HSL (Teinte, Saturation, Légèreté) et HSV (Teinte, Saturation, Valeur) sont deux représentations alternatives du modèle de couleurs RVB, conçues dans les années 1970 par des chercheurs en infographie pour mieux correspondre à la vision de la couleur. Dans ces modèles, les couleurs de chaque teinte sont disposées en une coupe radiale, autour d’un axe central de couleurs neutres allant du noir en bas au blanc en haut. La représentation HSV modélise la façon dont les peintures de différentes couleurs se mélangent, avec la dimension de saturation ressemblant à diverses nuances de peinture aux couleurs vives, et la dimension de valeur ressemblant au mélange de ces peintures avec des quantités variables de peinture noire ou blanche. Le modèle HSL tente de ressembler à plusieurs modèles de couleurs perceptuels tels que NCS ou Munsell, en plaçant des couleurs entièrement saturées autour d’un cercle à une valeur de luminosité de 1/2, où une valeur de luminosité de 0 ou 1 est entièrement noire ou blanche.
Principe de base
HSL et HSV sont deux géométries cylindriques, avec une teinte, leur dimension angulaire, commençant au primaire rouge à 0 °, passant à travers le primaire vert à 120 ° et le primaire bleu à 240 °, puis revenant au rouge à 360 °. Dans chaque géométrie, l’axe vertical central comprend les couleurs neutres, achromatiques ou grises, allant du noir à la luminosité 0 ou la valeur 0, le fond, au blanc à la légèreté 1 ou la valeur 1, au sommet.
Dans les deux géométries, les couleurs primaires et secondaires additives – rouge, jaune, vert, cyan, bleu et magenta – et les mélanges linéaires entre paires adjacentes, parfois appelées couleurs pures, sont disposés autour du bord extérieur du cylindre avec saturation 1. Ces couleurs saturées ont une légèreté de ½ dans HSL, tandis que dans HSV elles ont la valeur 1. Le mélange de ces couleurs pures avec des teintes noires produisant des nuances laisse la saturation inchangée. En HSL, la saturation est également inchangée par la coloration avec du blanc, et seuls les mélanges avec des tons appelés noirs et blancs ont une saturation inférieure à 1. En HSV, la coloration seule réduit la saturation.
Parce que ces définitions de saturation – dans lesquelles les couleurs très sombres (dans les deux modèles) ou très légères (dans HSL) quasi-neutres sont considérées comme complètement saturées (par exemple, en bas à droite dans le cylindre HSL tranché ou en haut à droite) En conflit avec la notion intuitive de pureté de la couleur, on dessine souvent un solide conique ou biconique, avec ce que cet article appelle la chrominance comme sa dimension radiale, au lieu de la saturation. Confusément, de tels diagrammes étiquetent habituellement cette dimension radiale « saturation », rendant floue ou effaçant la distinction entre la saturation et la saturation. Comme décrit ci-dessous, le calcul de la chrominance est une étape utile dans la dérivation de chaque modèle. Parce qu’un tel modèle intermédiaire – avec des dimensions hue, chroma et HSV ou HSL – prend la forme d’un cône ou d’un bicône, HSV est souvent appelé le « modèle hexcone » tandis que HSL est souvent appelé « modèle bi-hexcone ».
Motivation
L’espace colorimétrique HSL a été inventé en 1938 par Georges Valensi comme méthode d’ajout de codage couleur aux diffusions monochromes existantes (c’est-à-dire contenant uniquement le signal L), permettant aux récepteurs existants de recevoir de nouvelles diffusions couleur (en noir et blanc) sans modification. Le signal (noir et blanc) est diffusé non modifié. Il a été utilisé dans tous les grands codages de télévision analogique, y compris NTSC, PAL et SECAM et tous les principaux systèmes de diffusion numérique et constitue la base de la vidéo composite.
La plupart des téléviseurs, des écrans d’ordinateur et des projecteurs produisent des couleurs en combinant la lumière rouge, verte et bleue à des intensités variables – ce que l’on appelle les couleurs primaires additives RVB. Les mélanges résultants dans l’espace colorimétrique RVB peuvent reproduire une grande variété de couleurs (appelée gamme de couleurs); cependant, la relation entre les quantités constituantes de lumière rouge, verte et bleue et la couleur résultante n’est pas intuitive, surtout pour les utilisateurs inexpérimentés, et pour les utilisateurs familiers avec le mélange de couleurs soustractives ou les modèles d’artistes traditionnels basés sur des teintes. De plus, les modèles de couleur additive et soustractive ne définissent pas les relations de couleur de la même manière que l’œil humain.
Par exemple, imaginons que nous ayons un affichage RVB dont la couleur est contrôlée par trois curseurs allant de 0 à 255, l’un contrôlant l’intensité de chacune des couleurs primaires rouges, vertes et bleues. Si nous commençons avec un orange relativement coloré, avec des valeurs sRGB R = 217, G = 118, B = 33, et que nous voulons réduire de moitié sa coloration à une couleur orange moins saturée, nous devrons faire glisser les curseurs pour diminuer R de 31 , augmentez G de 24 et augmentez B de 59.
Pour tenter d’accommoder des modèles de mélange de couleurs plus traditionnels et intuitifs, les pionniers de l’infographie au PARC et au NYIT ont développé le modèle HSV au milieu des années 1970, décrit formellement par Alvy Ray Smith dans le numéro d’août de Computer Graphics. Dans le même numéro, Joblove et Greenberg ont décrit le modèle HSL – dont les dimensions étaient marquées hue, chroma relative et intensité – et l’ont comparé au HSV. Leur modèle était plus basé sur la façon dont les couleurs sont organisées et conceptualisées dans la vision humaine en termes d’autres attributs de couleur, tels que la teinte, la légèreté et la chrominance; ainsi que sur des procédés de mélange de couleurs traditionnels – par exemple, en peinture – qui impliquent de mélanger des pigments aux couleurs vives avec du noir ou du blanc pour obtenir des couleurs plus claires, plus sombres ou moins colorées.
L’année suivante, en 1979, chez SIGGRAPH, Tektronix a introduit des terminaux graphiques utilisant la technologie HSL pour la désignation des couleurs, et le Computer Graphics Standards Committee l’a recommandé dans son rapport de situation annuel. Ces modèles étaient utiles non seulement parce qu’ils étaient plus intuitifs que les valeurs RVB brutes, mais aussi parce que les conversions vers et depuis RGB étaient extrêmement rapides à calculer: elles pouvaient fonctionner en temps réel sur le matériel des années 1970. Par conséquent, ces modèles et similaires sont devenus omniprésents dans les logiciels de retouche d’images et de graphisme depuis lors. Certaines de leurs utilisations sont décrites ci-dessous.
Dérivation formelle
Attributs de couleur
Voir aussi: Vision des couleurs
Les dimensions des géométries HSL et HSV – simples transformations du modèle RVB non perceptif – ne sont pas directement liées aux attributs photométriques colorimétriques des mêmes noms, tels que définis par des scientifiques tels que le CIE ou l’ASTM. Néanmoins, il vaut la peine de revoir ces définitions avant de se lancer dans la dérivation de nos modèles. Pour les définitions des attributs de couleur qui suivent, voir:
Teinte
« L’attribut d’une sensation visuelle selon laquelle une zone semble être similaire à l’une des couleurs perçues: rouge, jaune, vert et bleu, ou à une combinaison de deux d’entre eux ».
Radiance (Le, Ω)
Le pouvoir rayonnant de la lumière traversant une surface particulière par unité d’angle solide par unité de surface projetée, mesuré en unités SI en watts par stéradian par mètre carré (W • sr-1 • m-2).
Luminance (Y ou Lv, Ω)
Le rayonnement pondéré par l’effet de chaque longueur d’onde sur un observateur humain typique, mesuré en unités SI en candela par mètre carré (cd / m2). Souvent, le terme luminance est utilisé pour la luminance relative, Y / Yn, où Yn est la luminance du point blanc de référence.
Luma (Y ‘)
La somme pondérée des valeurs R ‘, G’ et B ‘corrigées gamma, et utilisée dans Y’CbCr, pour la compression JPEG et la transmission vidéo.
Luminosité
« L’attribut d’une sensation visuelle selon laquelle une zone semble émettre plus ou moins de lumière ».
Légèreté, valeur
La « luminosité relative à la luminosité d’un blanc éclairé de la même manière ».
La couleur
« L’attribut d’une sensation visuelle selon laquelle la couleur perçue d’une zone semble être plus ou moins chromatique ».
Chroma
Le « coloreness par rapport à la luminosité d’un blanc également éclairé ».
Saturation
Le « coloris d’un stimulus par rapport à sa propre luminosité ».
Luminosité et colorimétrie sont des mesures absolues, qui décrivent habituellement la distribution spectrale de la lumière pénétrant l’œil, tandis que la luminosité et la chrominance sont mesurées par rapport à un point blanc. Elles sont donc souvent utilisées pour décrire les couleurs de surface. changer avec un éclairage différent. La saturation peut être définie soit comme le rapport de la coloration à la luminosité ou de la chrominance à la légèreté.
Approche générale
HSL, HSV, et les modèles connexes peuvent être dérivés via des stratégies géométriques, ou peuvent être considérés comme des instances spécifiques d’un «modèle LHS généralisé». Les constructeurs de modèles HSL et HSV ont pris un cube RVB – avec des quantités constitutives de lumière rouge, verte et bleue dans une couleur notée R, G, B ∈ [0, 1] – et incliné sur son coin, de sorte que le noir reposé à l’origine avec le blanc directement au-dessus le long de l’axe vertical, puis mesuré la teinte des couleurs dans le cube par leur angle autour de cet axe, en commençant par le rouge à 0 °. Ensuite, ils sont venus avec une caractérisation de luminosité / valeur / luminosité, et ont défini la saturation pour aller de 0 le long de l’axe à 1 au point le plus coloré pour chaque paire d’autres paramètres.
Dans chacun de nos modèles, nous calculons la teinte et ce que cet article appellera chroma, après Joblove et Greenberg (1978), de la même manière, c’est-à-dire que la teinte d’une couleur a les mêmes valeurs numériques dans tous ces modèles. comme le fait sa chroma. Si nous prenons notre cube RVB incliné et le projetons sur le « plan de chromaticité » perpendiculaire à l’axe neutre, notre projection prend la forme d’un hexagone, avec du rouge, du jaune, du vert, du cyan, du bleu et du magenta. La teinte est approximativement l’angle du vecteur à un point de la projection, avec le rouge à 0 °, tandis que la chrominance est à peu près la distance du point à partir de l’origine.
Plus précisément, la teinte et la chrominance dans ce modèle sont définies par rapport à la forme hexagonale de la projection. La chrominance est la proportion de la distance entre l’origine et le bord de l’hexagone. Dans la partie inférieure du diagramme adjacent, c’est le rapport des longueurs OP / OP ‘, ou alternativement le rapport des rayons des deux hexagones. Ce rapport est la différence entre les valeurs les plus grandes et les plus petites parmi R, G ou B dans une couleur. Pour rendre nos définitions plus faciles à écrire, nous définirons ces valeurs de composantes de maximum, minimum et chroma comme M, m et C, respectivement.
Pour comprendre pourquoi la chrominance peut être écrite comme M – m, notez que toute couleur neutre, avec R = G = B, projette sur l’origine et a donc 0 chrominance. Ainsi, si nous ajoutons ou soustrayons la même quantité des trois R, G et B, nous nous déplaçons verticalement dans notre cube incliné, et ne changeons pas la projection. Par conséquent, deux couleurs (R, G, B) et (R – m, G – m, B – m) projettent sur le même point et ont la même chrominance. La chrominance d’une couleur dont l’une des composantes est égale à zéro (m = 0) est simplement le maximum des deux autres composantes. Cette chrominance est M dans le cas particulier d’une couleur avec une composante nulle, et M – m en général.
La teinte est la proportion de la distance autour du bord de l’hexagone qui traverse le point projeté, initialement mesurée sur la plage [0, 1), mais maintenant mesurée en degrés [0 °, 360 °]. Pour les points qui projettent sur l’origine dans le plan de chromaticité (c’est-à-dire, les gris), la teinte n’est pas définie. Mathématiquement, cette définition de la teinte est écrite par morceaux:
Parfois, les couleurs neutres (c’est-à-dire avec C = 0) ont une teinte de 0 ° pour la commodité de la représentation.
Ces définitions correspondent à un gauchissement géométrique des hexagones en cercles: chaque côté de l’hexagone est tracé linéairement sur un arc de cercle de 60 ° (figure 10). Après une telle transformation, la teinte est précisément l’angle autour de l’origine et la chrominance la distance à l’origine: l’angle et l’amplitude du vecteur pointant vers une couleur.
Au lieu de mesurer la teinte et la chrominance en référence au bord hexagonal de la projection du cube RVB dans le plan perpendiculaire à son axe neutre, nous pouvons définir les coordonnées de chromaticité alpha et bêta dans le plan, avec un pointage alpha dans la direction du rouge. bêta perpendiculaire à lui-et ensuite définir la teinte H2 et la chrominance C2 comme les coordonnées polaires de ceux-ci. C’est-à-dire que la tangente de la teinte est bêta sur alpha, et la quadratique au carré est l’alpha au carré plus le bêta carré.
Parfois, pour les applications d’analyse d’image, cette transformation hexagone-cercle est ignorée, et la teinte et la chrominance (nous désignerons ces H2 et C2) sont définies par les transformations de coordonnées cartésiennes-polaires habituelles. La façon la plus simple d’en dériver est d’utiliser une paire de coordonnées de chromaticité cartésiennes que nous appellerons α et β:
Notez que ces deux définitions de teinte (H et H2) coïncident presque, avec une différence maximale entre elles pour n’importe quelle couleur d’environ 1,12 ° – qui se produit à douze teintes particulières, par exemple H = 13,38 °, H2 = 12,26 ° – et H = H2 pour chaque multiple de 30 °. Les deux définitions de chrominance (C et C2) diffèrent plus sensiblement: elles sont égales aux angles de notre hexagone, mais aux points à mi-chemin entre deux angles, tels que H = H2 = 30 °, nous avons C = 1, mais C2 = √¾ ≈ 0,866, soit une différence d’environ 13,4%.
Légèreté
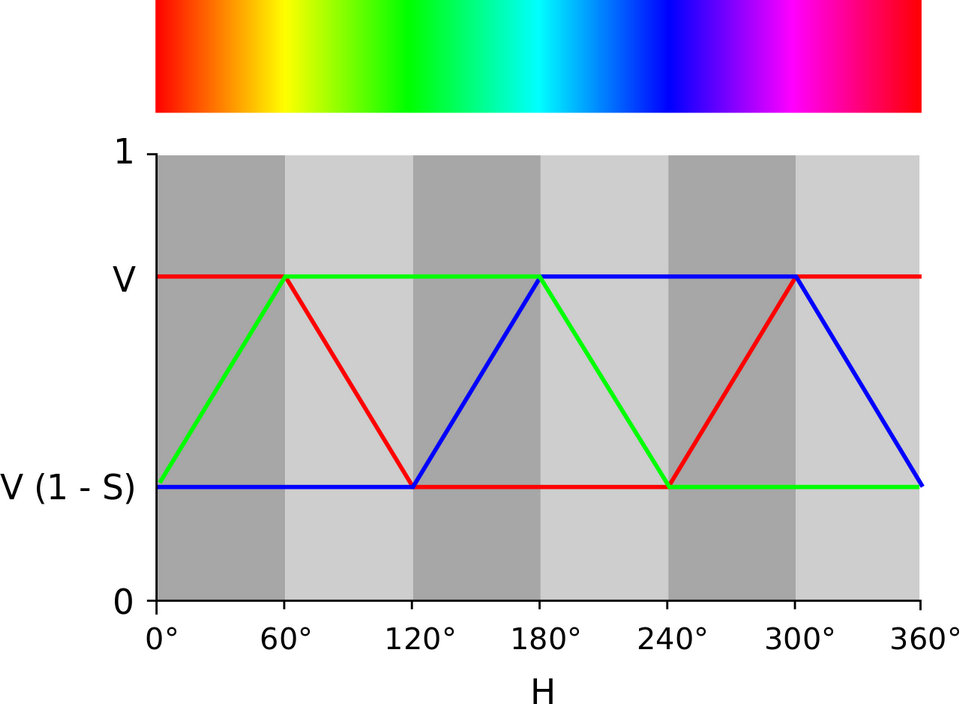
Lorsque nous tracons la valeur HSV contre la chrominance, le résultat, quelle que soit la teinte, est un triangle isocèle à l’envers, avec le noir en bas et le blanc en haut encadré par les couleurs les plus chromatiques de deux teintes complémentaires en haut à gauche. coins. Quand on trace la légèreté de la TSL contre la chrominance, le résultat est un losange, de nouveau avec le noir en bas et le blanc en haut, mais avec les compléments colorés aux extrémités horizontales de la ligne à mi-chemin entre eux. Lorsque l’on trace la moyenne du composant, parfois appelée intensité HSI, contre la chrominance, on obtient un parallélogramme dont la forme change en fonction de la teinte, les couleurs les plus chromatiques variant entre un tiers et deux tiers entre le noir et le blanc. Le tracé de la lumière contre la chrominance donne un parallélogramme de forme beaucoup plus diverse: le bleu se trouve à environ 10% du noir au blanc, tandis que le jaune du complément se trouve à 90% du chemin; en revanche, le vert est d’environ 60% du noir au blanc tandis que le magenta du complément est à 40% du chemin.
Alors que la définition de la teinte est relativement non controversée – elle satisfait grossièrement le critère selon lequel les couleurs de la même teinte perçue doivent avoir la même teinte numérique – la définition d’une dimension de légèreté ou de valeur est moins évidente: plusieurs possibilités selon le but et les objectifs de la représentation. Voici quatre des plus courantes:
La définition la plus simple est simplement la moyenne des trois composantes, dans le modèle HSI appelé intensité. C’est simplement la projection d’un point sur l’axe neutre – la hauteur verticale d’un point dans notre cube incliné. L’avantage est que, avec les calculs de distance euclidienne de la teinte et de la chrominance, cette représentation préserve les distances et les angles de la géométrie du cube RVB.
Dans le modèle HSV « hexcone », la valeur est définie comme la plus grande composante d’une couleur, notre M ci-dessus. Cela place les trois primaires, et aussi toutes les «couleurs secondaires» – cyan, jaune et magenta – dans un plan avec du blanc, formant une pyramide hexagonale hors du cube RGB.
Dans le modèle HSL « bi-hexcone », la légèreté est définie comme la moyenne des composantes de couleur les plus grandes et les plus petites. Cette définition met également les couleurs primaires et secondaires dans un plan, mais un plan passant à mi-chemin entre le blanc et le noir. La couleur résultante solide est un double cône similaire à celui d’Ostwald, montré ci-dessus.
Une alternative plus perceptuellement pertinente est d’utiliser la luma, Y ‘, comme une dimension de légèreté. La luma est la moyenne pondérée de R, G et B corrigés gamma, en fonction de leur contribution à la légèreté perçue, longtemps utilisée comme dimension monochromatique dans la télédiffusion couleur. Pour la Rec. 709 primaires utilisés dans sRGB, Y’709 = 0,21R + 0,72G + 0,07B; pour la Rec. 601 NTSC primaires, Y’601 ≤ 0,30R + 0,59G + 0,11B; pour les autres primaires, différents coefficients doivent être utilisés.
Tous les quatre quittent l’axe neutre seul. C’est-à-dire que pour les couleurs avec R = G = B, l’une quelconque des quatre formulations donne une luminosité égale à la valeur de R, G ou B.
Saturation
Lors du codage des couleurs dans un modèle de teinte / luminosité / chrominance ou teinte / valeur / chrominance (utilisant les définitions des deux sections précédentes), toutes les combinaisons de luminosité (ou de valeur) et de chrominance ne sont pas significatives: la moitié des couleurs Les notations utilisant H ∈ [0 °, 360 °), C ∈ [0, 1] et V ∈ [0, 1] sont en dehors de la gamme RVB (les parties grises des tranches de la figure 14). Les créateurs de ces modèles ont considéré cela comme un problème pour certains usages. Par exemple, dans une interface de sélection de couleur avec deux des dimensions dans un rectangle et la troisième sur un curseur, la moitié de ce rectangle est faite d’espace inutilisé. Imaginons maintenant un curseur pour la légèreté: l’intention de l’utilisateur lors de l’ajustement de ce curseur est potentiellement ambiguë: comment le logiciel doit-il gérer les couleurs hors gamme? Ou inversement, si l’utilisateur a choisi un violet foncé aussi coloré que possible, puis déplace le curseur de légèreté vers le haut, que faut-il faire: l’utilisateur préférerait-il voir un violet encore plus coloré que possible pour la teinte et la légèreté données, ou un violet plus clair de exactement la même chrominance que la couleur d’origine?
Pour résoudre de tels problèmes, les modèles HSL et HSV mettent à l’échelle la chrominance afin qu’elle soit toujours dans la plage [0, 1] pour chaque combinaison de teinte et de luminosité ou de valeur, appelant la nouvelle saturation des attributs dans les deux cas. Pour calculer l’une ou l’autre, il suffit de diviser la chrominance par la chrominance maximale pour cette valeur ou cette luminosité.
Le modèle HSI couramment utilisé pour la vision par ordinateur, qui prend H2 comme dimension de teinte et la composante moyenne I («intensité») comme dimension de légèreté, ne tente pas de «remplir» un cylindre par sa définition de la saturation. Au lieu de présenter des interfaces de choix ou de modification des couleurs aux utilisateurs finaux, le but de HSI est de faciliter la séparation des formes dans une image. La saturation est donc définie en ligne avec la définition psychométrique: la chrominance par rapport à la luminosité. Voir la section Utilisation dans l’analyse d’image de cet article.
Utiliser le même nom pour ces trois définitions différentes de saturation conduit à une certaine confusion, car les trois attributs décrivent des relations de couleurs sensiblement différentes; dans HSV et HSI, le terme correspond à peu près à la définition psychométrique, d’une chrominance d’une couleur par rapport à sa propre légèreté, mais dans HSL il n’est pas proche. Pire encore, le mot saturation est aussi souvent utilisé pour l’une des mesures que nous appelons chroma ci-dessus (C ou C2).
Utiliser dans le logiciel de l’utilisateur final
L’objectif initial de HSL et HSV et des modèles similaires, et leur application courante la plus courante, est dans les outils de sélection de couleur. À leur plus simple, certains sélecteurs de couleur fournissent trois curseurs, un pour chaque attribut. La plupart, cependant, montrent une coupe bidimensionnelle à travers le modèle, avec un curseur contrôlant quelle tranche particulière est montrée. Ce dernier type de GUI présente une grande variété, en raison du choix des cylindres, des prismes hexagonaux ou des cônes / bicônes que les modèles suggèrent. Plusieurs sélecteurs de couleurs des années 1990 sont montrés à droite, la plupart d’entre eux sont restés presque inchangés dans l’intervalle: aujourd’hui, presque tous les sélecteurs de couleur d’ordinateur utilisent HSL ou HSV, au moins en option. Certaines variantes plus sophistiquées sont conçues pour choisir des ensembles entiers de couleurs, en basant leurs suggestions de couleurs compatibles sur les relations HSL ou HSV entre eux.
La plupart des applications Web nécessitant une sélection de couleurs basent également leurs outils sur HSL ou HSV, et des sélecteurs de couleurs open source pré-packagés existent pour la plupart des frameworks web frontaux majeurs. La spécification CSS 3 permet aux auteurs Web de spécifier les couleurs de leurs pages directement avec les coordonnées HSL.
HSL et HSV sont parfois utilisés pour définir des gradients pour la visualisation des données, comme dans les cartes ou les images médicales. Par exemple, le populaire programme SIG ArcGIS a historiquement appliqué des dégradés HSV personnalisables à des données géographiques numériques.
Le logiciel de retouche d’image comprend aussi couramment des outils pour ajuster les couleurs en référence aux coordonnées HSL ou HSV, ou pour des coordonnées dans un modèle basé sur « l’intensité » ou luma définie ci-dessus. En particulier, les outils avec une paire de curseurs «teinte» et «saturation» sont courants, datant au moins de la fin des années 1980, mais divers outils de couleur plus compliqués ont également été mis en œuvre. Par exemple, la visionneuse d’images Unix et l’éditeur de couleurs xv permettaient de faire pivoter et de redimensionner six gammes de teintes (H) définissables par l’utilisateur, y compris un contrôle de saturation (SHSV) et une interface de type courbe (V ) -. L’éditeur d’image Picture Window Pro inclut un outil de « correction de couleur » qui permet un remappage complexe de points dans un plan de teinte / saturation par rapport à l’espace HSL ou HSV.
Les éditeurs vidéo utilisent également ces modèles. Par exemple, Avid et Final Cut Pro incluent des outils de couleur basés sur HSL ou une géométrie similaire pour l’ajustement de la couleur dans la vidéo. Avec l’outil Avid, les utilisateurs sélectionnent un vecteur en cliquant sur un point du cercle de teinte / saturation pour déplacer toutes les couleurs à un niveau de luminosité (ombres, tons moyens, hautes lumières) par ce vecteur.
Depuis la version 4.0, les modes de fusion « Luminosité », « Teinte », « Saturation » et « Couleur » d’Adobe Photoshop permettent de disposer de couches composites utilisant une géométrie de couleur luma / chroma / hue. Ceux-ci ont été largement copiés, mais plusieurs imitateurs utilisent à la place les géométries HSL (par exemple PhotoImpact, Paint Shop Pro) ou HSV (par exemple GIMP).
Utiliser dans l’analyse d’image
HSL, HSV, HSI, ou des modèles connexes sont souvent utilisés dans la vision par ordinateur et l’analyse d’image pour la détection de caractéristiques ou la segmentation d’image. Les applications de tels outils incluent la détection d’objets, par exemple dans la vision robotique; la reconnaissance d’objets, par exemple des visages, du texte ou des plaques d’immatriculation; récupération d’image basée sur le contenu; et l’analyse d’images médicales.
Pour la plupart, les algorithmes de vision par ordinateur utilisés sur les images couleur sont des extensions simples d’algorithmes conçus pour les images en niveaux de gris, par exemple k-means ou clustering flou de couleurs de pixels, ou détection de bordures. Au plus simple, chaque composante de couleur est passée séparément par le même algorithme. Il est important, par conséquent, que les caractéristiques d’intérêt puissent être distinguées dans les dimensions de couleur utilisées. Comme les composantes R, G et B de la couleur d’un objet dans une image numérique sont toutes corrélées avec la quantité de lumière frappant l’objet, et donc entre elles, les descriptions d’image en termes de ces composants rendent la discrimination d’objet difficile. Les descriptions en termes de teinte / luminosité / chrominance ou teinte / luminosité / saturation sont souvent plus pertinentes.
À partir de la fin des années 1970, des transformations comme HSV ou HSI ont été utilisées comme compromis entre l’efficacité de la segmentation et la complexité de calcul. Ils peuvent être considérés comme similaires dans l’approche et l’intention du traitement neuronal utilisé par la vision des couleurs humaines, sans pour autant être d’accord: si le but est la détection des objets, séparer la teinte, la luminosité et la saturation est efficace. raison particulière pour imiter strictement la réponse de la couleur humaine. La thèse de maîtrise de John Kender en 1976 proposait le modèle HSI. Ohta et al. (1980) ont plutôt utilisé un modèle constitué de dimensions similaires à celles que nous avons appelées I, α et β. Ces dernières années, de tels modèles ont continué à être largement utilisés, car leurs performances se comparent favorablement à des modèles plus complexes, et leur simplicité de calcul reste convaincante.
Charles Poynton, expert en vidéo numérique, énumère les problèmes ci-dessus avec HSL et HSV dans sa FAQ sur la couleur, et conclut que:
HSB et HLS ont été développés pour spécifier la teinte numérique, la saturation et la luminosité (ou teinte, légèreté et saturation) à une époque où les utilisateurs devaient spécifier les couleurs numériquement. Les formulations habituelles de HSB et HLS sont imparfaites en ce qui concerne les propriétés de la vision des couleurs. Maintenant que les utilisateurs peuvent choisir les couleurs visuellement, ou choisir des couleurs liées à d’autres médias (comme PANTONE), ou utiliser des systèmes basés sur la perception comme L * u * v * et L * a * b *, HSB et HLS devraient être abandonnés.