

ウェブの色は、ウェブページを表示する際に使用される色であり、これらの色を記述し指定する方法である。 色は、RGBトリプレットまたは16進形式(16進3桁)で指定することも、共通の英語名に合わせて指定することもできます。 色彩値を生成するために、色ツールまたは他のグラフィックソフトウェアがしばしば使用される。 いくつかの用途では、16進数のカラーコードは、先頭の数字記号(#)を使用して表記法で指定されます。 色は赤、緑、青の成分の強度に応じて指定され、それぞれ8ビットで表されます。 したがって、sRGBガモット内でウェブの色を指定するために使用される24ビットと、このように指定されることができる16,777,216色があります。
sRGBガモット以外の色は、赤、緑、青のコンポーネントの1つ以上を負または100%以上にすることでカスケーディングスタイルシートで指定することができるため、理論的には色空間はscRGBと同様の無限のsRGBの外挿法です。 このように非sRGBカラーを指定するには、RGB()関数呼び出しが必要です。 16進法の構文では不可能です(したがって、CSSを使用しない従来のHTML文書では不可能です)。
MosaicとNetscape Navigatorの最初のバージョンでは、X11カラー名がカラーリストの基礎として使用されていました。どちらもX Window Systemアプリケーションとして開始されていました。 ウェブカラーは、特定の蛍光体セットの色度、所与の伝達曲線、適応白色点、および観察条件を関連付ける明確な比色定量値sRGBを有する。 これらは、カラーマネージメントがなくてもレンダリングが指定された値にかなり近くなるように、多くの現実世界のモニタおよび表示条件に似ているように選択されています。 ユーザーエージェントは、指定された色を表す忠実度が異なります。 高度なユーザーエージェントは、色管理を使用してより正確な色再現性を提供します。 これはWeb-to-printアプリケーションにとって特に重要です。
ヘックストリプレット
ヘックストリプレットは、HTML、CSS、SVG、および他のコンピューティングアプリケーションで色を表現するために使用される6桁の3バイトの16進数です。 バイトは、色の赤、緑、青の成分を表します。 1バイトは、00〜FF(16進表記)の範囲の数値、または10進表記の0〜255の数値を表します。 これは、各色成分の最小(0)から最大(255)の強度を表す。 したがって、WebカラーはTrue Color(24ビットRGB)カラースキームのカラーを指定します。 16進表記は、3バイトを16進表記で次の順序で連結することによって形成されます。
バイト1:赤の値(赤の色のタイプ)
バイト2:緑の値(緑の色のタイプ)
バイト3:青の値(青の色のタイプ)
たとえば、赤/緑/青の値が小数である色を考えてみましょう。赤= 36、緑= 104、青= 160(灰色がかった青色)。 10進数36,104および160は、それぞれ16進数24,68およびA0に相当します。 この例では、6桁の16進数を連結して、16進の3桁を得ます。
3つのカラー値のいずれかが10進数(16進数)より小さい場合は、トリプレットが常にちょうど6桁になるように先行ゼロで表さなければなりません。 例えば、10進トリプレット4,8,16は、16進の3桁040810を形成する16進数字04,08,10で表される。
このシステムで表現できる色数は、166または2563または224 = 16,777,216です。
略語16進形式
省略形の3桁の数字が使用されます。 このフォームを6桁のフォームに展開するのは、各桁を2倍にするだけです.09Cは、次のCSSの例で示すように0099CCになります。
.threedigit {カラー:#09C; }
.sixdigit {color:#0099CC; } / *上記と同じ色* /
3桁の書式は、HTMLではなくCSS仕様書に記述されています。 その結果、「スタイル」以外の属性の3桁のフォームは、一部のブラウザでは有効な色として解釈されません。
この短縮形は、6桁の形式(16,777,216色)全体を使用する24ビットカラーではなく、12ビットカラーに相当する4,096色にパレットを縮小します。この制限は多くのテキストベースのドキュメントでは十分です。
RGBを16進数に変換する
参照:16進数§変換
RGB値は通常0〜255の範囲で与えられます。 それらが0〜1の範囲にある場合、値は変換前に255で乗算されます。 この数字を16で割ったもの(整数除算;余りを無視)は、最初の16進数(0からFの間で、AからFまでの数字は10から15までを表します。 残りの部分は、2番目の16進数字になります。 例えば、RGB値201は16の12個のグループに分割され、従って最初の数字はCである.9の残りの数字は16進数のC9を与える。 このプロセスは、3つの色値のそれぞれについて繰り返される。
数ベース間の変換は、ハンドヘルドモデルと最新のオペレーティングシステムにバンドルされているソフトウェア電卓の両方を含む電卓の共通の機能です。 カラー値を変換するためのWebベースのツールも用意されています。
X11カラー名
多くの色はWebブラウザによって定義されています。 特定のブラウザーではこれらの色をすべて認識することはできませんが、2005年現在、現代的で一般的なグラフィックブラウザーはすべて色の全リストをサポートしています。 これらの色の多くは、X Window Systemで配布されているX11カラー名のリストからのものです。 これらの色はSVG 1.0で標準化されており、SVGフルユーザエージェントによって受け入れられています。 それらはSVG Tinyの一部ではありません。
X11製品に同梱されている色のリストは実装によって異なり、緑などの特定のHTML名と衝突します。 X11の色は、sRGBではなく単純なRGB(したがって、特定の色空間ではない)として定義されます。 つまり、X11で見つかった色のリスト(例:/usr/lib/X11/rgb.txt)は、ウェブの色を選択するために直接使用されるべきではありません。
CSS3仕様のWeb “X11 colors”のリストとその16進数と10進数の対応表を以下に示します。 W3C標準のアルファベット順リストを比較する。 これには、aqua(HTML4 / CSS 1.0標準名)とシアン(共通sRGB名)、マゼンタ(共通sRGB名)、フクシア(HTML4 / CSS 1.0標準名)、グレー(HTML4 / CSS 1.0標準名)、グレー。
Web対応の色
計算の初期段階では、多くのディスプレイは256色しか表示できませんでした。 これらは、ハードウェアによって指示されるか、または「カラーテーブル」によって変更可能である。 色が見つからない場合(例えば、画像内にある場合)、別のものを使用しなければならない。 これは、最も近い色を使用するか、読み込み時間を高速化するか、またはディザリングを使用することによって行うことができます。これにより、より正確な結果が得られますが、複雑な計算によって負荷がかかります。
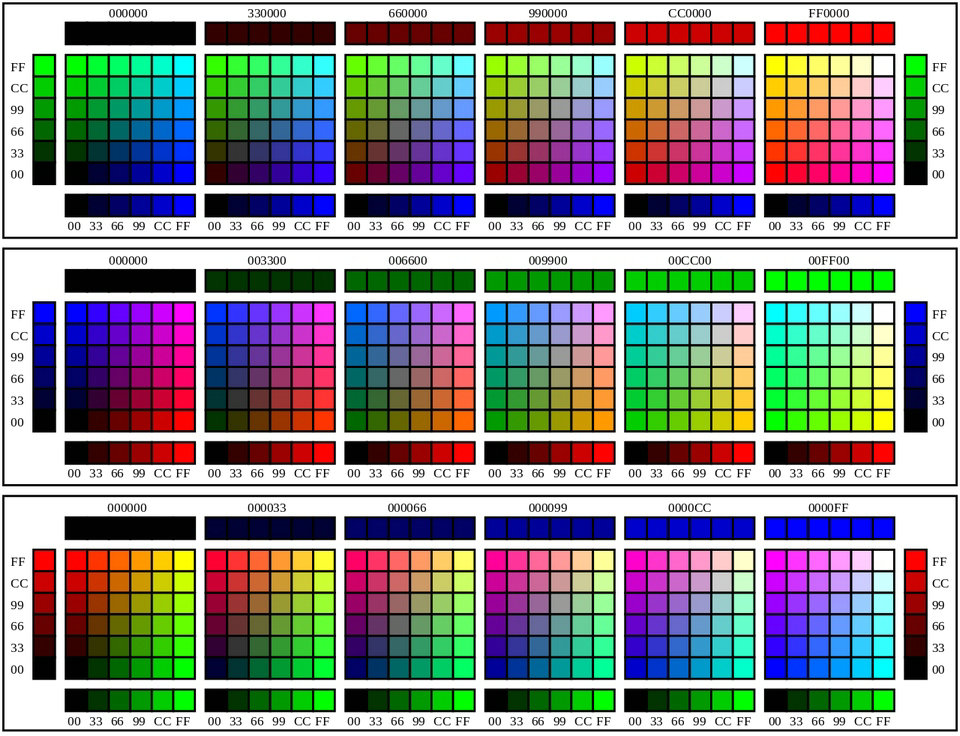
「標準的な」カラーパレットを作る試みはさまざまでした。 256色のディスプレイでディザリングせずに表示できる色のセットが必要でした。 数字216は、コンピュータオペレーティングシステムが習慣的に16〜20色を自分自身のために予約していたために部分的に選択された。 赤、緑、青(6×6×6 = 216)の均等に間隔をあけた6つの色合いがあり、それぞれが00からFF(両方の制限を含む)であるため選択されました。
色のリストは、ディザリングの影響を受けないようにする特別なプロパティを持っているかのように表示されます。 しかし、実際には256色のディスプレイでは、選択した色のパレットを設定し、残りの部分をディザリングします。 これらの色は、さまざまなブラウザアプリケーションで選択されたパレットと一致しているため、特に選択されています。 異なるブラウザーで使用されるパレットはあまり異ならなかった。
「ウェブセーフティ」カラーには、アプリケーション間でパレットを共有するX11などのシステムでは、小さな色のキューブ(5×5×5または4×4×4)がブラウザによって割り当てられていたという点で欠陥がありました。 “そのようなシステムでは色が枯れるでしょう。 より広い範囲の色を有する画像を提供し、必要に応じてブラウザが二重量子化の品質損失を被るのではなく、色空間を量子化することによって異なる結果が得られた。
2011年現在、パーソナルコンピュータは通常24ビット(TrueColor)を使用しており、「ウェブセーフ」カラーの使用は実際には使用できなくなりました。
“web-safe”カラーはすべて標準名ではなく、RGBトリプレットで指定することができます。各コンポーネント(赤、緑、青)は次の表の6つの値のいずれかをとります24ビットフルカラーの各コンポーネントで使用可能な値)。
最も安全なウェブの色
216色のパレットが開発されたときに8ビットのカラーディスプレイがたくさんあったため、デザイナーはウェブサイトで216色のウェブセーフカラーを使用することを推奨しました。 David LehnとHadley Sternは、Webセーフパレットの216色のうち22色だけが、16ビットコンピュータディスプレイで一貫性のない再マッピングなしに確実に表示されることを発見しました。
CSSの色
カスケーディングスタイルシート仕様では、Internet Explorer(IE)3.0で認識された合計140の名前について、HTML 4仕様と同じ数の名前付きカラー、つまり16色のhtml色とNetscape X11カラーリストからの124色を定義しています。 Netscape Navigator 3.0。 Blooberry.comは、Opera 2.1とSafari 1にはNetscapeの140色名の拡張リストも含まれていたが、後でWindows 98上のOpera 3.5には含まれていない14の名前が発見されたことに気づいた。
CSS 2.1では、色「オレンジ」(140の1つ)がセクションに追加され、16色のHTML4カラーが17色として追加されました。 CSS3.0仕様では、「HTML4カラーキーワード」セクションにオレンジ色が含まれず、「基本カラーキーワード」に変更されました。 同じリファレンスでは、以前の作業中のドラフトで「X11カラーキーワード」として開始された後、「SVGカラーキーワード」セクションが「拡張カラーキーワード」に改名されました。
CSS 2、SVG、およびCSS 2.1では、オペレーティングシステムの値がオペレーティングシステムの色であるシステムカラー、オペレーティングシステムのハイライトされたテキストカラー、またはツールチップコントロールの背景色を使用することができます。 これにより、Web制作者は、ユーザエージェントのオペレーティングシステムに沿ってコンテンツのスタイルを設定できます。 CSS3カラーモジュールは、CSS3 UI System Appearanceプロパティの代わりにシステムカラーの使用を非推奨にしました。その後、それ自体がCSS3から削除されました。
2014年6月21日、CSS WGは、2014年6月7日に誕生した6歳の誕生日を迎えたEric Meyerの娘Rebeccaを記念して、RebeccaPurpleという色をCSS4 ColorsモジュールのEditor’s Draftに追加しました。
アクセシビリティ
いくつかのブラウザーとデバイスは色をサポートしていません。 これらのディスプレイ、またはブラインドとカラーブラインドのユーザーにとって、色に応じたWebコンテンツは使用できないか、使用しにくい場合があります。
(ブラウザのデフォルトの色を呼び出すために)色を指定しないでください。また、背景色とすべての前景色(プレーンテキスト、非表示リンク、ホバリングリンク、アクティブリンク、訪問リンクなど)の両方を指定しないでください白黒の黒または白の白の効果。