HSL (Hue ، Saturation ، Lightness) و HSV (Hue ، Saturation ، Value) هما تمثيلان بديلان لنموذج ألوان RGB ، تم تصميمه في السبعينيات من قبل باحثين في رسومات الكومبيوتر ليتماشى بشكل أكثر دقة مع رؤية الإنسان لسمات صنع الألوان. في هذه النماذج ، يتم ترتيب ألوان كل لون في شريحة شعاعية ، حول محور مركزي من الألوان المحايدة التي تتراوح من الأسود في الأسفل إلى الأبيض في الأعلى. تمثل نماذج تمثيل HSV الطريقة التي تمتزج بها ألوان الألوان المختلفة مع بُعد التشبع الذي يشبه ظلال مختلفة من الطلاء ذي الألوان الزاهية ، وبُعد القيمة الذي يشبه خليط تلك الدهانات بكميات مختلفة من الطلاء الأسود أو الأبيض. يحاول نموذج HSL أن يشبه المزيد من نماذج الألوان الإدراكية مثل NCS أو Munsell ، ووضع ألوان مشبعة بالكامل حول دائرة عند قيمة إضاءة تبلغ 1/2 ، حيث تكون قيمة الخفة 0 أو 1 سوداء أو بيضاء تمامًا ، على التوالي.
المبدأ الأساسي
HSL و HSV كلاهما هندسي أسطواني ، مع hue ، بعدهما الزاوي ، بدءا من اللون الأحمر الابتدائي عند 0 ° ، ويمر خلال الابتدائي الأخضر عند 120 ° والأولوية الزرقاء عند 240 درجة ، ثم يلتفان إلى الأحمر عند 360 درجة. في كل شكل هندسي ، يشتمل المحور الرأسي المركزي على ألوان محايدة وونية ، أو رمادية ، تتراوح من الأسود عند الخفة 0 أو القيمة 0 ، القاع ، إلى الأبيض عند الخفة 1 أو القيمة 1 ، القمة.
في كل من الأشكال الهندسية ، يتم ترتيب الألوان الأولية والثانوية المضافة – الأحمر والأصفر والأخضر والسماوي والأزرق والأرجواني – والمزائج الخطية بين أزواج متجاورة منها ، والتي تسمى أحيانًا ألوان نقية ، حول الحافة الخارجية للأسطوانة مع التشبع 1. هذه الألوان المشبعة لديها خفة في HSL ، بينما في HSV لديهم قيمة 1. خلط هذه الألوان الخالصة مع الأسود – إنتاج ما يسمى الظلال – يترك تشبع دون تغيير. في حالة HSL ، لا يتغير التشبع أيضًا عن طريق الصبغ باللون الأبيض ، ويكون الخلائط فقط مع كل من اللونين الأبيض والأسود – تسمى النغمات – أقل من 1. في HSV ، يقلل التلوين وحده من التشبع.
لأن تعريفات التشبع هذه – التي تكون فيها الألوان الداكنة جداً (في كلا الطرازين) أو خفيفة جدًا (في HSL) شبه محايدة تعتبر مشبعة تمامًا (على سبيل المثال ، من أسفل اليمين في أسطوانة HSL المائلة أو من أعلى اليمين) – تتعارض مع الفكرة البديهية لنقاء اللون ، وغالبا ما يتم رسمها مخروط صلبة أو مخروطي مخروطي ، بدلا من ذلك ، مع ما يسمى هذه المقالة كروما كما البعد شعاعي ، بدلا من التشبع. ومن المربك أن مثل هذه المخططات تصف عادة هذا البُعد الشعاعي “التشبع” ، مما يؤدي إلى طمس أو محو التمييز بين التشبع والكرومات. كما هو موضح أدناه ، يعد chroma الحوسبي خطوة مفيدة في اشتقاق كل نموذج. نظرًا لأن مثل هذا النموذج الوسيطة — بأبعاد هوى أو كروما أو قيمة HSV أو خفة HSL – يتخذ شكل مخروط أو بيكون ، غالباً ما يطلق على HSV “نموذج هيكسكون” بينما يطلق على HSL في كثير من الأحيان “نموذج ثنائي الهيكسكون”.
التحفيز
تم اختراع مساحة ألوان HSL في عام 1938 بواسطة جورج فالينسي كطريقة لإضافة ترميز ألوان إلى البث الحالي أحادي اللون (أي يحتوي فقط على الإشارة L) ، مما يسمح للمستقبِلات الموجودة بتلقي بث ألوان جديد (باللونين الأسود والأبيض) دون تعديل مثل الإضاءة (أبيض وأسود) يبث الإشارات غير معدلة. وقد تم استخدامه في جميع ترميزات البث التلفزيوني الرئيسي بما في ذلك NTSC و PAL و SECAM وجميع أنظمة البث الرقمية الرئيسية وهو أساس الفيديو المركب.
تنتج معظم أجهزة التلفزيون وشاشات العرض وأجهزة العرض الألوان من خلال الجمع بين الضوء الأحمر والأخضر والأزرق بدرجات متفاوتة – ما يسمى بالألوان الأساسية المضافة RGB. يمكن للخلائط الناتجة في مساحة ألوان RGB إعادة إنتاج مجموعة متنوعة من الألوان (تسمى مجموعة ألوان) ؛ ومع ذلك ، فإن العلاقة بين الكميات المكونة من الضوء الأحمر والأخضر والأزرق واللون الناتج هي غير بديهية ، خاصة للمستخدمين غير ذوي الخبرة ، وللمستخدمين المطلعين على خلط الألوان الطرقة للأصباغ أو نماذج الفنانين التقليديين المستندة إلى الصبغات والظلال. علاوة على ذلك ، لا تعرف أي من نماذج الألوان المضافة ولا الطروحات علاقات الألوان بالطريقة نفسها التي تحددها العين البشرية.
على سبيل المثال ، تخيل أن لدينا شاشة RGB يتم التحكم في لونها بواسطة ثلاثة أشرطة منزلق تتراوح من 0-255 ، واحدة تتحكم في كثافة كل من الانتخابات التمهيدية الحمراء والخضراء والأزرق. إذا بدأنا ببرتقالي غني بالألوان نسبياً ، مع قيم sRGB R = 217 ، و G = 118 ، و B = 33 ، وأردت تقليل ملونتها بمقدار النصف إلى برتقالي أقل تشبعًا ، فسنحتاج إلى سحب المنزلقات لتقليل R إلى 31 زيادة G بمقدار 24 وزيادة B بمقدار 59 ،.
في محاولة لاستيعاب نماذج خلط ألوان أكثر تقليدية وبديهية ، طور رواد رسومات الكمبيوتر في PARC و NYIT نموذج HSV في منتصف السبعينيات ، تم وصفه بشكل رسمي من قبل Alvy Ray Smith في العدد الصادر في أغسطس 1978 من Computer Graphics. في نفس الموضوع ، وصف جوبلوف وغرينبرغ نموذج HSL – الذي وصفت أبعاده بالألوان ، والشذوذ النسبي ، والشدة – وقارنته بـ HSV. ويستند نموذجهم أكثر على كيفية تنظيم الألوان وتصورها في الرؤية البشرية من حيث سمات صنع الألوان الأخرى ، مثل هوى ، وخفة ، ورمًا ؛ وكذلك على طرق خلط الألوان التقليدية – على سبيل المثال ، في اللوحة – التي تنطوي على خلط ألوان ملوّنة بألوان زاهية مع الأسود أو الأبيض لتحقيق ألوان فاتحة أو أغمق أو أقل ألوانًا.
في السنة التالية ، 1979 ، في SIGGRAPH ، قدمت شركة Tektronix محطات رسومية باستخدام HSL لتعيين الألوان ، وأوصت لجنة معايير جرافيك الكمبيوتر في تقريرها السنوي عن الوضع. كانت هذه النماذج مفيدة ليس فقط لأنها كانت أكثر بديهية من قيم RGB الأولية ، ولكن أيضًا لأن التحويلات من RGB وإليها كانت سريعة للغاية للحساب: يمكن تشغيلها في الوقت الفعلي على أجهزة السبعينيات. ونتيجة لذلك ، أصبحت هذه النماذج وما شابهها موجودة في كل مكان من خلال برامج تحرير الصور والرسومات منذ ذلك الحين. بعض من استخداماتها موضحة أدناه.
الاشتقاق الرسمي
سمات صنع اللون
انظر أيضا: رؤية اللون
إن أبعاد هندسة HSL و HSV – تحويلات بسيطة لنموذج RGB غير القائم على الإدراك الحسي – لا ترتبط مباشرة بخصائص صنع الألوان الضوئية للأسماء نفسها ، كما تم تعريفها من قبل العلماء مثل CIE أو ASTM. ومع ذلك ، من الجدير مراجعة تلك التعريفات قبل القفز إلى اشتقاق نماذجنا. للحصول على تعريفات لسمات صنع اللون التي تتبع ، انظر:
مسحة
“سمة الإحساس البصري الذي تبدو فيه المنطقة مشابهة لواحدة من الألوان المتصورة: الأحمر والأصفر والأخضر والأزرق ، أو مزيج من اثنين منها”.
راديانس (لو ، Ω)
القدرة المشعة للضوء المار عبر سطح معين لكل وحدة زاوية صلبة لكل وحدة مساحة مسقطة ، مقاسة بوحدات SI بالوات لكل steradian لكل متر مربع (W • sr − 1 • m − 2).
النصوع (Y أو Lv ، Ω)
الإشعاع المرجَّح بتأثير كل طول موجي على مراقب إنساني نموذجي ، مقاسة بوحدات SI في candela لكل متر مربع (cd / m2). في كثير من الأحيان يستخدم مصطلح النصوع للإشعار النسبي ، Y / Yn ، حيث Yn هو نصوع النقطة البيضاء المرجعية.
لاوما (Y ′)
المجموع المرجح لقيم R ′ و G ′ و B correct ، والمستخدمة في Y′CbCr ، لضغط JPEG وإرسال الفيديو.
سطوع
“سمة الإحساس البصري الذي يبدو أن المنطقة تنبعث منه إضاءة أكثر أو أقل”.
الخفة والقيمة
“السطوع بالنسبة إلى سطوع لون أبيض مشابه”.
التلون
“سمة الإحساس البصري الذي يبدو فيه اللون المدرك لمنطقة ما أكثر لونًا أو أقل”.
صفاء
“ملون بالنسبة إلى سطوع لون أبيض مشابه”.
التشبع
“ملون حافز بالنسبة إلى سطوعه”.
السطوع والملونة هما قياسات مطلقة ، تصف عادة التوزيع الطيفي للضوء الذي يدخل العين ، في حين يتم قياس الخفة والكرومة بالنسبة إلى بعض النقاط البيضاء ، وبالتالي يتم استخدامها غالباً لوصف ألوان السطح ، وتبقى ثابتة تقريباً حتى في حالة السطوع والملونة. تغيير مع إضاءة مختلفة. يمكن تعريف التشبع إما أن نسبة الملون إلى السطوع أو من اللوني إلى الخفة.
النهج العام
يمكن اشتقاق HSL ، HSV ، والنماذج ذات الصلة من خلال الاستراتيجيات الهندسية ، أو يمكن اعتبارها حالات محددة من “نموذج LHS المعمم”. أخذ بنائي طراز HSL و HSV مكعب RGB- مع كميات تأسيسية من الضوء الأحمر والأخضر والأزرق في لون يشير إلى R و G و B ∈ [0 ، 1] – مائلًا إلى جانبه ، بحيث يستقر اللون الأسود في الأصل مع الأبيض مباشرة فوقه على طول المحور الرأسي ، ثم قياس لون الألوان في المكعب من خلال زاوية حول هذا المحور ، بدءا باللون الأحمر عند 0 درجة. ثم توصلوا إلى توصيف السطوع / القيمة / الخفة ، والتشبع المحدد للنطاق من 0 على طول المحور إلى 1 في النقطة الأكثر ملاءمة لكل زوج من المعلمات الأخرى.
في كل نموذج من نماذجنا ، نحسب كلاً من التدرج وما ستطلق عليه هذه المقالة chroma ، بعد Joblove و Greenberg (1978) ، بالطريقة نفسها – أي ، أن لون اللون له نفس القيم العددية في كل هذه النماذج ، كما يفعل كروما إذا أخذنا مكعبنا RGB المائل ، وقمنا بعرضه على “مستوى اللونية” بشكل عمودي على المحور المحايد ، يأخذ إسقاطنا شكل سداسي ، مع الأحمر والأصفر والأخضر والأزرق السماوي والأزرق والأرجواني في أركانه. هيو تقريبًا زاوية المتجه إلى نقطة في الإسقاط ، باللون الأحمر عند 0 ° ، بينما تكون صفاء المسافة تقريبًا مسافة النقطة من الأصل.
بتعبير أدق ، يتم تعريف كل من الصبغة والكرومة في هذا النموذج فيما يتعلق بالشكل السداسي للإسقاط. Chroma هي نسبة المسافة من الأصل إلى حافة السداسي. في الجزء السفلي من الرسم التخطيطي المجاور ، هذه هي نسبة أطوال OP / OP ′ ، أو بالتناوب نسبة نصف قطر السداسيين. هذه النسبة هي الفرق بين القيم الأكبر والأصغر بين R أو G أو B في لون. لجعل تعاريفنا أسهل في الكتابة ، سنحدد قيم المكون الأقصى ، والحد الأدنى ، ومكونات الألوان مثل M ، m ، و C ، على التوالي.
لكي نفهم لماذا يمكن كتابة صفاء ك M – m، لاحظ أن أي لون محايد، مع R = G = B، المشاريع على الأصل وهكذا 0 chroma. وهكذا إذا أضفنا أو طرحنا نفس الكمية من كل ثلاث من R و G و B ، فإننا نتحرك رأسياً داخل مكعبنا المائل ، ولا نغير الإسقاط. لذلك ، أي لونين (R ، G ، B) و (R – m ، G – m ، B – m) المشروع على نفس النقطة ، ولها نفس Chroma. إن لون اللون مع أحد مكوناته يساوي صفر (m = 0) هو ببساطة الحد الأقصى للمكونين الآخرين. هذا اللون هو M في الحالة الخاصة للون مع مكون صفر ، و M – m بشكل عام.
التدرج هو نسبة المسافة حول حافة السداسي التي تمر عبر النقطة المسقطة ، التي تقاس في الأصل على المدى [0 ، 1) ولكن الآن تقاس عادة بالدرجات [0 ° ، 360 °). بالنسبة للنقاط التي تبرز على الأصل في مستوى اللونية (أي الرمادي) ، فإن اللون غير معروف. رياضيا ، هذا التعريف من هوى مكتوب بالقطعة:
في بعض الأحيان ، يتم تعيين ألوان محايدة (أي مع C = 0) على درجة 0 ° لملاءمة التمثيل.
تُعد هذه التعريفات بمثابة تشوه هندسي لسداسيات إلى دوائر: كل جانب من السداسي يتم رسمه خطياً على قوس 60 درجة من الدائرة (شكل 10). بعد مثل هذا التحول ، يكون اللون بالضبط هو الزاوية حول المنشأ والكرونة المسافة من الأصل: زاوية وحجم المتجه الذي يشير إلى لون.
فبدلاً من قياس درجة اللون والكرومة مع الإشارة إلى الحافة السداسية لإسقاط مكعب RGB إلى المستوى العمودي على محوره المحايد ، يمكننا تحديد إحداثيات اللونية ألفا وبيتا في المستوى — مع وجود إشارة ألفا في اتجاه اللون الأحمر ، بيتا عمودي على ذلك ، ثم تحديد هوي H2 و Chroma C2 كإحداثيات قطبية من هذه. أي ، ظل المثل هو بيتا على ألفا ، و تربيع مربعة كروية مربعة ألفا بالإضافة إلى مربع بيتا.
في بعض الأحيان بالنسبة لتطبيقات تحليل الصور ، يتم تخطي هذا التحويل السداسي للدائرة ، ويتم تعريف الصبغة والكرومة (سنشير إلى H2 و C2) من خلال تحويلات الإحداثيين الديكارتية إلى القطبية المعتادة. إن أسهل طريقة لاشتقاق هذه هي عن طريق زوج من إحداثيات اللونية الديكارتية التي سنسميها α و β:
لاحظ أن هذين التعريفين للصبغة H (H و H2) يتطابقان تقريبًا ، مع وجود فرق أقصى بينهما لأي لون يبلغ حوالي 1.12 ° —وهي تحدث عند اثني عشر درجة معينة ، على سبيل المثال H = 13.38 ° ، H2 = 12.26 ° —و H = H2 لكل مضاعفات 30 °. تختلف تعريفتا الكروما (C و C2) بشكل جوهري: فهي متساوية عند أركان مسدسنا ، ولكن عند نقاط في منتصف الطريق بين زاويتين ، مثل H = H2 = 30 ° ، لدينا C = 1 ، لكن C2 = ≈ ≈ 0.866 ، بفارق حوالي 13.4 ٪.
خفة
عندما نرسم قيمة HSV مقابل chroma ، فإن النتيجة ، بغض النظر عن التدرج ، هي مثلث متساوي الساقين رأسا على عقب ، مع الأسود في الأسفل ، والأبيض في الأعلى بين قوسين من أكثر الألوان اللونية من لونين متممين في أعلى اليمين واليسار الزوايا. عندما نرسم خفة HSL ضد Chroma ، فإن النتيجة هي المعين ، مرة أخرى باللون الأسود في الأسفل والأبيض في الأعلى ، ولكن مع المكملات الملونة في نهايات أفقية للخط في منتصف الطريق بينهما. عندما نرسم متوسط المكون ، الذي يطلق عليه أحيانًا كثافة HSI ، مقابل chroma ، تكون النتيجة متوازيًا يتغير شكله اعتمادًا على الصبغة ، لأن الألوان الأكثر لونًا لكل لون تتنوع بين الثلث والثلثين بين الأسود والأبيض. فالتآمر على اللوما ضد الكروما يعطي صورة متوازية لشكل أكثر تنوعا: فالأزرق يكمن في حوالي 10 في المائة من الطريق من الأسود إلى الأبيض ، بينما يكمل اللون الأصفر المكمل له 90 في المائة من الطريق. على النقيض من ذلك ، الأخضر هو حوالي 60 في المئة من الطريق من الأسود إلى الأبيض في حين أن أرجواني مكمل هو 40 في المئة من الطريق هناك.
في حين أن تعريف الصبغة هو أمر غير مثير للجدل نسبياً – إلا أنه يفي تقريبًا بالمعيار القائل بأن ألوان نفس اللون المدرك يجب أن يكون لها نفس اللون العددي – يكون تعريف البعد الخفيف أو القيمة أقل وضوحًا: هناك عدة احتمالات تعتمد على الغرض والأهداف من التمثيل. فيما يلي أربعة من الأكثر شيوعًا:
أبسط تعريف هو مجرد متوسط المكونات الثلاثة ، في نموذج HSI يسمى كثافة. هذا ببساطة هو إسقاط نقطة على المحور المحايد – الارتفاع الرأسي لنقطة في مكعبنا المائل. الميزة هي أنه مع حسابات المسافة الإقليدية من الصبغة والكرومة ، يحافظ هذا التمثيل على المسافات والزوايا من هندسة مكعب RGB.
في نموذج HSV “hexcone” ، يتم تعريف القيمة بأنها أكبر مكون من لون ، M لدينا أعلاه. هذا يضع جميع الانتخابات التمهيدية الثلاثة ، وكذلك جميع “الألوان الثانوية” – السماوي والأصفر والأرجواني – في طائرة باللون الأبيض ، لتشكيل هرم سداسية من مكعب RGB.
في نموذج HSL “bi-hexcone” ، يتم تعريف الخفة كمتوسط أكبر وأصغر مكونات الألوان. يضع هذا التعريف أيضًا الألوان الأساسية والثانوية في مستوى ، ولكن الطائرة تمر في منتصف الطريق بين الأبيض والأسود. المادة الصلبة الناتجة هي عبارة عن مخروط مزدوج شبيه بما يسمى أوستوالد ، كما هو موضح أعلاه.
هناك بديل أكثر ملاءمة للموضوع هو استخدام luma ، Y ′ ، كبعد الخفة. Luma هو المتوسط المرجح لـ R و G و B المصحح بأشعة جاما ، استنادًا إلى مساهمتهم في الإضاءة الخافتة ، والتي تستخدم منذ فترة طويلة كبعد أحادي اللون في البث التلفزيوني الملون. للتسجيل 709 الانتخابات التمهيدية المستخدمة في sRGB ، Y′709 = 0.21R + 0.72G + 0.07B ؛ للتسجيل 601 انتخابات NTSC الأولية ، Y′601 ≈ 0.30R + 0.59G + 0.11 B ؛ في الانتخابات التمهيدية الأخرى يجب استخدام معاملات مختلفة.
كل هذه الأربعة تترك المحور المحايد وحده. بمعنى ، للألوان باستخدام R = G = B ، ينتج عن أي من الصيغ الأربعة خفة تساوي قيمة R أو G أو B.
التشبع
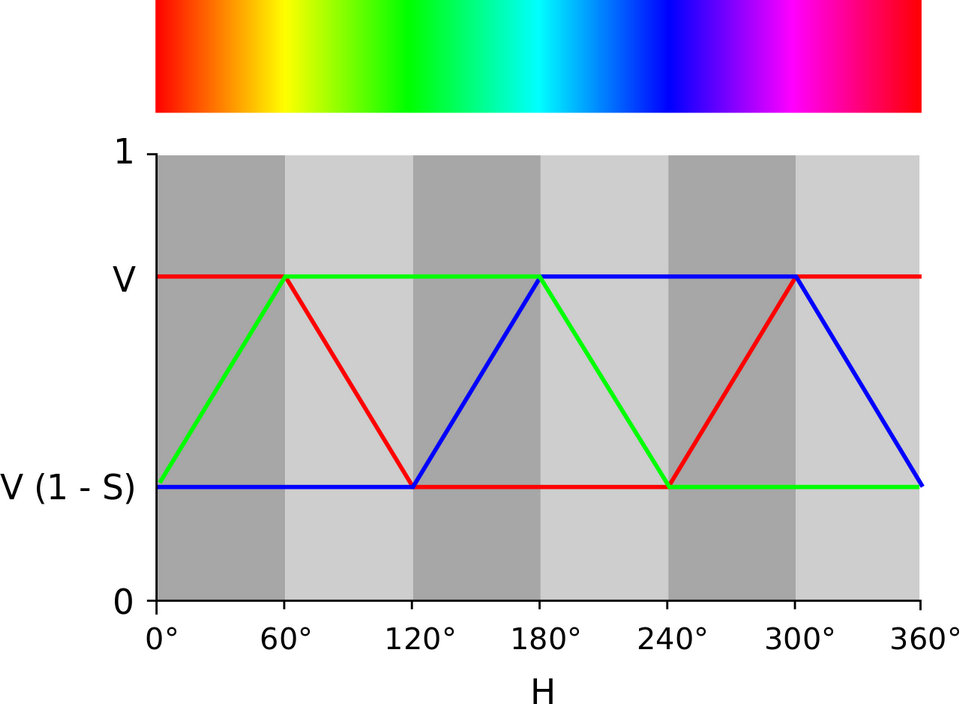
عند ترميز الألوان بنموذج hue / lightness / chroma أو hue / value / chroma (باستخدام تعريفات من القسمين السابقين) ، لا تكون جميع تركيبات الخفة (أو القيمة) و chroma ذات مغزى: أي نصف الألوان dototable باستخدام H ∈ [0 °، 360 °)، C ∈ [0، 1]، و V ∈ [0، 1] تقع خارج نطاق RGB (الأجزاء الرمادية للشرائح في الشكل 14). اعتبر مبدعو هذه النماذج هذه مشكلة لبعض الاستخدامات. على سبيل المثال ، في واجهة تحديد اللون مع اثنين من الأبعاد في مستطيل والثالث على شريط التمرير ، يتكون نصف هذا المستطيل من مساحة غير مستخدمة. الآن تخيل أن لدينا شريط تمرير للخفة: غرض المستخدم عند ضبط شريط التمرير هذا هو أمر محتمل غامض: كيف يجب أن يتعامل البرنامج مع ألوان خارج النطاق؟ أو بالعكس ، إذا كان المستخدم قد اختار لونًا أرجوانيًا بقدر الإمكان ، ومن ثم ينقل منزلق الإضاءة إلى أعلى ، فما الذي يجب عمله: هل يفضل المستخدم رؤية أرجواني أفتح لا يزال ملونًا قدر الإمكان للحصول على درجة اللون والضوء ، أو أرجواني أفتح من نفس اللون بالضبط كاللون الأصلي؟
لحل مشاكل مثل هذه ، تقوم نماذج HSL و HSV بقياس الكروما بحيث تتلاءم دائمًا مع النطاق [0 ، 1] لكل تركيبة من الصبغة والضوء أو القيمة ، مما يؤدي إلى تشبع السمة الجديدة في كلتا الحالتين. لحساب إما ، ببساطة تقسيم Chroma بواسطة الحد الأقصى كروما لهذه القيمة أو الخفة.
لا يستخدم نموذج HSI المستخدم عادة لرؤية الكمبيوتر ، والذي يأخذ H2 كبعد تدريجي ومعدل I (“كثافة”) كمكوّن خفة ، “لملء” الاسطوانة من خلال تعريف التشبع. وبدلاً من تقديم خيارات اختيار اللون أو واجهات التعديل للمستخدمين النهائيين ، فإن الهدف من HSI هو تسهيل فصل الأشكال في صورة ما. وبالتالي يتم تعريف التشبع بما يتماشى مع التعريف السيكومتري: Chroma النسبي للخفة. راجع قسم استخدام في تحليل الصور من هذه المقالة.
يؤدي استخدام نفس الاسم لهذه التعريفات الثلاثة المختلفة للتشبع إلى بعض الارتباك ، حيث إن السمات الثلاثة تصف علاقات ألوان مختلفة جوهريًا ؛ في HSV و HSI ، يتطابق هذا المصطلح تقريبًا مع التعريف السيكولوجي ، من لون لون بالنسبة إلى خفوته الخاصة ، ولكن في HSL لا يقترب. والأسوأ من ذلك ، أن كلمة تشبع الكلمة تستخدم في كثير من الأحيان في أحد القياسات التي نطلق عليها chroma فوق (C أو C2).
استخدم في برنامج المستخدم النهائي
الغرض الأصلي من HSL و HSV ونماذج مماثلة ، وتطبيقها الحالي الأكثر شيوعا ، هو في أدوات اختيار اللون. في أبسطها ، توفر بعض جامعي الألوان هذه ثلاثة أشرطة للتخطي ، واحدة لكل سمة. ومع ذلك ، يظهر معظمهم شريحة ثنائية الأبعاد من خلال النموذج ، إلى جانب شريط تحكّم يتحكم في الشريحة المعينة. النوع الأخير من واجهة المستخدم الرسومية يعرض تنوعًا كبيرًا ، بسبب اختيار الاسطوانات ، أو الموشورات السداسية ، أو المخاريط / النغمات التي تقترحها النماذج. يظهر العديد من محددات الألوان من التسعينيات إلى اليمين ، ومعظمها بقيت دون تغيير تقريبًا في الوقت المتداخل: واليوم ، يستخدم كل منتقي ألوان الكمبيوتر تقريبًا HSL أو HSV ، على الأقل كخيار. تم تصميم بعض المتغيرات الأكثر تطوراً لاختيار مجموعات كاملة من الألوان ، مستندة إلى اقتراحاتها من الألوان المتوافقة على علاقات HSL أو HSV فيما بينها.
معظم تطبيقات الويب التي تحتاج إلى اختيار الألوان تقوم أيضًا بتكوين أدواتها على HSL أو HSV ، وتوجد محددات ألوان مفتوحة المصدر جاهزة مسبقًا لمعظم إطارات الويب الأمامية الرئيسية. تسمح مواصفات CSS 3 لمؤلفي الويب بتحديد ألوان صفحاتهم مباشرةً باستخدام إحداثيات HSL.
تستخدم HSL و HSV أحيانًا لتحديد التدرجات لتصور البيانات ، كما هو الحال في الخرائط أو الصور الطبية. على سبيل المثال ، قام برنامج نظام المعلومات الجغرافية (GIS) الشهير تطبيقًا تاريخيًا لتدرجات HSV القابلة للتخصيص على البيانات الجغرافية الرقمية.
تتضمن برامج تحرير الصور عادةً أدوات لضبط الألوان بالإشارة إلى إحداثيات HSL أو HSV ، أو للإحداثيات في نموذج يعتمد على “الكثافة” أو اللوما المحدد أعلاه. وعلى وجه الخصوص ، فإن الأدوات المزودة بمزلاج “hue” و “saturation” شائعة ، والتي يرجع تاريخها إلى أواخر الثمانينيات على الأقل ، ولكن تم أيضًا تنفيذ العديد من أدوات الألوان الأكثر تعقيدًا. على سبيل المثال ، سمح عارض صور Unix ومحرر الألوان xv بتدوير وتدوير نطاقات هوى (H) يمكن تعريفها من قبل المستخدم ، وتضمنت تحكمًا يشبه الطلب الهاتفي للتشبع (SHSV) ، وواجهة تشبه المنحنيات للتحكم في القيمة (V) ) -. يشتمل محرر الصور Picture Window Pro على أداة “تصحيح الألوان” التي توفر إعادة تعيين معقدة للنقاط في مستوى التلون / التشبع بالنسبة إلى HSL أو HSV.
يستخدم محرري الفيديو هذه النماذج أيضًا. على سبيل المثال ، يتضمن كل من Avid و Final Cut Pro أدوات ملونة تعتمد على HSL أو هندسة مشابهة لاستخدام ضبط اللون في الفيديو. باستخدام أداة Avid ، يقوم المستخدمون باختيار متجه عن طريق النقر فوق نقطة داخل دائرة الصبغة / التشبع لتغيير كل الألوان عند مستوى إضاءة معين (الظلال ، درجات اللون الأوسط ، الإبرازات) بواسطة ذلك المتجه.
منذ الإصدار 4.0 ، طبقات “Luminosity” و “Hue” و “Saturation” و “Color” مزيج الألوان في Adobe Photoshop باستخدام هندسة اللون luma / chroma / hue. وقد تم نسخها على نطاق واسع ، ولكن العديد من المقلدين يستخدمون HSL (على سبيل المثال PhotoImpact ، Paint Shop Pro) أو هندس HSV (على سبيل المثال GIMP) بدلا من ذلك.
استخدم في تحليل الصور
غالبًا ما يتم استخدام HSL أو HSV أو HSI أو النماذج ذات الصلة في رؤية الكمبيوتر وتحليل الصور للكشف عن الميزات أو تجزئة الصورة. وتشمل تطبيقات هذه الأدوات اكتشاف الكائنات ، على سبيل المثال في رؤية الإنسان الآلي ؛ التعرف على الأشياء ، على سبيل المثال الوجوه أو النص أو لوحات الترخيص ؛ استرجاع الصور القائمة على المحتوى وتحليل الصور الطبية.
بالنسبة للجزء الأكبر ، خوارزميات الرؤية الحاسوبية المستخدمة في الصور الملونة هي تمديدات مباشرة للخوارزميات المصممة للصور ذات التدرج الرمادي ، على سبيل المثال ، k-means أو تجمد الألوان الغامضة للألوان ، أو الكشف عن الحافة. في أبسط ، يتم تمرير كل عنصر لون بشكل منفصل من خلال نفس الخوارزمية. لذلك ، من المهم تمييز مميزات الاهتمام بأبعاد اللون المستخدمة. لأن مكونات R و G و B من لون الكائن في صورة رقمية ترتبط بكمية الضوء التي تصل إلى الكائن ، وبالتالي مع بعضها البعض ، فإن أوصاف الصورة من حيث تلك المكونات تجعل تمييز الكائن صعبًا. وغالباً ما تكون الأوصاف من حيث الصبغة / الخفة / الصبغة أو درجة اللون / الخفة / التشبع أكثر ملاءمة.
بدءًا من أواخر السبعينيات ، تم استخدام تحويلات مثل HSV أو HSI كحل وسط بين فعالية التجزئة والتعقيد الحسابي. يمكن اعتبارها متشابهة في النهج والنية للمعالجة العصبية المستخدمة من قبل رؤية اللون البشري ، دون الاتفاق في التفاصيل: إذا كان الهدف هو اكتشاف الكائن ، فإن فصل اللون الأصفر تقريباً ، الخفة ، والكروم أو التشبع فعال ، ولكن لا يوجد سبب معين لتقليد صارم استجابة اللون البشري. اقترحت أطروحة جون كندر لعام 1976 على نموذج HSI. Ohta وآخرون. (1980) بدلاً من ذلك استخدم نموذجًا يتكون من أبعاد مشابهة لتلك التي أطلقنا عليها I و α و β. في السنوات الأخيرة ، استمرت هذه النماذج في رؤية استخدام واسع ، حيث أن أدائها يقارن بشكل إيجابي مع النماذج الأكثر تعقيدًا ، وتبقى بساطتها الحسابية قاهرة.
يسرد تشارلز بوينتون ، خبير الفيديو الرقمي ، المشاكل المذكورة أعلاه مع HSL و HSV في الأسئلة الشائعة عن اللون ، ويخلص إلى ما يلي:
تم تطوير HSB و HLS لتحديد عدد الألوان ، التشبع والإضاءة (أو الصبغة ، الإضاءة والتشبع) في عصر كان على المستخدمين فيه تحديد الألوان عدديًا. الصيغ المعتادة لـ HSB و HLS معيبة فيما يتعلق بخصائص رؤية الألوان. الآن يمكن للمستخدمين اختيار الألوان بشكل مرئي ، أو اختيار الألوان المتعلقة بالوسائط الأخرى (مثل PANTONE) ، أو استخدام الأنظمة القائمة على الإدراك الحسي مثل L * u * v * و L * a * b * ، ويجب التخلي عن HSB و HLS.