

インフォグラフィックスまたはインフォメーショングラフィックスは、情報を迅速かつ明確に表示するための情報、データ、または知識のグラフィック表示です。彼らは、人間の視覚システムがパターンや傾向を見る能力を高めるために、グラフィックスを利用して認知を向上させることができます。同様の研究は、情報の視覚化、データの視覚化、統計的なグラフィックス、情報の設計、または情報のアーキテクチャです。 Infographicsは近年マスコミュニケーションのために進化しており、他のタイプのビジュアライゼーションよりも読者の知識ベースについての前提が少ないように設計されています。アイソタイプは、情報を素早く簡単に大衆に伝える初期の例です。
プレスインフォグラフィックスとは、ダイアグラムを使用して一般的に統計情報をイメージングするためのグラフのプロフェッショナル領域を指します。最も一般的な形式は、ヒストグラム、図、部門(またはカマンベール)、スティックまたはスパイダーです。しかし、マップ、図、または情報を合成するために使用されるあらゆるイメージの形で示されています。
インフォグラフィックスは、事実の最も効率的なコミュニケーションを図り、明快さ、正確さ、そして明快さを重視しています。人間では、視覚的知覚が情報獲得の点で第1になる。テキストは、最初に理解され、次に内容に従って分類されなければならない。情報グラフィックスは、人間の脳に準備された形で事実情報を提供すれば、ここで利点があります。そこには、インフォグラフィックの強みと、他のジャーナリズム学の優位性があります。よく知られていることわざは、これを非常に思い出深いものとしてまとめています。意見、格付け、順位付けは、インフォグラフィックにはありません。彼らは感情を記述するだけでなくテキストにも属します。このジャンルには、顔や人物の描写、行動や複雑な状況が描かれていますが、風景やアートオブジェクトも写真的に描写できます。
テキストとフォトジャーナリズムの2つの古典的な分野に加えて、視覚的に情報を準備する独立したジャーナリズム形式のプレゼンテーションです。インフォグラフィックスは、主に新聞、雑誌、雑誌などの印刷媒体やテレビでのビジュアルメディアでのみ使用されます。彼らはまた、教科書や教科書にも大きな役割を果たしています。
Infographicsは長年にわたり使用されてきましたが、最近では使いやすい無料のツールが増えているため、人口の大部分にインフォグラフィックスを利用できるようになりました。 FacebookやTwitterなどのソーシャルメディアサイトでは、世界中の多くの人々に個人のinfographicsを広めることもできました。 Infographicsは、短いアテンションスパンの時代に広く使用されています。
新聞では、データの要約のための地図、サイト計画、グラフだけでなく、天気を示すために一般にインフォグラフィックスが使用されます。一部の書籍は、David MacaulayのThe Way Things Workのようなほとんどの情報グラフィックスで構成されています。 USA Todayのスナップショットは、ニュースや最新のイベントを伝えるために使用される単純なインフォグラフィックスの例です。
現代の地図、特に中継システムのルートマップでは、交通ネットワークの概念的なレイアウト、転送ポイント、地元のランドマークなどのさまざまな情報を統合するために、インフォグラフィック技術を使用しています。ワシントン・メトロやロンドン・アンダーグラウンドなどの公共交通機関の地図は、よく知られたインフォグラフィックスです。トランジットターミナルなどの公共の場所には、標準化されたアイコンと定型化されたマップを備えた、ある種の統合された「サイネージシステム」があります。
彼の1983年の “画期的な本”である量的情報の視覚的表示では、Edward Tufteは次の文章で “グラフィック表示”を定義している。
グラフィック表示は
データを表示する
観察者に、方法論、グラフィックデザイン、グラフィック制作の技術、または何か他のものについてではなく、その物質について考えることを誘発する
データが何を言わなければならないのかを歪ませない
小さな空間に多くの数字を提示する
大きなデータセットをコヒーレントにする
異なるデータを比較するよう目を覚ます
幅広い概観から細かい構造まで、いくつかの詳細レベルでデータを明らかにする
合理的に明確な目的を果たす:記述、探査、集計、または装飾
データセットの統計的および口頭による説明と密接に統合されています。
グラフィックはデータを明らかにする。実際のグラフィックは、従来の統計計算よりも正確で明らかになります。
現代のinfographicsはしばしば「定性的」または軟質の対象者を扱うが、Tufteの1983年の定義は、広義には、infographicsとは何か、そして大量の情報をフォームに凝縮することである読者がより容易に吸収することができる。
1626年に、Christoph Scheinerは、太陽の回転についての彼の研究を明らかにした本、Rosa Ursina sive Solを出版しました。 Infographicsは、Sunの回転パターンを示すイラストの形で登場しました。
エンジニアと政治経済学者であるウィリアム・プレイフェアは、1786年に彼の著書「The Commercial and Political Atlas」に最初のデータグラフを掲載しました。 18世紀イングランドの経済を表現するために、Playfairは統計グラフ、棒グラフ、折れ線グラフ、面グラフ、およびヒストグラムを使用しました。彼の仕事であるStatistical Breviaryでは、彼は最初の円グラフを導入すると信じられています。
1820年頃、Carl Ritterによって現代の地理が確立されました。彼のマップには、共有フレーム、合意されたマップの凡例、スケール、再現性、および忠実度が含まれていました。そのような地図は、シンボル、アイコン、インデックスからなるチャールズ・サンダース・ピース(Charles Sanders Peirce)によって定義されたサインシステムを表現として組み合わせた「スーパーサイン」と考えることができる。他の例は地理学者リッターとアレクサンダー・フォン・フンボルトの作品に見ることができます。
1857年、英国の看護師フローレンス・ナイチンゲールは情報グラフィックスを使用して、ビクトリア女王を軍事病院の状況を改善するよう説得しました。彼女が使用した主なものは、クリスマス戦の毎月の死者数と死亡原因を描いた棒グラフと円グラフを重ねたコックスコム図表でした。
1861年、モスクワでのナポレオンの悲惨な行進をテーマにした有力な情報グラフィックのリリースが見られました。グラフィックの創作者であるチャールズ・ジョセフ・ミナード(Charles Joseph Minard)は、ナポレオンが1つの2次元画像で崩壊するのに貢献した4つの異なる変化変数を捕捉した:軍隊の方向、軍隊が通過した位置、軍隊が飢えによって死んだ彼らが経験した凍結温度などが含まれます。
James Joseph Sylvesterは、1878年に「Nature」という科学誌に「グラフ」という用語を導入し、化学結合と数学的性質との関係を示す一連の図を発表した。グラフ理論1736-1936、pp。65。これらはまた、最初の数学的グラフのいくつかであった。
ケルンプログレッシブズは、情報伝達に焦点を当てた芸術への美的アプローチを開発しました。 Gerd Arntz、Peter Alma、Augustin Tschinkelのすべての参加者は、Gesellschafts und WirtschaftsmuseumのOtto Neurathによって募集され、1926〜1934年にウィーンの方法を開発しました。ここでは、単純なイメージを使用して構造化された方法でデータを表現しました。オーストリア南北戦争でオーストロファシズムが勝利した後、チームはオランダに移り、そこでアイソタイプ(タイポグラフィック・ピクチャ教育の国際システム)を改革し続けました。この方法は、IZOSTAT(ИЗОСТАТ)によってソ連でも適用されました。
1942年、Isidore Isouは、芸術、文化、詩、映画、政治理論を扱う文書「Lettrist manifesto」を出版しました。含まれている作品は、また、メタデータとハイパーグラフィックスと呼ばれ、執筆と視覚芸術の統合です。
1958年、Stephen Toulminは、Toulmin Model of Argumentationというグラフィカルな議論モデルを提案しました。ダイアグラムには、議論を分析するために使用される6つの相互に関連するコンポーネントが含まれており、特にレトリック、コミュニケーション、コンピュータサイエンスの分野でトゥーミンの最も影響力のある仕事と考えられていました。 Toulminの議論モデルは、議論理論とその応用に大きな影響を与えた。
1972年と1973年にパイオニア10号とパイオニア11号宇宙船には、パイオニアプラーク(Pioneer Plaques)という金色の陽極酸化アルミニウム板がそれぞれ装備されていました。絵のメッセージには、宇宙船の起源に関する情報を提供することを意図したヌードの男性と女性の数字とシンボルが含まれていました。このイメージはCarl SaganとFrank Drakeによってデザインされたもので、人間の言葉の概念を持たない地球外の人間にとって、そのグラフィカルな意味が理解できるという点でユニークでした。
データ視覚化のパイオニアであるエドワード・タフテ(Edward Tufte)は、情報グラフィックスのテーマについて、視覚的説明、定量的情報の視覚的表示、および予測情報のシリーズを書いています。ニューヨーク・タイムズが「ダ・ヴィンチ・オブ・データ」と称したTufteは、1993年に開始されたinfographicsに関する講演とワークショップを日々開催し始めました.Tufteは2012年現在でもこれらの講演を行います。 Tufteにとって、優れたデータ視覚化はすべてのデータポイントを正確に表し、ビューアはデータの傾向やパターンを見ることができます。 Tufte氏のデータ視覚化とインフラ分野への貢献は非常に重視されており、彼のデザイン原則は今日の多くのウェブサイト、雑誌、新聞で見ることができます。
1970年代、1980年代、および1990年代のピーター・サリバンによって作成されたThe Sunday Timesのインフォグラフィックスは、新聞がより多くのインフォグラフィックスを使用するように促す重要な要素でした。 Sullivanは新聞に情報グラフィックスについて書いた数少ない著者の1人です。同様に、1982年にデビューした米国の新聞「USA Today」のスタッフ芸術家は、情報をより簡単に理解できるようにグラフィックを使用するという目標を確立しました。しかし、この論文は、ニュース記事の過単純化と、コンテンツやデータに対する娯楽を重視している情報収集システムの作成に対する批判を受けている。 Tufteは、グラフ内に含まれる情報を失うという点で視覚的に魅力的なグラフィックを指すようにchartjunkという用語を作りました。
21世紀のコンピューティングでは、ベクターグラフィックスやラスターグラフィックスが普及しており、デスクトップパブリッシングや地理情報システム(GIS)などの一般的に使用されているコンピューターシステムにデータビジュアライゼーションが適用されています。
情報グラフィックスの分野に密接に関連しているのは、インフォグラフィックスの作成である情報デザインです。
2000年までに、インターネット上のAdobe Flashベースのアニメーションは、さまざまな製品やゲームを作成するために、インフォグラフィックスを作成するための多くの重要なプラクティスを使用していました。
同様に、テレビは2000年代初めに視聴者の経験にインフォグラフィックスを取り入れ始めました。テレビやポップカルチャーでのインフォグラフィックス利用の一例は、ノイェッヘンのミュージシャンであるRöyksoppの2002年のミュージックビデオです。彼らの曲は「私に思い出させる」ためです。ビデオは完全にアニメーションのinfographicsで構成されていた。同様に、2004年に、フランスのエネルギー会社アレバのテレビコマーシャルは、アニメーション化されたinfographicsを広告戦術として使用しました。これらのビデオと彼らが受けた注意は、情報グラフィックスを使用して複雑な情報を効率的に記述する際の潜在的価値を他の分野に伝えてきました。
HTML5やCSS3など、Adobe Flashの代替製品が登場したことで、さまざまなメディアにさまざまなソフトウェアツールが組み込まれています。
ジャーナリズムの分野では、ニュース記事に情報グラフィックを取り入れて適用しています。テキスト、画像、グラフィックスを含める予定のストーリーの場合、マエストロのコンセプトと呼ばれるシステムは、ニュースルーム全体をコラボレーションしてストーリーを編成し、すべてのコンポーネントをうまく組み込むことを可能にします。多くのニューススタジオにわたって、このチームワーク一体型システムは、時間管理を改善するために適用されます。マエストロシステムは、メディアの読者のためのストーリーのプレゼンテーションを改善するように設計されています。多くのニュースベースのウェブサイトではインタラクティブな情報グラフィックスを使用しており、ユーザーはグラフィックを探索する際に対象物に関する情報を抽出することができます。
多くの企業では、インフォグラフィックスを潜在的な顧客とのやりとりの媒体として使用しています。インフォメーショングラフィックスはコンテンツマーケティングの一種であり、インターネットマーケターや企業が他の人とリンクするコンテンツを作成するためのツールとなっており、企業の評判やオンラインプレゼンスを高める可能性があります。
宗教団体はまた、インフォグラフィックスの使用を開始しました。例えば、末日聖徒イエス・キリスト教会は、人々が信仰、宣教師、寺院、平等の使命、家族歴の取り組みについて学ぶのを助けるために、数多くのインフォグラフィックを作りました。
インフォグラフィックスは、教室でも家を見つけています。さまざまなツールを使用して自分のinfographicsを作成するように教えるコースでは、教室でのエンゲージメントを促し、グラフィックスにマッピングされている概念をよりよく理解することができます。
ソーシャルメディアの普及に伴い、多くのトピックをカバーする静的画像やシンプルなWebインターフェイスとして、多くの場合、インフォグラフィックスが普及しています。このようなインフォグラフィックスは、Facebook、Twitter、Pinterest、Google+、Redditなどのソーシャルネットワークのユーザー間で共有されることがよくあります。ハッシュタグの#infographicは、2012年3月に56,765回、ピーク時には3,655回、24時間でツイートされました。
すべてのインフォグラフィックスの3つの部分は、ビジュアル、コンテンツ、および知識です。ビジュアルは色とグラフィックスで構成されています。テーマと参照の2種類のグラフィックスがあります。テーマグラフィックスは、すべてのインフォグラフィックスに含まれ、データの基本的な視覚的表現を表します。参照図形は一般に、特定のデータを指すために使用できるアイコンですが、必ずしも図形には表示されません。統計と事実は、通常、infographicsのコンテンツとして機能し、国勢調査データやニュースレポートなど、任意の数のソースから取得できます。インフォグラフィックスの最も重要な側面の1つは、プレゼンテーション中のデータに何らかの洞察を含んでいることです。これが知識です。
インフォグラフィックスは視覚的要素のために効果的です。人間は5つの感覚(視覚、触覚、聴覚、嗅覚、味覚)からの入力を受けるが、他の4つの視覚情報よりも多くの情報を視力から受け取る。人間の脳の50%は視覚機能に専念し、画像はテキストよりも速く処理されます。脳は写真を一度に処理しますが、テキストを線形に処理します。つまり、テキストから情報を取得するのに時間がかかります。ビジネスプロセスや業種全体を、目を引くガイダンスデザイン手法によって、新しいオーディエンスに関連付けることができます。ページは完全なレポートにリンクすることがありますが、インフォグラフィックは、読者が主題事項をより使いやすくするように準備しています。ますますインターネットユーザーの注目を集めるようなオンライン動向もまた、インターネットの普及と有効性の向上に貢献しています。
インフォグラフィックの視覚的側面を設計する際には、視覚化の効果を最適化するためにいくつかの考慮事項を講じなければならない。ビジュアルエンコーディングの6つのコンポーネントは、空間、マーク、接続、エンクロージャ、網膜プロパティ、および時間エンコーディングです。これらのそれぞれは、異なるタイプのデータ間の関係を表すために独自の方法で利用することができます。しかし、研究では、空間的位置が数値データを表現する最も効果的な方法であり、視聴者による最も迅速かつ容易な理解につながることが示されている。したがって、設計者は、多くの場合、インフォグラフィックに描かれている最も重要な関係を空間的に表現しています。
また、情報の魅力、理解、および保持を設計する際に評価される必要があるコミュニケーションの3つの基本的な規定があります。 「アピール」は、コミュニケーションが視聴者を巻き込む必要があるという考えです。理解は、視聴者が提示された情報を容易に理解できなければならないことを意味する。最後に、「保持」とは、視聴者がインフォグラフィックによって提示されたデータを覚えておくことを意味する。これらの規定の重要性の順序は、インフォグラフィックの目的に依存する。インフォグラフィックが学問や科学の領域などの偏見のない方法で情報を伝えることを意図されている場合は、最初に理解力を考慮し、保持し、最後にアピールする必要があります。しかし、インフォグラフィックが商業目的で使用されている場合は、控訴が最も重要になり、それに続いて留保と理解が行われます。インフォグラフィックスが新聞のような編集目的で使用されている場合、その魅力は再び重要ですが、最初に理解とその後の保持が続きます。
しかしながら、魅力と保持は、実際には、理解可能なレイアウト設計の助けによってまとめることができる。参考文献:11件NDL – OPAC近年、視聴者の理解にインフォグラフィックのレイアウトの効果を検討する試みとして、インフォグラフィックデザインのための異なるタイプの共通レイアウトに新しいニューラルネットワークに基づくコグニティブロード推定法を適用した。上述の要因の多様性をインフレーション設計時に考慮すると、大量の情報を視覚的に伝える非常に効率的かつ効果的な方法となります。
データ視覚化は、多くの場合、インフォグラフィックスで使用され、インフォグラフィック全体を構成します。同じデータセットを表すために使用できる多くのタイプのビジュアライゼーションがあります。したがって、位置、サイズ、形状、色などのグラフィカルな特徴を考慮して、データセットとインフォグラフィックの適切な視覚化を識別することが重要です。主に、時系列データ、統計分布、マップ、階層、およびネットワーキングの5つのタイプの視覚化カテゴリがあります。
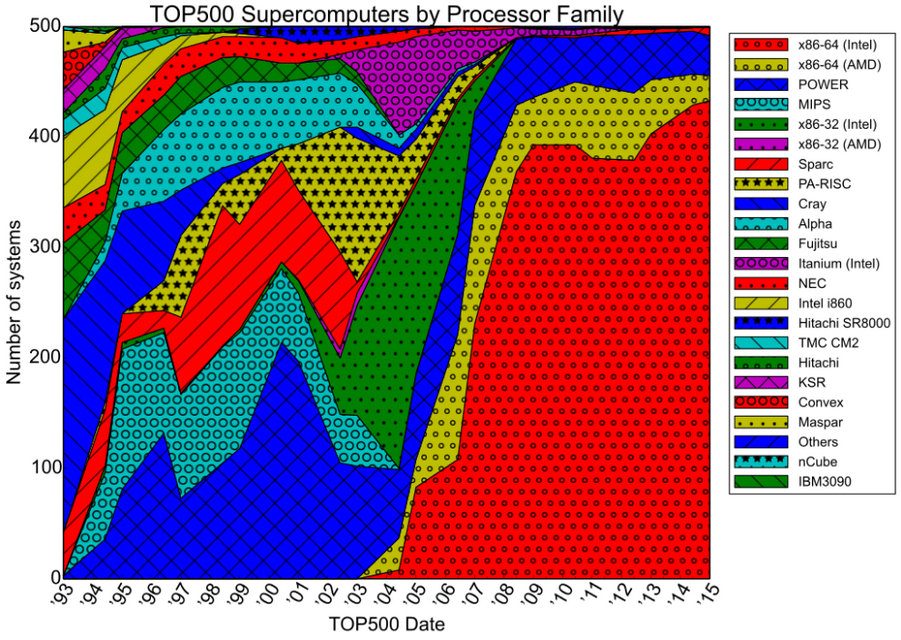
時系列データは、データ視覚化の最も一般的な形式の1つです。それは時間の経過とともに値のセットを文書化する。このカテゴリのグラフィックスの例には、インデックスチャート、積み重ねグラフ、小さな倍数、および水平グラフが含まれます。インデックスチャートは、生の値が相対的な変化より重要でない場合に使用するのに理想的です。これは、選択したインデックスポイントに基づいて時系列データのコレクションの変化率を示すインタラクティブな折れ線グラフです。例えば、株式投資家は、特定の価格にあまり関心がなく、成長率にもっと関心があるため、これを使うことができます。積み上げグラフは、積み上げられたエリアチャートで、集計パターンを表しています。視聴者は、全体のパターンと個々のパターンを見ることができます。ただし、負数はサポートされていないため、傾向を正確に解釈することが困難です。積み重ねられたグラフの代わりに小さな倍数があります。各エリアチャートを積み上げる代わりに、各シリーズが個別に表示されるので、各セクターの全体的な傾向がより簡単に解釈されます。水平線グラフは、解像度を維持しながら時系列のデータ密度を増加させる空間効率のよい方法です。
統計的分布は、数値がどのように分布するかに基づいて傾向を明らかにする。一般的な例には、平均、中央値、異常値などの統計的特徴を伝えるヒストグラムやボックス・ウィスカー・プロットがあります。これらの共通のインフォグラフィックスに加えて、幹と葉のプロット、Q-Qプロット、散布図マトリックス(SPLOM)、平行座標があります。数値の集まりを評価し、度数分布に焦点を当てるには、幹と葉のプロットが役立ちます。数値は、第1有効数字に基づいて、第2有効数字に基づいて再度ビニングされた各スタック内でビニングされる。他方、Q-Qプロットは、互いに対して分位点をグラフ化することによって2つの確率分布を比較する。これにより、プロット値が類似しているかどうか、および2つが線形関係にあるかどうかを見ることができます。 SPLOMは、複数の変数間の関係を表すテクニックです。変数間のペアワイズ関係を表すために複数の散布図を使用します。多変量データを視覚化するための別の統計的分布アプローチは、平行座標である。変数のすべてのペアを2次元でグラフ化するのではなく、データをパラレル軸に繰り返しプロットし、対応する点を線で結びます。平行座標の利点は、それらが比較的コンパクトであり、多くの変数を同時に表示できることです。
地図は地理的データを表す自然な方法です。時間と空間は、フローマップを使用して表すことができます。ラインストロークはさまざまな幅と色で使用され、情報のエンコードに役立ちます。色および地理的領域を介してデータを符号化するChoroplethマップも一般に使用される。卒業したシンボルマップは、地理的データを表す別の方法です。それらはchoroplethマップの代わりであり、マップ上で各エリアの円グラフなどのシンボルを使用します。このマップでは、さまざまな図形、サイズ、および色を使用して、より多くのディメンションを表現できます。一方、Cartogramsは、領域の形状を完全に歪め、データ変数を直接エンコードします。地理的地図を使用する代わりに、地域はデータに比例して再描画されます。例えば、各領域は円で表すことができ、サイズ/色は母集団サイズなどの他の情報に正比例します。
国の空間エンティティや政府の共通構造など、多くのデータセットを自然の階層構造に編成することができます。ノードリンクダイアグラム、隣接ダイアグラム、およびエンクロージャーダイアグラムは、階層データを効果的に伝達するすべてのタイプのインフォグラフィックスです。ノードリンクダイアグラムは、整頓されたスペース効率のよい結果が得られるため、一般的な方法です。ノードリンク図は、各ノードが複数のサブセクションに分岐するツリーに似ています。別の方法として、隣接関係図があります。これは、ノードリンク図のスペースを埋める変形です。階層間のリンクを描画する代わりに、ノードは各セクションの内側にサブセクションを持つソリッド領域として描画されます。この方法ではノードリンクダイアグラムよりサイズを簡単に表現できます。エンクロージャ図は、空間を埋める視覚化方法でもあります。ただし、階層を表すために隣接関係ではなく包含関係を使用します。隣接図と同様に、ノードのサイズはこのモデルで簡単に表現できます。
ネットワークの視覚化は、友情やクリークなどの関係を探求します。 3つの一般的なタイプは、力に基づくレイアウト、円弧図、および行列図です。フォース方向のレイアウトは、ネットワークレイアウトに対する一般的で直観的なアプローチです。このシステムでは、ノードは、互いに反発する荷電粒子に類似している。リンクは、関連するノードを一緒にプルするために使用されます。円弧図は、各ノードをリンクする円弧を持つノードの1次元レイアウトです。適切に使用されると、このレイアウトではノード、クリーク、ブリッジの順番がわかりやすくなります。あるいは、数学者やコンピュータ科学者は、より頻繁に行列のビューを使用します。各値は、ノードに対応する行列内の(x、y)値を持ちます。テキストの代わりに色と彩度を使用することで、リンクに関連付けられた値が迅速に認識されます。この方法ではノードの経路を見ることが難しくなりますが、大規模で高度に接続されたネットワークではすばやく混乱する可能性がある回線の交差はありません。
これらのビジュアライゼーションはすべて単独で効果的に使用できますが、多くの現代のインフォグラフィックスでは、イラストやテキストなどの他の機能とともに、複数のタイプを1つのグラフィックに組み合わせています。いくつかの現代のinfographicsは、データの視覚化を含んでいないだけでなく、単にカラフルで簡潔な知識を提示する方法です。インフォグラフィック・シェアリング・サイトの最もよく視聴された30のインフォグラフィックのうち、53%が実際のデータを含んでいませんでした。
インフォグラフィックスは、グラフ紙、鉛筆、マーカー、定規などの簡単なツールを使用して手作業で作成できます。 しかし今日では、コンピュータソフトウェアを使用して作成されることが多くなりました。コンピュータソフトウェアは、しばしば高速で簡単です。 一般的なイラストレーションソフトウェアで作成することができます。
ダイアグラムは、デスクトップ用にダウンロードしたり、オンラインで使用することができるソフトウェアを使用して、手動で作成および描画することができます。 テンプレートを使用して、ユーザーが図を開始できるようにすることができます。 さらに、このソフトウェアを使用すると、ユーザーはインターネット上でリアルタイムでダイアグラムを共同作業することができます。
また、ユーザーのスマートフォンの写真に埋め込まれたデータに基づいてビジュアライゼーションを作成するなど、非常に特殊なタイプのビジュアライゼーションを作成するための多数のツールがあります。 ユーザーは履歴書のインフォグラフィックまたは「デジタルライフの写真」を作成できます。