle forme in un’immagine. La saturazione è quindi definita in linea con la definizione psicometrica: cromia relativa alla leggerezza. Vedi la sezione Usa nell’analisi delle immagini di questo articolo.
Usare lo stesso nome per queste tre diverse definizioni di saturazione porta ad una certa confusione, poiché i tre attributi descrivono relazioni cromatiche sostanzialmente differenti; in HSV e HSI, il termine corrisponde approssimativamente alla definizione psicometrica, di un croma di un colore relativo alla sua stessa leggerezza, ma in HSL non si avvicina. Ancora peggio, la saturazione della parola viene spesso utilizzata anche per una delle misure che chiamiamo croma sopra (C o C2).
Utilizzare nel software dell’utente finale
Lo scopo originale di HSL e HSV e modelli simili, e la loro applicazione più comune, sono gli strumenti di selezione del colore. Nel modo più semplice, alcuni selettori di colori forniscono tre cursori, uno per ciascun attributo. La maggior parte, tuttavia, mostra una sezione bidimensionale attraverso il modello, insieme a un cursore che controlla quale particolare sezione viene mostrata.Quest’ultimo tipo di GUI presenta una grande varietà, a causa della scelta di cilindri, prismi esagonali o coni / biconi suggeriti dai modelli. Diversi selettori di colori degli anni ’90 sono mostrati a destra, la maggior parte dei quali è rimasta pressoché invariata nel frattempo: oggi, quasi tutti i selezionatori di colori per computer usano HSL o HSV, almeno come opzione. Alcune varianti più sofisticate sono progettate per scegliere interi gruppi di colori, basando i loro suggerimenti di colori compatibili sulle relazioni HSL o HSV tra di loro.
La maggior parte delle applicazioni Web che richiedono la selezione del colore basano anche i loro strumenti su HSL o HSV e sono disponibili selettori di colori open source preconfezionati per la maggior parte dei principali framework Web front-end. La specifica CSS 3 consente agli autori Web di specificare i colori per le loro pagine direttamente con le coordinate HSL.
HSL e HSV vengono talvolta usati per definire gradienti per la visualizzazione dei dati, come nelle mappe o nelle immagini mediche. Ad esempio, il popolare programma GIS ArcGIS applicava storicamente gradienti basati su HSV personalizzabili a dati geografici numerici.
Il software di modifica delle immagini include anche strumenti per la regolazione dei colori con riferimento alle coordinate HSL o HSV o alle coordinate in un modello basato sull’intensità o luma sopra definita. In particolare, gli strumenti con una coppia di cursori “hue” e “saturazione” sono comuni, risalenti almeno alla fine degli anni ’80, ma sono stati implementati anche vari strumenti di colore più complessi. Ad esempio, il visualizzatore di immagini Unix e il color editor xv hanno consentito la rotazione e il ridimensionamento di sei gamme di tonalità (H) definibili dall’utente, incluso un controllo a quadrante per saturazione (SHSV) e un’interfaccia simile a curve per il controllo del valore (V ) -. L’editor di immagini Picture Window Pro include uno strumento di “correzione del colore” che offre una complessa rimappatura dei punti in un piano di tonalità / saturazione rispetto allo spazio HSL o HSV.
Anche i video editor utilizzano questi modelli. Ad esempio, sia Avid che Final Cut Pro includono strumenti di colore basati su HSL o una geometria simile per l’uso che regola il colore nel video. Con lo strumento Avido, gli utenti selezionano un vettore facendo clic su un punto all’interno del cerchio tonalità / saturazione per spostare tutti i colori a un livello di luminosità (ombre, mezzitoni, luci) di quel vettore.
Dalla versione 4.0, “Luminosità”, “Tonalità”, “Saturazione” e “Colore” di Adobe Photoshop fondono i livelli compositi utilizzando una geometria del colore luma / croma / tonalità. Questi sono stati copiati ampiamente, ma molti imitatori usano invece le geometrie HSL (ad es. PhotoImpact, Paint Shop Pro) o HSV (es. GIMP).
Utilizzare nell’analisi delle immagini
HSL, HSV, HSI, o modelli correlati sono spesso usati in computer vision e analisi di immagini per il rilevamento di feature o la segmentazione dell’immagine. Le applicazioni di tali strumenti includono il rilevamento di oggetti, ad esempio nella visione di robot; riconoscimento di oggetti, ad esempio di volti, testo o targhe; recupero di immagini basato sul contenuto; e analisi di immagini mediche.
Per la maggior parte, gli algoritmi di visione artificiale usati sulle immagini a colori sono estensioni dirette agli algoritmi progettati per immagini in scala di grigi, ad esempio k-means o fuzzy clustering di pixel, o canny edge detection. Nel modo più semplice, ogni componente di colore viene passato separatamente attraverso lo stesso algoritmo. È importante, quindi, che le caratteristiche di interesse possano essere distinte nelle dimensioni del colore utilizzate. Poiché le componenti R, G e B del colore di un oggetto in un’immagine digitale sono tutte correlate alla quantità di luce che colpisce l’oggetto, e quindi l’una con l’altra, le descrizioni delle immagini in termini di tali componenti rendono difficile la discriminazione degli oggetti. Le descrizioni in termini di tonalità / luminosità / cromaticità o tonalità / luminosità / saturazione sono spesso più rilevanti.
A partire dalla fine degli anni ’70, trasformazioni come HSV o HSI sono state utilizzate come compromesso tra efficacia per la segmentazione e complessità computazionale. Possono essere pensati come simili nell’approccio e nell’intento all’elaborazione neurale utilizzata dalla visione dei colori umani, senza concordare nei particolari: se l’obiettivo è la rilevazione di oggetti, la separazione approssimativa di tonalità, luminosità, crominanza o saturazione è efficace, ma non c’è motivo particolare per imitare rigorosamente la risposta del colore umano. La tesi di laurea di John Kender del 1976 proponeva il modello HSI. Ohta et al. (1980) invece usarono un modello fatto di dimensioni simili a quelle che abbiamo chiamato I, α e β. Negli ultimi anni, tali modelli hanno continuato a vedere un largo uso, in quanto le loro prestazioni si confrontano favorevolmente con modelli più complessi e la loro semplicità computazionale rimane convincente.
Charles Poynton, esperto di video digitale, elenca i problemi di cui sopra con HSL e HSV nelle sue Domande frequenti sui colori e conclude che:
HSB e HLS sono stati sviluppati per specificare tonalità, saturazione e luminosità (o tonalità, luminosità e saturazione) in un’età in cui gli utenti dovevano specificare i colori numericamente. Le solite formulazioni di HSB e HLS sono imperfette rispetto alle proprietà della visione a colori. Ora che gli utenti possono scegliere visivamente i colori, o scegliere i colori relativi ad altri media (come PANTONE), o utilizzare sistemi basati sulla percezione come L * u * v * e L * a * b *, HSB e HLS dovrebbero essere abbandonati.