HSL (Farbton, Sättigung, Helligkeit) und HSV (Farbton, Sättigung, Wert) sind zwei alternative Darstellungen des RGB-Farbmodells, das in den 1970er Jahren von Computergraphik-Forschern entwickelt wurde, um die Art und Weise, wie das menschliche Sehen Farbattribute wahrnimmt, genauer zu bestimmen. Bei diesen Modellen sind die Farben jedes Farbtons in einer radialen Scheibe angeordnet, und zwar um eine zentrale Achse von neutralen Farben, die von Schwarz an der Unterseite bis zu Weiß an der Spitze reicht. Die HSV-Darstellung modelliert die Art und Weise, wie sich Farben verschiedener Farben vermischen, wobei die Sättigungsabmessung verschiedenen Farbtönen von bunten Farben ähnelt und die Wertdimension der Mischung dieser Farben mit unterschiedlichen Mengen schwarzer oder weißer Farbe ähnelt. Das HSL-Modell versucht, wahrnehmbareren Farbmodellen wie NCS oder Munsell zu ähneln und voll gesättigte Farben um einen Kreis mit einem Helligkeitswert von 1/2 zu platzieren, wobei ein Helligkeitswert von 0 oder 1 vollständig schwarz oder weiß ist.
Grundprinzip
HSL und HSV sind beide zylindrische Geometrien, mit Farbton, deren Winkelbemaßung, beginnend bei der roten Primärseite bei 0º, durch die grüne Primärseite bei 120º und die blaue Primärseite bei 240º geht und dann um 360º nach rot zurückkehrt. In jeder Geometrie umfasst die zentrale vertikale Achse die neutralen, achromatischen oder grauen Farben, die von Schwarz bei Helligkeit 0 oder Wert 0, unten, bis Weiß bei Helligkeit 1 oder Wert 1, oben, reichen.
In beiden Geometrien sind die additiven Primär- und Sekundärfarben – rot, gelb, grün, cyan, blau und magenta – und lineare Mischungen zwischen benachbarten Paaren von ihnen, manchmal reine Farben genannt, um die Außenkante des Zylinders mit der Sättigung 1 angeordnet. Diese gesättigten Farben haben eine Helligkeit von ½ in HSL, während sie in HSV einen Wert von 1 haben. Durch Mischen dieser reinen Farben mit Schwarz-erzeugenden sogenannten Schatten wird die Sättigung unverändert gelassen. In HSL ist die Sättigung auch durch Tönung mit Weiß unverändert, und nur Mischungen mit sowohl schwarzen als auch weißen Farbtönen weisen eine Sättigung von weniger als 1 auf. Bei HSV reduziert Tönung allein die Sättigung.
Weil diese Definitionen der Sättigung, bei der sehr dunkle (in beiden Modellen) oder sehr helle (in HSL) nahezu neutrale Farben als voll gesättigt angesehen werden (zum Beispiel von unten rechts im geschnittenen HSL-Zylinder oder von oben rechts), Konflikt mit der intuitiven Vorstellung von Farbreinheit, wird oft ein konischer oder bikonusförmiger Körper stattdessen gezeichnet, mit dem, was dieser Artikel Chroma als seine radiale Dimension nennt, anstatt Sättigung. Verwirrenderweise bezeichnen solche Diagramme gewöhnlich diese radiale Dimension als „Sättigung“, wobei die Unterscheidung zwischen Sättigung und Chroma verwischt oder gelöscht wird. Wie unten beschrieben, ist die Berechnung der Chrominanz ein hilfreicher Schritt bei der Ableitung jedes Modells. Da ein solches Zwischenmodell – mit den Dimensionen Farbton, Chroma und HSV-Wert oder HSL-Helligkeit – die Form eines Kegels oder Doppelkegels annimmt, wird HSV oft als „Hexcone-Modell“ bezeichnet, während HSL oft als „Bi-Hexcone-Modell“ bezeichnet wird.
Motivation
Der HSL-Farbraum wurde 1938 von Georges Valensi erfunden, um Farbkodierungen zu vorhandenen monochromen (dh nur das L-Signal enthaltenden) Sendungen hinzuzufügen, so dass bestehende Empfänger neue Farbübertragungen (in schwarz und weiß) ohne Änderung als Luminanz empfangen konnten (Schwarz-Weiß) Signal wird unverändert gesendet. Es wurde in allen gängigen analogen Fernsehübertragungen einschließlich NTSC, PAL und SECAM und allen wichtigen digitalen Rundfunksystemen verwendet und ist die Grundlage für Composite Video.
Die meisten Fernsehgeräte, Computerdisplays und Projektoren erzeugen Farben, indem sie rotes, grünes und blaues Licht in unterschiedlichen Intensitäten kombinieren – die so genannten additiven RGB-Primärfarben. Die resultierenden Mischungen im RGB-Farbraum können eine große Vielfalt von Farben wiedergeben (eine Farbskala genannt); Jedoch ist die Beziehung zwischen den Anteilen an rotem, grünem und blauem Licht und der resultierenden Farbe nicht intuitiv, insbesondere für unerfahrene Benutzer und für Benutzer, die mit der subtraktiven Farbmischung von Lacken oder traditionellen Künstlermodellen auf der Basis von Tönungen und Schattierungen vertraut sind. Darüber hinaus definieren weder additive noch subtraktive Farbmodelle Farbbeziehungen auf die gleiche Weise wie das menschliche Auge.
Stellen Sie sich zum Beispiel vor, dass wir ein RGB-Display haben, dessen Farbe von drei Schiebereglern gesteuert wird, die von 0 bis 255 reichen, wobei einer die Intensität jeder der roten, grünen und blauen Primärfarben steuert. Wenn wir mit einem relativ bunten Orange beginnen, mit sRGB-Werten R = 217, G = 118, B = 33, und seine Farbigkeit um die Hälfte auf ein weniger gesättigtes Orange reduzieren möchten, müssten wir die Schieberegler ziehen, um R um 31 zu verringern , erhöhe G um 24 und erhöhe B um 59.
In einem Versuch, traditionellere und intuitivere Farbmischungsmodelle unterzubringen, entwickelten Computergrafik-Pioniere bei PARC und NYIT das HSV-Modell Mitte der 1970er Jahre, das formell von Alvy Ray Smith in der August 1978 Ausgabe von Computer Graphics beschrieben wurde. In derselben Ausgabe beschrieben Joblove und Greenberg das HSL-Modell, dessen Dimensionen sie mit Farbton, relativer Farbintensität und Intensität bezeichneten, und verglichen es mit HSV. Ihr Modell beruhte mehr darauf, wie Farben in der menschlichen Sicht in Bezug auf andere farbbildende Eigenschaften wie Farbton, Helligkeit und Chromatik organisiert und konzeptualisiert werden; ebenso wie bei herkömmlichen Farbmischverfahren, z. B. beim Malen, bei denen hellfarbige Pigmente mit Schwarz oder Weiß gemischt werden, um hellere, dunklere oder weniger bunte Farben zu erhalten.
Im folgenden Jahr, 1979, stellte Tektronix bei SIGGRAPH Grafikterminals mit HSL zur Farbbestimmung vor, und das Computer Graphics Standards Committee empfahl es in seinem jährlichen Statusbericht. Diese Modelle waren nicht nur nützlich, weil sie intuitiver waren als RGB-Rohwerte, sondern auch, weil die Konvertierungen von und nach RGB extrem schnell zu berechnen waren: Sie konnten in Echtzeit auf der Hardware der 1970er Jahre laufen. Folglich sind diese Modelle und ähnliche seither in der Bildbearbeitungs- und Grafiksoftware allgegenwärtig geworden. Einige ihrer Anwendungen werden im Folgenden beschrieben.
Formale Ableitung
Attribute zur Farbherstellung
Siehe auch: Farbsehen
Die Dimensionen der HSL- und HSV-Geometrien – einfache Transformationen des nicht wahrnehmungsbasierten RGB-Modells – stehen nicht in direktem Zusammenhang mit den photometrischen Farbbildungsattributen gleichen Namens, wie sie Wissenschaftler wie CIE oder ASTM definieren. Dennoch lohnt es sich, diese Definitionen zu überprüfen, bevor wir in die Herleitung unserer Modelle einsteigen. Für die folgenden Definitionen von Farbherstellungsattributen siehe:
Farbton
Die „Eigenschaft einer visuellen Empfindung, nach der eine Fläche einer der wahrgenommenen Farben ähnlich zu sein scheint: Rot, Gelb, Grün und Blau, oder eine Kombination von zwei von ihnen“.
Radiance (Le, Ω)
Die Strahlungsleistung von Licht, das durch eine bestimmte Oberfläche pro Einheits-Raumwinkel pro projizierter Einheitsfläche fließt, gemessen in SI-Einheiten in Watt pro Steradian pro Quadratmeter (W • sr-1 · m-2).
Luminanz (Y oder Lv, Ω)
Die Strahlung, gewichtet durch den Effekt jeder Wellenlänge auf einen typischen menschlichen Beobachter, gemessen in SI-Einheiten in Candela pro Quadratmeter (cd / m²). Häufig wird der Begriff Luminanz für die relative Luminanz Y / Yn verwendet, wobei Yn die Luminanz des Referenzweißpunkts ist.
Luma (Y ‚)
Die gewichtete Summe der gammakorrigierten R‘-, G‘- und B‘-Werte und in Y’CbCr für JPEG-Komprimierung und Videoübertragung verwendet.
Helligkeit
Die „Eigenschaft einer visuellen Empfindung, nach der ein Bereich mehr oder weniger Licht ausstrahlt“.
Leichtigkeit, Wert
Die „Helligkeit relativ zur Helligkeit eines ähnlich beleuchteten Weiß“.
Buntheit
Die „Eigenschaft einer visuellen Empfindung, nach der die wahrgenommene Farbe eines Bereichs mehr oder weniger chromatisch erscheint“.
Chroma
Die „Farbigkeit gegenüber der Helligkeit eines ähnlich beleuchteten Weiß“.
Sättigung
Die „Farbigkeit eines Reizes relativ zu seiner eigenen Helligkeit“.
Helligkeit und Farbigkeit sind absolute Maße, die gewöhnlich die spektrale Verteilung des in das Auge eintretenden Lichts beschreiben, während Helligkeit und Farbsättigung relativ zu irgendeinem weißen Punkt gemessen werden und daher häufig für Beschreibungen von Oberflächenfarben verwendet werden, die auch als Helligkeit und Farbigkeit in etwa konstant bleiben wechseln mit unterschiedlicher Beleuchtung. Sättigung kann entweder als das Verhältnis von Farbigkeit zu Helligkeit oder von Chroma zu Helligkeit definiert werden.
Allgemeiner Ansatz
HSL-, HSV- und verwandte Modelle können über geometrische Strategien abgeleitet werden oder können als spezifische Instanzen eines „generalisierten LHS-Modells“ betrachtet werden. Die HSL- und HSV-Modellbauer nahmen einen RGB-Würfel – mit Anteilen von rotem, grünem und blauem Licht in einer Farbe mit der Bezeichnung R, G, B [0, 1] – und kippten ihn an seiner Ecke, so dass Schwarz ruhte am Ursprung mit Weiß direkt darüber entlang der vertikalen Achse, dann gemessen den Farbton der Farben im Würfel durch ihren Winkel um diese Achse, beginnend mit Rot bei 0 °. Dann haben sie eine Charakterisierung von Helligkeit / Wert / Helligkeit entwickelt und die Sättigung so definiert, dass sie von 0 entlang der Achse bis zu 1 am buntesten Punkt für jedes Paar anderer Parameter reicht.
In jedem unserer Modelle berechnen wir sowohl den Farbton als auch, was dieser Artikel nach Joblove und Greenberg (1978) Chroma nennen wird, dh, der Farbton einer Farbe hat in allen diesen Modellen die gleichen numerischen Werte. ebenso wie seine Chroma. Nehmen wir unseren geneigten RGB-Würfel und projizieren ihn auf die „Chromatizitätsebene“ senkrecht zur neutralen Achse, nimmt unsere Projektion die Form eines Sechsecks an, mit Rot, Gelb, Grün, Cyan, Blau und Magenta an den Ecken. Der Farbton ist ungefähr der Winkel des Vektors zu einem Punkt in der Projektion, mit Rot bei 0 °, während die Chrominanz etwa der Abstand des Punktes vom Ursprung ist.
Genauer gesagt, sind Farbton und Chroma in diesem Modell in Bezug auf die hexagonale Form der Projektion definiert. Die Farbsättigung ist das Verhältnis der Entfernung vom Ursprung zum Rand des Sechsecks. Im unteren Teil des nebenstehenden Diagramms ist dies das Verhältnis der Längen OP / OP ‚oder alternativ das Verhältnis der Radien der beiden Sechsecke. Dieses Verhältnis ist die Differenz zwischen den größten und kleinsten Werten unter R, G oder B in einer Farbe. Um unsere Definitionen einfacher zu schreiben, definieren wir diese Maximal-, Minimal- und Chroma-Komponentenwerte als M, M und C.
Um zu verstehen, warum Chroma als M – m geschrieben werden kann, beachten Sie, dass jede neutrale Farbe mit R = G = B auf den Ursprung projiziert und somit 0 Chroma aufweist. Wenn wir also den gleichen Betrag von allen dreien von R, G und B addieren oder subtrahieren, bewegen wir uns vertikal innerhalb unseres geneigten Würfels und ändern die Projektion nicht. Daher projizieren beliebige zwei Farben (R, G, B) und (R – m, G – m, B – m) auf den gleichen Punkt und haben die gleiche Farbsättigung. Die Farbsättigung einer Farbe mit einer ihrer Komponenten gleich Null (m = 0) ist einfach das Maximum der anderen beiden Komponenten. Diese Sättigung ist M im speziellen Fall einer Farbe mit einer Nullkomponente und M – m im Allgemeinen.
Der Farbton ist der Anteil des Abstands um die Kante des Sechsecks herum, der durch den projizierten Punkt verläuft, der ursprünglich im Bereich [0, 1] gemessen wurde, nun aber typischerweise in Grad [0 °, 360 °] gemessen wird. Für Punkte, die auf den Ursprung in der Chromatizitätsebene (d. H. Grautöne) projizieren, ist der Farbton nicht definiert. Mathematisch wird diese Definition von Farbton stückweise geschrieben:
Manchmal wird neutralen Farbtönen (d. H. Mit C = 0) zur Vereinfachung der Darstellung ein Farbton von 0 ° zugewiesen.
Diese Definitionen ergeben ein geometrisches Verziehen von Sechsecken zu Kreisen: Jede Seite des Sechsecks wird linear auf einen Kreisbogen von 60 ° abgebildet (Abb. 10). Nach einer solchen Transformation ist der Farbton genau der Winkel um den Ursprung herum und die Farbsättigung der Abstand vom Ursprung: der Winkel und die Größe des Vektors, der auf eine Farbe zeigt.
Anstatt den Farbton und das Chroma mit Bezug auf die hexagonale Kante der Projektion des RGB-Würfels in die Ebene senkrecht zu seiner neutralen Achse zu messen, können wir die Farbwertkoordinaten Alpha und Beta in der Ebene definieren – mit Alpha in Richtung Rot und Beta senkrecht dazu – und definieren Sie dann Farbton H2 und Chroma C2 als die Polarkoordinaten von diesen. Das heißt, der Tangens des Farbtons ist Beta gegenüber Alpha, und das Chroma-Quadrat ist Alpha-Quadrat plus Beta-Quadrat.
Manchmal wird für Bildanalyseanwendungen diese Transformation von Hexagon zu Kreis übersprungen, und Farbton und Chroma (wir bezeichnen diese H & sub2; und C & sub2;) werden durch die üblichen Kartesisch-zu-Polarkoordinatentransformationen definiert. Der einfachste Weg, diese abzuleiten, ist über ein Paar kartesischer Farbkoordinaten, die wir α und β nennen:
Beachten Sie, dass diese beiden Definitionen des Farbtons (H und H2) nahezu übereinstimmen, mit einer maximalen Differenz zwischen ihnen für jede Farbe von etwa 1,12 ° – die bei zwölf bestimmten Farbtönen auftritt, zum Beispiel H = 13,38 °, H2 = 12,26 ° und mit H = H2 für jedes Vielfache von 30 °. Die zwei Definitionen von Chroma (C und C2) unterscheiden sich wesentlich: Sie sind an den Ecken unseres Sechsecks gleich, aber an Punkten in der Mitte zwischen zwei Ecken, wie H = H2 = 30 °, haben wir C = 1, aber C2 = √ 0.866, ein Unterschied von etwa 13,4%.
Leichtigkeit
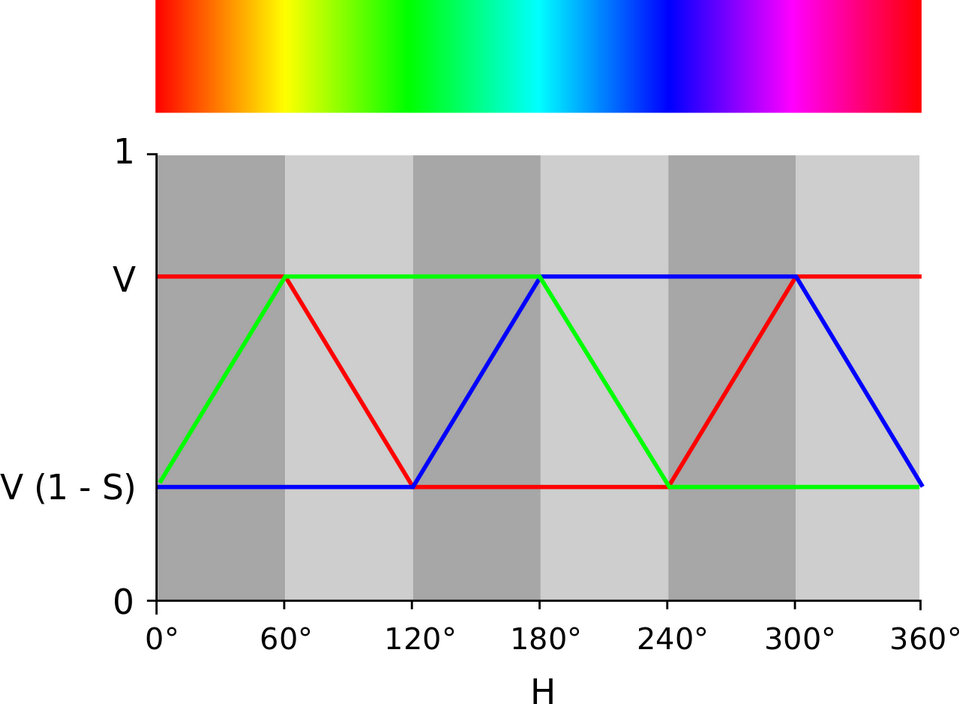
Wenn wir den HSV-Wert gegen Chroma grafisch darstellen, ist das Ergebnis, ungeachtet des Farbtons, ein umgekehrtes gleichschenkliges Dreieck, mit Schwarz am unteren Rand und Weiß am oberen Rand, eingeklammert von den chromatischen Farben zweier komplementärer Farbtöne oben rechts und links Ecken. Wenn wir HSL-Helligkeit gegen Chroma zeichnen, ist das Ergebnis eine Raute, wiederum mit Schwarz an der Unterseite und Weiß an der Spitze, aber mit den bunten Komplementen an den horizontalen Enden der Linie auf halbem Weg zwischen ihnen. Wenn wir den Komponentenmittelwert, manchmal HSI-Intensität genannt, gegen Chroma zeichnen, ist das Ergebnis ein Parallelogramm, dessen Form sich abhängig vom Farbton ändert, da die chromatischsten Farben für jeden Farbton zwischen einem Drittel und zwei Dritteln zwischen Schwarz und Weiß variieren. Plotting Luma gegen Chroma ergibt ein Parallelogramm von viel unterschiedlicher Form: Blau liegt etwa 10 Prozent des Weges von Schwarz nach Weiß, während sein Komplement gelb 90 Prozent des Weges dort liegt; Im Gegensatz dazu ist Grün etwa 60 Prozent des Weges von Schwarz zu Weiß, während sein Komplement Magenta 40 Prozent des Weges ist.
Während die Definition von Farbton relativ unumstritten ist – sie erfüllt grob das Kriterium, dass Farben des gleichen wahrgenommenen Farbtons den gleichen numerischen Farbton haben sollten -, ist die Definition einer Helligkeits- oder Wertdimension weniger offensichtlich: Es gibt mehrere Möglichkeiten, die vom Zweck und den Zielen abhängen der Darstellung. Hier sind vier der häufigsten:
Die einfachste Definition ist nur der Durchschnitt der drei Komponenten, im HSI-Modell Intensität genannt. Dies ist einfach die Projektion eines Punktes auf die neutrale Achse – die vertikale Höhe eines Punktes in unserem geneigten Würfel. Der Vorteil besteht darin, dass diese Darstellung zusammen mit euklidischen Abstandsberechnungen von Farbton und Sättigung Entfernungen und Winkel aus der Geometrie des RGB-Würfels erhält.
Im HSV- „Hexcone“ -Modell wird der Wert als die größte Komponente einer Farbe definiert, unser M oben. Dadurch werden alle drei Primärfarben und auch alle „Sekundärfarben“ – Cyan, Gelb und Magenta – in eine Ebene mit Weiß gesetzt, die eine hexagonale Pyramide aus dem RGB-Würfel bildet.
Im HSL- „Bi-Hexcone“ -Modell wird die Helligkeit als Durchschnitt der größten und kleinsten Farbkomponenten definiert. Diese Definition setzt auch die Primär- und Sekundärfarben in eine Ebene, aber eine Ebene, die auf halbem Wege zwischen Weiß und Schwarz verläuft. Der resultierende Farbkörper ist ein Doppelkegel ähnlich Ostwald, wie oben gezeigt.
Eine wahrnehmbarere Alternative ist die Verwendung von Luma, Y ‚, als Helligkeitsdimension. Luma ist der gewichtete Durchschnitt von Gammakorrigierten R, G und B, basierend auf ihrem Beitrag zur wahrgenommenen Helligkeit, der lange als monochromatische Dimension in der Farbfernsehsendung verwendet wurde. Für die Aufnahme. 709 Primärfarben, verwendet in sRGB, Y’709 = 0,21R + 0,72G + 0,07B; für die Aufnahme 601 NTSC-Primärfarben, Y’601 ≈ 0.30R + 0.59G + 0.11B; Für andere Primärfarben sollten verschiedene Koeffizienten verwendet werden.
Alle vier verlassen die neutrale Achse allein. Das heißt, für Farben mit R = G = B ergibt jede der vier Formulierungen eine Helligkeit, die gleich dem Wert von R, G oder B ist.
Sättigung
Beim Codieren von Farben in einem Farbton- / Helligkeits- / Chrominanz- oder Farbton- / Wert- / Chrominanzmodell (unter Verwendung der Definitionen aus den vorherigen zwei Abschnitten) sind nicht alle Kombinationen von Helligkeit (oder Wert) und Chroma bedeutungsvoll: das heißt die Hälfte der Farben Denotable mit H ∈ [0 °, 360 °), C ∈ [0, 1] und V ∈ [0, 1] fallen außerhalb des RGB-Gamut (die grauen Teile der Scheiben in Abbildung 14). Die Schöpfer dieser Modelle betrachteten dies als ein Problem für einige Anwendungen. Bei einer Farbauswahlschnittstelle mit zwei der Dimensionen in einem Rechteck und der dritten auf einem Schieberegler besteht die Hälfte dieses Rechtecks beispielsweise aus nicht verwendetem Platz. Nun stellen Sie sich vor, wir haben einen Schieberegler für Helligkeit: Die Absicht des Benutzers, diesen Schieberegler einzustellen, ist möglicherweise mehrdeutig: Wie sollte die Software mit Farben umgehen, die außerhalb des Farbumfangs liegen? Oder umgekehrt, wenn der Benutzer ein dunkles Violett so bunt wie möglich gewählt hat und dann den Helligkeitsregler nach oben verschiebt, was sollte getan werden: würde der Benutzer es bevorzugen, ein helleres Purpur zu sehen, das für den gegebenen Farbton und die Helligkeit noch so bunt wie möglich ist, oder ein helleres Purpur mit genau der gleichen Chroma wie die ursprüngliche Farbe?
Um solche Probleme zu lösen, skalieren die HSL- und HSV-Modelle das Chroma so, dass es für jede Kombination von Farbton und Helligkeit oder Wert immer in den Bereich [0, 1] passt und in beiden Fällen die neue Attributsättigung aufruft. Um beides zu berechnen, teilen Sie einfach das Chroma durch das maximale Chroma für diesen Wert oder diese Helligkeit.
Das HSI-Modell, das üblicherweise für das Computer-Sehen verwendet wird, wobei H2 als eine Farbtondimension und der Komponentenmittelwert I („Intensität“) als Helligkeitsdimension verwendet wird, versucht nicht, einen Zylinder durch seine Definition von Sättigung zu „füllen“. Anstatt den Endbenutzern Farbauswahl- oder Modifikationsschnittstellen zu präsentieren, ist es das Ziel von HSI, die Trennung von Formen in einem Bild zu erleichtern. Die Sättigung wird daher in Übereinstimmung mit der psychometrischen Definition definiert: Chroma relativ zur Helligkeit. Siehe den Abschnitt Verwenden in Bildanalyse dieses Artikels.
Die Verwendung desselben Namens für diese drei verschiedenen Definitionen von Sättigung führt zu einiger Verwirrung, da die drei Attribute wesentlich unterschiedliche Farbbeziehungen beschreiben; in HSV und HSI entspricht der Begriff ungefähr der psychometrischen Definition einer Farbsättigung einer Farbe relativ zu ihrer eigenen Helligkeit, aber in HSL kommt sie nicht nahe. Schlimmer noch, das Wort Sättigung wird auch häufig für eine der Messungen verwendet, die wir Chroma oben nennen (C oder C2).
Verwenden Sie in der Endbenutzer-Software
Der ursprüngliche Zweck von HSL und HSV und ähnlichen Modellen und ihre am häufigsten verwendete Anwendung sind Farbauswahlwerkzeuge. Im einfachsten Fall stellen einige solcher Farbwähler drei Schieberegler bereit, einen für jedes Attribut. Die meisten zeigen jedoch eine zweidimensionale Schicht durch das Modell, zusammen mit einem Schieberegler, der steuert, welche bestimmte Schicht gezeigt wird. Die letztgenannte Art von GUI weist eine große Vielfalt auf, aufgrund der Auswahl von Zylindern, hexagonalen Prismen oder Konussen / Zweifarben, die die Modelle vorschlagen. Nach rechts sind mehrere Farbwähler aus den 1990er Jahren zu sehen, von denen die meisten in der Zwischenzeit fast unverändert geblieben sind: Heute nutzt fast jeder Computer-Farbwähler HSL oder HSV, zumindest als Option. Einige anspruchsvollere Varianten sind für die Auswahl ganzer Farbsätze ausgelegt, wobei sie ihre Vorschläge für kompatible Farben auf die HSL- oder HSV-Beziehungen zwischen ihnen stützen.
Die meisten Webanwendungen, die eine Farbauswahl benötigen, basieren ebenfalls auf HSL oder HSV, und für die meisten gängigen Web-Frontend-Frameworks gibt es bereits vorgefertigte Open-Source-Farbauswahlmöglichkeiten. Die CSS 3-Spezifikation ermöglicht Webautoren, Farben für ihre Seiten direkt mit HSL-Koordinaten anzugeben.
HSL und HSV werden manchmal verwendet, um Gradienten für die Datenvisualisierung zu definieren, wie in Karten oder medizinischen Bildern. Zum Beispiel hat das beliebte GIS-Programm ArcGIS historisch anpassbare HSV-basierte Gradienten auf numerische geographische Daten angewendet.
Bildbearbeitungssoftware enthält üblicherweise auch Werkzeuge zum Anpassen von Farben mit Bezug auf HSL- oder HSV-Koordinaten oder Koordinaten in einem Modell, das auf der oben definierten „Intensität“ oder Luma basiert. Insbesondere sind Werkzeuge mit einem Paar von „Farbton“ – und „Sättigungs“ -Schiebereglern üblich, die zumindest in den späten 1980ern stammen, aber verschiedene kompliziertere Farbwerkzeuge wurden ebenfalls implementiert. Zum Beispiel erlaubte der Unix-Bildbetrachter und Farbeditor xv sechs benutzerdefinierbare Farbton- (H) -Bereiche, die gedreht und in der Größe verändert werden konnten, einschließlich eines zifferblattartigen Steuerelements für die Sättigung (SHSV) und einer kurvenähnlichen Schnittstelle zum Steuern des Wertes (V ) -. Der Bildeditor Picture Window Pro enthält ein „Farbkorrektur“ -Werkzeug, das eine komplexe Neuabbildung von Punkten in einer Farbton / Sättigungsebene relativ zu entweder HSL- oder HSV-Raum ermöglicht.
Video-Editoren verwenden diese Modelle ebenfalls. Zum Beispiel enthalten Avid und Final Cut Pro Farbwerkzeuge, die auf HSL oder einer ähnlichen Geometrie basieren, um die Farbe im Video anzupassen. Mit dem Avid-Werkzeug wählen Benutzer einen Vektor aus, indem sie auf einen Punkt innerhalb des Farb- / Sättigungskreises klicken, um alle Farben mit einer bestimmten Helligkeitsstufe (Schatten, Mitteltöne, Lichter) um diesen Vektor zu verschieben.
Seit Version 4.0 mischen Adobe Photoshop „Luminosity“, „Hue“, „Saturation“ und „Color“ zusammengesetzte Ebenen mit einer Luma / Chroma / Hue-Farbgeometrie. Diese wurden weitgehend kopiert, aber mehrere Nachahmer verwenden stattdessen die HSL- (z. B. PhotoImpact, Paint Shop Pro) oder HSV- (z. B. GIMP) Geometrien.
Verwenden Sie in der Bildanalyse
HSL, HSV, HSI oder verwandte Modelle werden häufig in der Computer-Bildverarbeitung und Bildanalyse zur Merkmalserkennung oder Bildsegmentierung verwendet. Die Anwendungen solcher Werkzeuge umfassen die Objekterkennung, beispielsweise in der Sicht des Roboters; Objekterkennung, zum Beispiel von Gesichtern, Text oder Nummernschildern; inhaltsbasierte Bildsuche; und Analyse von medizinischen Bildern.
In den meisten Fällen sind Computer-Vision-Algorithmen, die auf Farbbildern verwendet werden, direkte Erweiterungen von Algorithmen, die für Graustufenbilder entwickelt wurden, zum Beispiel k-Mittel oder Fuzzy-Clustering von Pixelfarben, oder Canny-Kantenerkennung. Im einfachsten Fall wird jede Farbkomponente separat durch denselben Algorithmus geleitet. Es ist daher wichtig, dass die interessierenden Merkmale in den verwendeten Farbdimensionen unterschieden werden können. Da die R-, G- und B-Komponenten der Farbe eines Objekts in einem digitalen Bild alle mit der auf das Objekt auftreffenden Lichtmenge und daher miteinander korreliert sind, erschweren Bildbeschreibungen in Bezug auf diese Komponenten die Objektdiskriminierung. Beschreibungen in Bezug auf Farbton / Helligkeit / Chroma oder Farbton / Helligkeit / Sättigung sind oft relevanter.
Beginnend in den späten 1970er Jahren wurden Transformationen wie HSV oder HSI als ein Kompromiss zwischen der Effektivität für die Segmentierung und der rechnerischen Komplexität verwendet. Sie können in der Herangehensweise und in der Absicht der vom menschlichen Farbsehen verwendeten neuronalen Verarbeitung als ähnlich betrachtet werden, ohne sich in Einzelheiten zu einigen: Wenn das Ziel die Objekterkennung ist, ist die grobe Trennung von Farbton, Helligkeit und Sättigung wirksam, aber es gibt keine besonderer Grund, die menschliche Farbreaktion streng nachzuahmen. John Kenders Masterarbeit von 1976 schlug das HSI-Modell vor. Ohtaet al. (1980) verwendeten stattdessen ein Modell, das aus Dimensionen bestand, die denen ähnlich sind, die wir I, α und β genannt haben. In den letzten Jahren haben solche Modelle weiterhin breite Verwendung gefunden, da ihre Leistung im Vergleich zu komplexeren Modellen günstig ist und ihre rechnerische Einfachheit weiterhin überzeugend ist.
Charles Poynton, Experte für digitale Videos, listet die oben genannten Probleme mit HSL und HSV in seinen Farb-FAQ auf und kommt zu folgendem Schluss:
HSB und HLS wurden entwickelt, um numerischen Farbton, Sättigung und Helligkeit (oder Farbton, Helligkeit und Sättigung) in einem Alter zu spezifizieren, in dem Benutzer Farben numerisch spezifizieren mussten. Die üblichen Formulierungen von HSB und HLS sind in Bezug auf die Eigenschaften des Farbsehens fehlerhaft. Nun, da Benutzer Farben visuell auswählen oder Farben auswählen können, die mit anderen Medien (wie PANTONE) verwandt sind, oder perzeptuell basierte Systeme wie L * u * v * und L * a * b * verwenden, sollten HSB und HLS aufgegeben werden.