Цветки в Интернете — это цвета, используемые при отображении веб-страниц, а также методы описания и указания этих цветов. Цвета могут быть указаны как триплет RGB или в шестнадцатеричном формате (шестигранник) или в соответствии с их общими английскими именами в некоторых случаях. Цветной инструмент или другое графическое программное обеспечение часто используется для создания значений цвета. В некоторых случаях шестнадцатеричные цветовые коды указываются с обозначением ведущего числа (#). Цвет определяется в соответствии с интенсивностью его красных, зеленых и синих компонентов, каждая из которых представлена восемью битами. Таким образом, существует 24 бита, которые используются для указания цвета веб-диапазона в пределах диапазона sRGB и 16 777 216 цветов, которые могут быть указаны так.
Цвета, выходящие за пределы диапазона sRGB, можно указать в каскадных таблицах стилей, сделав один или несколько компонентов красного, зеленого и синего компонентов отрицательными или более 100%, поэтому цветовое пространство теоретически представляет собой неограниченную экстраполяцию sRGB, аналогичную scRGB. Указание цвета без цвета sRGB таким образом требует вызова функции RGB (); это невозможно с шестнадцатеричным синтаксисом (и, следовательно, невозможным в устаревших HTML-документах, которые не используют CSS).
Первые версии Mosaic и Netscape Navigator использовали имена цветов X11 в качестве основы для своих списков цветов, поскольку оба они запускались как приложения X Window System. Цветки в Интернете имеют однозначное колориметрическое определение sRGB, которое связывает цветности конкретного набора люминофора, заданную кривую переноса, адаптивную точку белого и условия просмотра. Они были выбраны так, чтобы быть похожими на многие мониторы реального мира и условия просмотра, чтобы позволить рендерингу быть достаточно близким к указанным значениям даже без управления цветом. Пользовательские агенты различаются по точности, с которой они представляют указанные цвета. Более продвинутые пользовательские агенты используют управление цветом для обеспечения лучшей цветопередачи; это особенно важно для приложений Web-to-print.
Шестнадцатеричный триплет
Шестнадцатеричный триплет — шестизначное трехбайтное шестнадцатеричное число, используемое в HTML, CSS, SVG и других вычислительных приложениях для представления цветов. Байты представляют собой красные, зеленые и синие компоненты цвета. Один байт представляет число в диапазоне от 00 до FF (в шестнадцатеричной нотации) или от 0 до 255 в десятичной нотации. Это представляет наименьшую (0) максимальную (255) интенсивность каждого из компонентов цвета. Таким образом, цвета в Интернете указывают цвета в цветовой схеме True Color (24-бит RGB). Шестнадцатеричный триплет формируется путем объединения трех байтов в шестнадцатеричной нотации в следующем порядке:
Байт 1: красное значение (цвет красного цвета)
Байт 2: зеленое значение (цвет зеленый)
Байт 3: синее значение (цвет синий)
Например, рассмотрим цвет, в котором значения красного / зеленого / синего будут десятичными: красный = 36, зеленый = 104, синий = 160 (серовато-синий цвет). Десятичные числа 36, 104 и 160 эквивалентны шестнадцатеричным числам 24, 68 и A0 соответственно. Гектовый триплет получается путем объединения шести шестнадцатеричных цифр вместе, 2468A0 в этом примере.
Если любое из трех значений цвета меньше 10 hex (16 десятичных знаков), оно должно быть представлено с начальным нулем, так что триплет всегда имеет ровно шесть цифр. Например, десятичный триплет 4, 8, 16 будет представлен шестнадцатеричными цифрами 04, 08, 10, образующими шестигранный триплет 040810.
Количество цветов, которые могут быть представлены этой системой, равно 166 или 2563 или 224 = 16 777 216.
Шестнадцатеричная шестнадцатеричная форма
Используется сокращенная, три (шестнадцатеричная) -дигинальная форма. Расширение этой формы до шестизначной формы так же просто, как удвоение каждой цифры: 09C становится 0099CC, как представлено на следующем примере CSS:
.threedigit {color: # 09C; }
.sixdigit {color: # 0099CC; } / * того же цвета, что и выше * /
Трехзначная форма описана в спецификации CSS, а не в HTML. В результате трехзначная форма в атрибуте, отличном от «стиля», не интерпретируется как допустимый цвет в некоторых браузерах.
Эта сокращенная форма уменьшает палитру до 4096 цветов, что эквивалентно 12-битовому цвету в отличие от 24-битного цвета с использованием всей шестизначной формы (16 777 216 цветов), этого ограничения достаточно для многих текстовых документов.
Преобразование RGB в шестнадцатеричный
См. Также: Конвертация шестнадцатеричных чисел
Значения RGB обычно задаются в диапазоне 0-255; если они находятся в диапазоне 0-1, значения умножаются на 255 до преобразования. Это число, деленное на шестнадцать (целочисленное деление, игнорируя любой остаток), дает нам первую шестнадцатеричную цифру (между 0 и F, где буквы от A до F обозначают цифры от десяти до пятнадцати. Подробнее см. Шестнадцатеричный). Остальная часть дает нам вторую шестнадцатеричную цифру. Например, значение RGB 201 делится на двенадцать групп по шестнадцать, таким образом, первая цифра равна C. Остальная часть из девяти дает нам шестнадцатеричное число C9. Этот процесс повторяется для каждого из трех значений цвета.
Преобразование между числовыми базами является общей особенностью калькуляторов, включая как ручные модели, так и программные калькуляторы в комплекте с большинством современных операционных систем. Также доступны веб-инструменты, специально предназначенные для преобразования значений цвета.
Названия цветов X11
Несколько цветов определяются веб-браузерами. Определенный браузер может не распознавать все эти цвета, но с 2005 года все современные, общие, графические браузеры поддерживают полный список цветов. Многие из этих цветов относятся к списку имен цветов X11, распределенных с помощью X Window System. Эти цвета были стандартизованы SVG 1.0 и приняты всеми пользователями SVG. Они не являются частью SVG Tiny.
Список цветов, поставляемых с продуктом X11, различается между реализациями и столкновениями с определенными именами HTML, такими как зеленый. Цвет X11 определяется как простой RGB (следовательно, не имеет определенного цветового пространства), а не sRGB. Это означает, что список цветов, найденных в X11 (например, в /usr/lib/X11/rgb.txt), не должен использоваться напрямую для выбора цветов для Интернета.
Ниже приведен список веб-цветов «X11» из спецификации CSS3, а также их шестнадцатеричные и десятичные эквиваленты. Сравните алфавитные списки в стандартах W3C. Это включает в себя общие синонимы: aqua (стандартное имя HTML4 / CSS 1.0) и голубое (общее имя sRGB), magenta (общее имя sRGB) и fuchsia (стандартное имя HTML4 / CSS 1.0), серый (стандартное имя HTML4 / CSS 1.0) и серый.
Веб-безопасные цвета
В первые дни вычислений многие дисплеи были способны отображать только 256 цветов. Они могут быть продиктованы аппаратным обеспечением или заменены «таблицей цветов». Когда цвет найден (например, на изображении), который недоступен, нужно использовать другой. Это можно сделать, используя либо самый близкий цвет, ускоряя время загрузки, либо используя сглаживание, что приводит к более точным результатам, но занимает больше времени для загрузки из-за сложных вычислений.
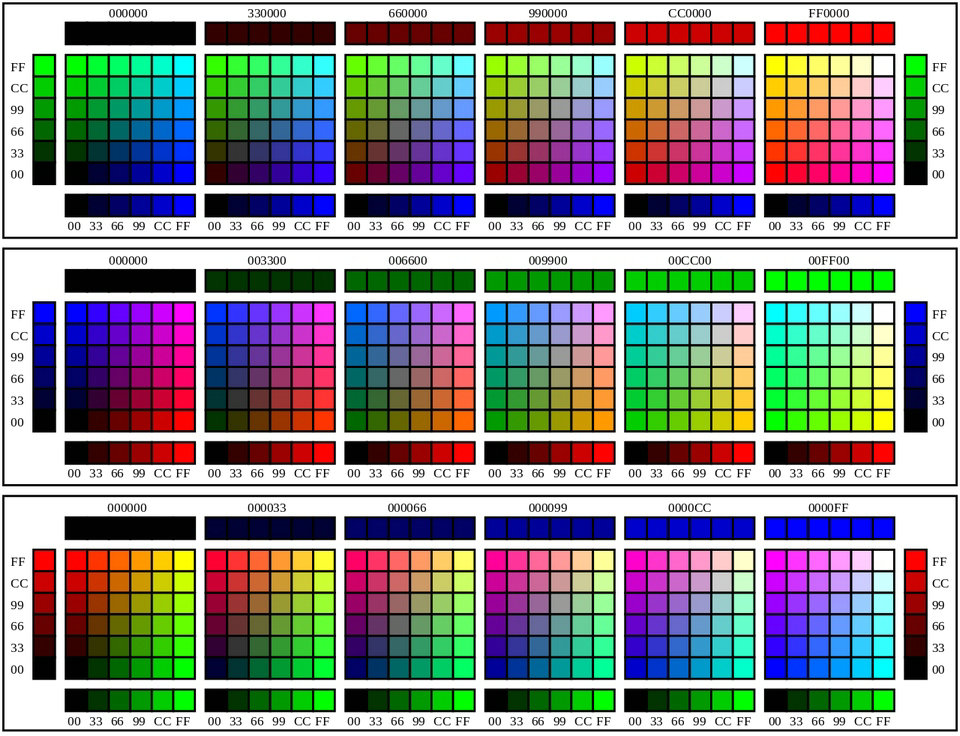
Были попытки сделать «стандартную» цветовую палитру. Был необходим набор цветов, который можно было бы показать без сглаживания на 256-цветных дисплеях; номер 216 был выбран частично потому, что компьютерные операционные системы обычно зарезервировали от шестнадцати до двадцати цветов для собственного использования; он также был выбран, так как он позволяет ровно шесть равноотстоящих оттенков красного, зеленого и синего (6 × 6 × 6 = 216), каждый от 00 до FF (включая оба предела).
Список цветов представлен так, как если бы он обладал специальными свойствами, которые делают их невосприимчивыми к сглаживанию. На самом деле, однако, на 256-цветных дисплеях приложения могут устанавливать палитру любого выбора цветов, которые они выбирают, сглаживая остальные. Эти цвета были выбраны именно потому, что они соответствовали палитрам, выбранным различными приложениями браузера. В разных браузерах использовались не совсем разные палитры.
У «веб-безопасных» цветов был недостаток в том, что в таких системах, как X11, где палитра распределяется между приложениями, кубики меньшего размера (5 × 5 × 5 или 4 × 4 × 4) были выделены браузерами — «веб-сейф» «цвета будут сглаживаться на таких системах. Различные результаты были получены путем предоставления изображения с большим диапазоном цветов и позволяя браузеру квантовать цветовое пространство, если это необходимо, вместо того, чтобы терпеть потерю качества двойного квантования.
По состоянию на 2011 год персональные компьютеры обычно имеют 24-битный (TrueColor), а использование «безопасных для сети» цветов упало в практическое неиспользование.
У «веб-безопасных» цветов не все имеют стандартные имена, но каждый может быть определен триплетом RGB: каждый компонент (красный, зеленый и синий) принимает одно из шести значений из следующей таблицы (из 256 возможных значения доступны для каждого компонента в полном 24-битном цвете).
Самые безопасные цвета в Интернете
Дизайнерам было рекомендовано придерживаться этих 216 «веб-безопасных» цветов на своих сайтах, потому что было разработано много 8-битных цветных дисплеев, когда была разработана палитра 216 цветов. Дэвид Лен и Хэдли Стерн обнаружили, что только 22 из 216 цветов в веб-безопасной палитре надежно отображаются без несогласованного переназначения на 16-разрядных компьютерных дисплеях.
Цвета CSS
Спецификация каскадных таблиц стилей определяет одинаковое количество именованных цветов, как спецификация HTML 4, а именно 16 цветов html и 124 цвета из списка цветов Netscape X11, в общей сложности 140 имен, которые были распознаны Internet Explorer (IE) 3.0 и Netscape Navigator 3.0. Blooberry.com отмечает, что Opera 2.1 и Safari 1 также включили расширенный список Netscape из 140 имен цветов, но позже обнаружили 14 имен, не включенных в Opera 3.5 в Windows 98.
В CSS 2.1 цвет «оранжевый» (один из 140) был добавлен в раздел с 16 цветами HTML4 как 17-й цвет. Спецификация CSS3.0 не включала оранжевый цвет в «ключевые слова цвета HTML4», который был переименован в «Основные цветные ключевые слова». В той же ссылке раздел «Ключевые слова SVG» был переименован в «Расширенные ключевые слова цвета», после того как он был запущен как «ключевые слова X11» в предыдущем рабочем черновике.
CSS 2, SVG и CSS 2.1 позволяют веб-авторам использовать системные цвета, которые являются именами цветов, значения которых берутся из операционной системы, выбирают выделенный цвет текста операционной системы или цвет фона для элементов подсказки. Это позволяет веб-авторам создавать свой контент в соответствии с операционной системой пользовательского агента. Цветовой модуль CSS3 устарел на использование системных цветов в пользу свойства CSS3 UI System Appearance, которое впоследствии впоследствии было удалено из CSS3.
21 июня 2014 года рабочая группа CSS добавила цвет RebeccaPurple в проект редактора модуля CSS4 Colors, чтобы отметить дочь Эрика Мейера Ребекку, которая умерла 7 июня 2014 года, ее шестой день рождения.
доступность
Некоторые браузеры и устройства не поддерживают цвета. Для этих дисплеев или для слепых и слепых пользователей веб-контент в зависимости от цветов может быть непригодным или сложным в использовании.
Любые цвета не должны указываться (для вызова цветов по умолчанию в браузере), либо должны быть указаны как фон, так и все цвета переднего плана (например, цвета обычного текста, невидимые ссылки, зависающие ссылки, активные ссылки и посещенные ссылки), чтобы избежать черный на черном или белом на белых эффектах.