Web颜色是用于显示网页的颜色,以及描述和指定这些颜色的方法。 在某些情况下,颜色可以指定为RGB三元组或十六进制格式(十六进制三元组)或根据其常用英文名称。 通常使用颜色工具或其他图形软件来生成颜色值。 在某些用途中,使用前导数字符号(#)指定十六进制颜色代码。 根据其红色,绿色和蓝色分量的强度来指定颜色,每个分量由八位表示。 因此,有24位用于指定sRGB色域内的网页颜色,并且可以这样指定16,777,216种颜色。
sRGB色域外的颜色可以通过将红色,绿色和蓝色分量中的一个或多个设为负值或大于100%来在层叠样式表中指定,因此色彩空间在理论上与sRGB类似,是无限的sRGB外推。 以这种方式指定非sRGB颜色需要RGB()函数调用; 使用十六进制语法是不可能的(因此在不使用CSS的传统HTML文档中是不可能的)。
Mosaic和Netscape Navigator的第一个版本使用X11颜色名称作为其颜色列表的基础,因为它们都是作为X Window System应用程序启动的。 Web颜色具有明确的比色定义sRGB,它将特定荧光粉组的色度,给定的转换曲线,自适应白点和观看条件相关联。 这些选择与许多现实世界的显示器和观看条件类似,以便即使没有色彩管理,渲染也能够接近指定的值。 用户代理在代表指定颜色的保真度上有所不同。 更高级的用户代理使用色彩管理来提供更好的色彩保真度; 这对于Web到打印应用程序尤其重要。
六角三元组
十六进制三元组是六位三字节十六进制数字,用于HTML,CSS,SVG和其他计算应用程序中以表示颜色。 字节表示颜色的红色,绿色和蓝色分量。 一个字节表示00到FF范围内的数字(十六进制表示法),或者十进制表示法中的0到255。 这表示每个颜色分量的最少(0)到最多(255)的强度。 因此,Web颜色指定了True Color(24位RGB)颜色方案中的颜色。 十六进制三元组通过以十六进制表示法连接三个字节形成,顺序如下:
字节1:红色值(颜色类型红色)
字节2:绿色值(颜色类型绿色)
字节3:蓝色值(颜色类型为蓝色)
例如,考虑红色/绿色/蓝色值是十进制数的颜色:红色= 36,绿色= 104,蓝色= 160(灰蓝色)。 十进制数36,104和160分别等价于十六进制数24,68和A0。 六进制三元组是通过连接6个十六进制数字获得的,在本例中为2468A0。
如果三个颜色值中的任何一个小于10十六进制(16进制),则必须用前导零表示,以便三元组总是正好六位数。 例如,十进制三元组4,8,16将由十六进制数字04,08,10表示,形成十六进制三元组040810。
该系统可以表示的颜色数量是166或2563或224 = 16,777,216。
速记十六进制格式
使用缩写的三(十六进制)数字形式。 将此表格扩展为六位数字形式非常简单,每个数字加倍:09C变为0099CC,如以下CSS示例所示:
.threedigit {color:#09C; }
.sixdigit {color:#0099CC; } / *与上面相同的颜色* /
三位数字形式在CSS规范中描述,而不是在HTML中描述。 因此,“style”以外的属性中的三位数形式在某些浏览器中不会被解释为有效的颜色。
这种简写形式将调色板减少到4,096种颜色,相当于12位颜色,而不是使用整个六位数形式(16,777,216种颜色)的24位颜色,这种限制对于许多基于文本的文档而言已足够。
将RGB转换为十六进制
另请参见:十六进制§转换
RGB值通常在0-255范围内给出; 如果它们处于0-1范围内,则在转换之前将这些值乘以255。 这个数字除以十六(整数除法;忽略任何余数)给了我们第一个十六进制数字(在0到F之间,其中字母A到F代表数字十到十五,更多细节见十六进制)。 其余的给我们第二个十六进制数字。 例如,RGB值201分成十二个十六个组,因此第一个数字是C.其余九个给我们十六进制数字C9。 对于三个颜色值中的每一个重复该过程。
数字基数之间的转换是计算器的一个常见特征,包括手持型和与大多数现代操作系统捆绑在一起的软件计算器。 还提供专门用于转换颜色值的基于Web的工具。
X11颜色名称
许多颜色由网页浏览器定义。 一个特定的浏览器可能无法识别所有这些颜色,但截至2005年,所有现代,通用的图形浏览器都支持完整的颜色列表。 其中许多颜色来自X Window系统分配的X11颜色名称列表。 SVG 1.0标准化了这些颜色,并被SVG Full用户代理接受。 他们不是SVG Tiny的一部分。
随X11产品一起提供的颜色列表因实现而异,并与某些HTML名称(如绿色)发生冲突。 X11颜色被定义为简单的RGB(因此没有特定的颜色空间),而不是sRGB。 这意味着在X11中找到的颜色列表(例如,在/usr/lib/X11/rgb.txt中)不应该直接用于为网络选择颜色。
下面显示了来自CSS3规范的Web“X11颜色”列表及其十六进制和十进制等效项。 比较W3C标准中的字母列表。 这包括常见的同义词:aqua(HTML4 / CSS 1.0标准名称)和青色(常见sRGB名称),洋红色(普通sRGB名称)和紫红色(HTML4 / CSS 1.0标准名称),灰色(HTML4 / CSS 1.0标准名称)和灰色。
Web安全的颜色
在计算的早期,许多显示器只能显示256种颜色。 这些可能由硬件支配,也可能由“颜色表”改变。 当找不到可用的颜色(例如,在图像中)时,必须使用不同的颜色。 这可以通过使用最接近的颜色,加快加载时间或使用抖动来完成,这会导致更准确的结果,但由于复杂的计算需要更长的时间加载。
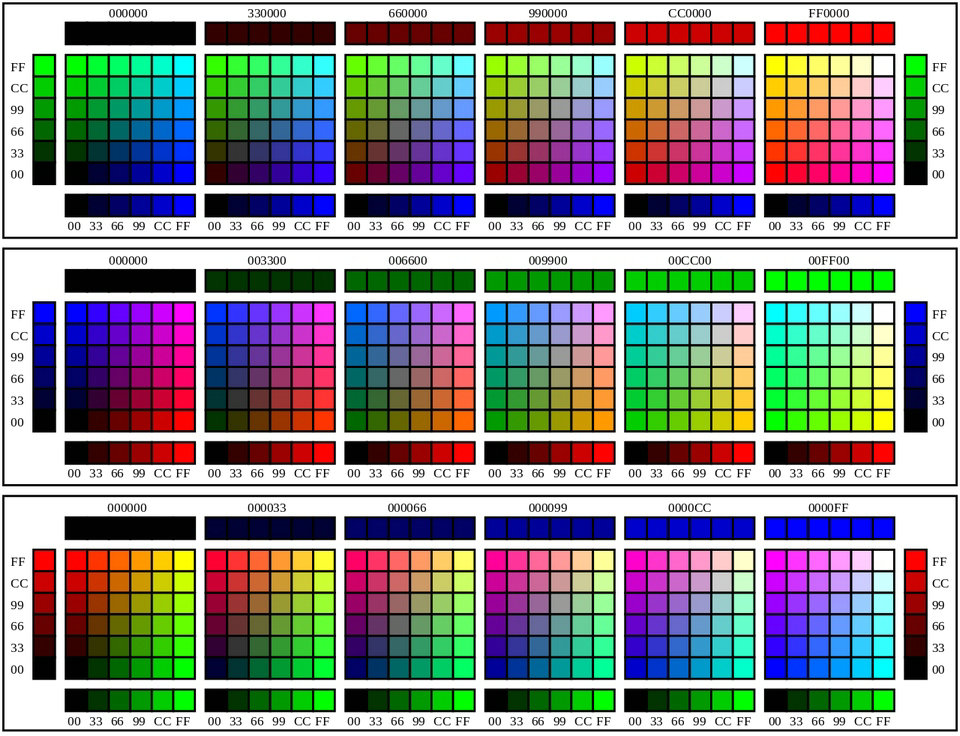
有各种尝试制作“标准”调色板。 需要一组颜色,可以在256色显示器上无抖动显示; 216号的选择部分是因为计算机操作系统通常保留16至20种颜色供自己使用; 它也被选中是因为它允许从00到FF(包括两个限制)的每个颜色的红色,绿色和蓝色(6×6×6 = 216)六个等间隔的阴影。
颜色列表呈现为具有特殊属性,可以使它们免于抖动。 但实际上,在256色显示器上,应用程序可以设置任意选择的调色板,然后抖动其余部分。 这些颜色是专门选择的,因为它们与各种浏览器应用程序选择的调色板相匹配。 在不同的浏览器中使用的调色板并不相同。
“网络安全”的颜色有一个缺陷,在诸如X11等应用程序共享调色板的系统中,较小的颜色立方体(5×5×5或4×4×4)由浏览器分配 – “网络安全“颜色会在这样的系统上抖动。 通过提供具有更大范围的颜色的图像并允许浏览器根据需要量化色彩空间而不是遭受双重量化的质量损失而获得不同的结果。
截至2011年,个人电脑通常具有24位(TrueColor),并且“网络安全”颜色的使用已经变为实际废用。
“网络安全”颜色并不都具有标准名称,但每个都可以用RGB三元组来指定:每个组件(红色,绿色和蓝色)从下表中的六个值中选择一个(可能的256个可用于全部24位颜色的每个组件的值)。
最安全的网页颜色
鼓励设计师在他们的网站上坚持使用这些216个“网页安全”颜色,因为当开发216色调色板时,有很多8位彩色显示器。 David Lehn和Hadley Stern发现,网络安全调色板中的216种颜色中只有22种在16位计算机显示器上可靠地显示,而不会发生不一致的重新映射。
CSS颜色
层叠样式表规范定义了与HTML 4规范相同数目的命名颜色,即16种html颜色,以及来自Netscape X11颜色列表的124种颜色,总共140个可以被Internet Explorer(IE)3.0识别的名称,以及Netscape Navigator 3.0。 Blooberry.com指出,Opera 2.1和Safari 1还包括Netscape 140种颜色名称的扩展列表,但后来在Windows 98上发现了Opera 3.5中未包含的14个名称。
在CSS 2.1中,颜色’orange’(140中的一个)被添加到具有16种HTML4颜色的部分中作为第17种颜色。 CSS3.0规范在“HTML4颜色关键字”部分中没有包含橙色,该部分被重新命名为“基本颜色关键字”。 在相同的参考文献中,在早期的工作草案中以“X11颜色关键字”出现之后,“SVG颜色关键字”部分重新命名为“扩展颜色关键字”。
CSS 2,SVG和CSS 2.1允许Web作者使用系统颜色,这些颜色是从操作系统中获取的颜色名称,挑选操作系统突出显示的文本颜色或工具提示控件的背景颜色。 这使网络作者能够根据用户代理的操作系统来设置其内容的样式。 CSS3颜色模块不赞成使用系统颜色来支持CSS3 UI系统外观属性,该属性随后从CSS3中删除。
2014年6月21日,CSS WG将颜色RebeccaPurple添加到CSS4颜色模块的编辑草案中,以纪念在她的第六个生日2014年6月7日去世的Eric Meyer的女儿Rebecca。
无障碍
某些浏览器和设备不支持颜色。 对于这些显示器或盲人和色盲用户,取决于颜色的Web内容可能无法使用或难以使用。
应指定不指定颜色(调用浏览器的默认颜色),或者指定背景颜色和所有前景颜色(例如纯文本,未访问链接,悬停链接,活动链接和已访问链接的颜色)以避免黑色或白色的白色效果。