在计算机图形学中,颜色渐变(Color gradient 有时称为渐变色或色彩渐变)指定了一系列与位置有关的颜色,通常用于填充区域。例如,许多窗口管理器允许将屏幕背景指定为渐变。由梯度产生的颜色随位置不断变化,从而产生平滑的颜色过渡。
轴向梯度
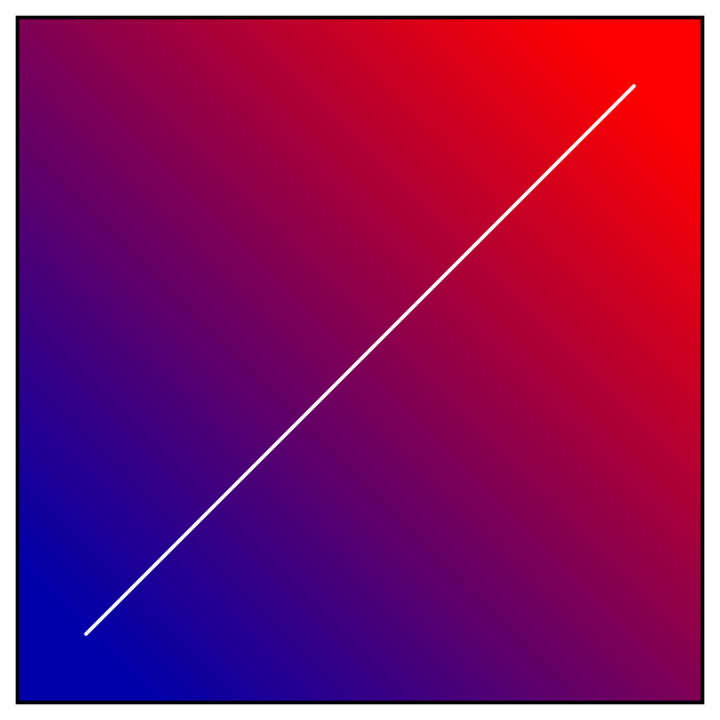
轴向颜色梯度(有时也称为线性颜色梯度)由两点指定,每个点指定一个颜色。沿着通过这些点的线的颜色使用线性插值计算,然后垂直于该线延伸。在数字成像系统中,通常使用经过伽马压缩的RGB色彩值而不是线性色彩来在RGB色彩空间中插入色彩。 CSS和SVG都支持线性渐变。
径向梯度
径向颜色渐变
径向渐变被指定为在边缘具有一种颜色并且在中心具有另一种颜色的圆。颜色是通过基于距离中心的距离的线性插值来计算的。这可以用来近似来自点源的光的漫反射。 CSS和SVG都支持径向渐变。
其他形状
在一些特殊的场合下,最好是抓住一个颜色渐变,该渐变在多边形或其他形状的半径处采用三种颜色中的两种颜色,并且不会忘记朝向半径内部的不同颜色(最好是第四种颜色)的外观或者可以通过组合多个颜色梯度来去除这样的梯度,其中多边形的直骨架用于确定轴向梯度对之间的边界。
在矢量图形中,可以使用多边形网格,例如Adobe Illustrator支持的渐变网格。