HSV(色相、彩度、明度)とHSV(色相、彩度、値)は、1970年代にコンピュータグラフィックスの研究者が人間の視覚が色づけの属性を知覚する方法とより密接に一致するように設計されたRGBカラーモデルの2つの代替表現です。これらのモデルでは、各色相の色は、中黒の中心軸の周りに放射状のスライスに配置されています。中立色の中心軸は、下の黒から上の白までです。 HSV表現は、さまざまな色の塗料が混ざり合う様子をモデル化します。彩度の次元は明るい色の塗料のさまざまな色合いに似ており、値の次元はさまざまな量の黒色または白色の塗料で塗りつぶしに似ています。 HSLモデルはNCSやMunsellのような知覚色モデルに似ていますが、明るさの値が0または1の明るさ値が完全に黒または白である場合、半分の明るさ値で完全に飽和した色を配置します。
基本的な原則
HSLとHSVはともに円筒形の幾何学的形状であり、その色相は、0度の赤色の原色から始まり、120度の緑色の原色と240度の青色の原色を通り、360度の赤色に折り返します。各ジオメトリでは、中心の垂直軸は、明るさ0または値0の黒から、明るさ1または値1の白、下の白までのニュートラル、無彩色またはグレーの色からなります。
両方のジオメトリで、追加の原色と二次色(赤、黄、緑、シアン、青、マゼンタ)とそれらの隣り合うペア間の線形混合物(時には純色と呼ばれる)が彩度1でシリンダの外側エッジの周りに配置されます。これらの飽和色は、HSLでは1/2の明度を有し、HSVでは値1を有する。これらの純粋な色を黒色生成のいわゆる陰影と混合すると、飽和は変化しない。 HSLでは、彩度も白との色合いによって変わらず、黒と白の両方のトーンとの混合物だけが1未満の彩度を持ちます。HSVでは、色合いのみで彩度が低下します。
これらの非常に暗い(両方のモデルで)または非常に明るい(HSLで)ほぼ中立な色が、完全に飽和しているとみなされる(たとえば、スライスされたHSLシリンダーの右下または右上から)カラー純度の直感的な概念との矛盾は、この記事では彩度の代わりに彩度を半径方向の次元と呼んでいるため、しばしば円錐または双円錐の立体が描かれます。紛らわしいことに、このような図は、通常、この放射状の寸法「彩度」とラベル付けし、彩度と彩度との間の区別をぼかすまたは消去する。後述するように、彩度を計算することは、各モデルの導出において有用なステップである。色相、彩度、およびHSV値またはHSL明度を持つこのような中間モデルは円錐または双円の形をとるため、HSVはしばしば「六角形モデル」と呼ばれ、HSLはしばしば「二六角形モデル」と呼ばれます。
動機
HSL色空間は1938年にGeorges Valensiによって既存のモノクローム(すなわちL信号のみを含む)にカラーエンコーディングを追加する方法として考案され、既存の受信者が輝度なしで新しいカラー放送(白黒)を受信することを可能にしました(白黒)信号がそのままブロードキャストされます。これは、NTSC、PAL、SECAMをはじめとする主要なアナログ放送テレビエンコーディングや、すべての主要デジタル放送システムで使用されており、コンポジットビデオの基礎となっています。
ほとんどのテレビ、コンピュータディスプレイ、プロジェクタは、赤、緑、青の光をさまざまな強度で組み合わせることで、いわゆるRGB加法原色と呼ばれる色を作ります。結果として生じるRGB色空間の混合物は、色域(gamut)と呼ばれる多種多様な色を再現することができる。赤、緑、青の光の成分量とその結果の色との関係は、特に経験の浅いユーザーや、塗料の減法混色に慣れているユーザーや、色合いや色合いに基づいた伝統的なアーティストのモデルには直感的ではありません。さらに、加法的または減法的なカラーモデルは、人間の目と同じように色の関係を定義しません。
たとえば、赤、緑、青の各原色の強度を制御する1つの0〜255の3つのスライダで色を制御するRGBディスプレイがあるとします。 sRGB値がR = 217、G = 118、B = 33で比較的カラフルなオレンジ色から始めて、色度を1/2に減ら、Rを31減じる必要があります、Gを24増加させ、Bを59上昇させる。
より伝統的で直観的なカラーミキシングモデルに対応するため、PARCとNYITのコンピュータグラフィックスパイオニアは、1978年8月のComputer GraphicsのAlvy Ray Smithによって正式に記述された1970年代半ばにHSVモデルを開発しました。同じ問題で、JobloveとGreenbergはHSLモデルについて説明しました。これらのモデルでは、色相、相対的な彩度、明度のラベルを付けられ、それをHSVと比較しました。彼らのモデルは、色相、明度、彩度などの他の色生成属性の観点から、人間の視覚においてどのように色が組織化され、概念化されているかに基づいていました。明るく着色された顔料を黒色または白色と混合してより明るく、より暗く、またはよりカラフルな色を得ることを含む伝統的な色混合方法(例えば、塗装中)に基づく。
翌年のSIGGRAPHの1979年に、Tektronixはカラー指定のためにHSLを使用してグラフィックス端末を導入し、Computer Graphics Standards Committeeは年次ステータスレポートでそれを推奨しました。これらのモデルは、生のRGB値よりも直観的であっただけでなく、RGBとの変換が非常に高速で、1970年代のハードウェアでリアルタイムで実行できるため便利でした。その結果、これらのモデルおよび類似のモデルは、それ以来、画像編集およびグラフィックスソフトウェア全体にわたって遍在化してきた。その用途のいくつかを以下に説明します。
正式な派生
色付け属性
関連項目:カラービジョン
HSLおよびHSVジオメトリ(非知覚ベースのRGBモデルの単純な変換)の寸法は、CIEまたはASTMなどの科学者によって定義されているように、同じ名前の測色カラー属性には直接関係しません。それにもかかわらず、我々のモデルの導出に飛躍する前に、それらの定義を見直す価値がある。後続のカラー作成属性の定義については、以下を参照してください。
色相
赤色、黄色、緑色、青色、またはそれらの2つの組み合わせに知覚される色の1つに類似するように見える視覚的感覚の属性。
放射輝度(Le、Ω)
ステラジアン/平方メートル(W・sr-1・m-2)でSI単位で測定した単位投影面積当たりの単位立体角当たりの特定の表面を通過する光の放射パワー。
輝度(YまたはLv、Ω)
典型的な人間観察者に対する各波長の影響によって重み付けされた放射輝度は、単位カンデラ/平方メートル(cd / m 2)単位でSI単位で測定された。しばしば、用語輝度が相対輝度Y / Ynに使用され、Ynは基準白色点の輝度である。
ルーマ(Y ‘)
JPEG圧縮およびビデオ伝送のためのY’CbCrで使用されるガンマ補正されたR ‘、G’およびB ‘値の加重和。
輝度
「ある領域が多かれ少なかれ発光するように見える視覚的感覚の属性」。
明度、価値
「同様に照射された白色の明るさに対する明るさ」。
カラフルさ
視覚感覚の属性で、領域の知覚される色が多かれ少なかれ色彩的に見える。
彩度
“同様に照らされた白の明るさに対するカラフルさ”。
飽和
“自らの明るさに対する刺激のカラフルさ”。
明るさとカラフルさは絶対的なものであり、通常、目に入る光の分光分布を表しますが、明度と彩度はある白色点に対して測定されるため、表面の色の記述によく使われ、明るさやカラフルさ異なる照明で変化する。彩度は、彩度と明度の比、または彩度と明度の比として定義できます。
一般的方法
HSL、HSV、および関連モデルは、幾何学的戦略によって導出することも、「一般化LHSモデル」の特定のインスタンスと考えることもできます。 HSLとHSVのモデル構築者は、R、G、B∈[0,1]と表された色の赤、緑、青の成分量のRGB立方体を取り、その角で傾けて黒いその直上の白を垂直軸に沿った起点で測定し、キューブ内の色の色相をその軸の周りの角度で測定しました。赤色から0°です。その後、明度/値/明度の特徴を思いつき、定義された彩度を、軸に沿った0から、他のパラメータの各対について最もカラフルな点の1までの範囲と定義した。
私たちのモデルでは、同じ方法で、色と色の両方を計算します(JobloveとGreenberg(1978)の後の色の色合いは、これらのモデルすべてで同じ数値ですが、その彩度もそうです。傾いたRGBキューブを中立軸に垂直な「色度平面」に投影すると、赤、黄、緑、シアン、青、マゼンタの隅が六角形になります。色相は投影の点に対するベクトルのおおよその角度であり、赤は0°であり、彩度は原点からの点のおおよその距離です。
より正確には、このモデルにおける色相および彩度の両方は、投影の六角形形状に関して定義される。彩度は、原点から六角形のエッジまでの距離の割合です。隣接するダイアグラムの下部において、これは長さOP / OP ‘の比、または交互に2つの六角形の半径の比である。この比率は、ある色のR、G、またはBの中の最大値と最小値の差です。定義を書きやすくするために、これらの最大値、最小値、およびクロマ成分の値をそれぞれM、m、およびCと定義します。
彩度がM – mと書くことができる理由を理解するために、R = G = Bの任意のニュートラルカラーが原点に投影されるので、彩度が0になります。したがって、R、G、Bの3つすべてから同じ量を加算または減算すると、傾斜キューブ内を垂直に移動し、投影を変更しません。従って、2つの色(R、G、B)と(R-m、G-m、B-m)は同じ点に投影され、同じ色度を有する。その成分の1つがゼロ(m = 0)である色の彩度は、単に他の2つの成分の最大値である。この彩度は、成分がゼロの色の場合のMであり、一般的なM – mである。
色相は、当初は範囲[0,1]で測定された投影された点を通過する六角形のエッジの周りの距離の割合ですが、現在は度[0°、360°]で測定されています。色度平面(すなわち、グレー)において原点に投影される点については、色相は不定である。数学的には、色相のこの定義は区分的に書かれている:
場合によっては、ニュートラルカラー(すなわち、C = 0)には、表現の便宜のために0°の色相が割り当てられることがある。
これらの定義は、六角形の円への幾何学的な歪みに相当します。六角形の各辺は、円の60°円上に直線的にマッピングされます(図10)。このような変換の後、色相は正確に原点の周りの角度であり、彩度は原点からの距離です:ベクトルの角度と大きさは色を指します。
RGBキューブの中立軸に垂直な平面への投影の六角形のエッジを基準にして色相と彩度を測定する代わりに、赤色の方向を示すアルファでプレーン内の色度座標アルファとベータを定義することができます。ベータに垂直に配置し、次にそれらの極座標として色相H2および彩度C2を定義する。つまり、色相の正接はアルファのベータであり、彩度の二乗はアルファ二乗プラスベータ二乗です。
時には画像解析アプリケーションでは、この六角形から円への変換はスキップされ、色相と彩度(これらのH2とC2を表す)は通常のデカルト座標から極座標への変換によって定義されます。これらを導出する最も簡単な方法は、αとβと呼ばれるデカルト座標系を使用することです。
これらの2つの色相(HおよびH2)の定義は、例えばH = 13.38°、H2 = 12.26°などの12の特定の色相で起こる約1.12°の任意の色に対して、それらの間の最大の差がほぼ一致することに注目されたい。 30°の倍数ごとにH = H2となる。彩度(CとC2)の2つの定義は、六角形の角で等しくなりますが、H = H2 = 30°のように2つのコーナーの中間点ではC = 1ですが、C2 = √3≒0.866、差は約13.4%である。
明度
彩度に関係なくHSV値をプロットすると、結果は、色相にかかわらず、上下が二等辺三角形で、黒が下にあり、上の白が右上と左上の2つの相補的な色相で最も括弧で囲まれていますコーナー。彩度に対してHSL明度をプロットすると、結果は菱形になります。菱形で、下部は黒、上部は白ですが、ラインの左右端のカラフルな補色が残ります。彩度に対してHSI強度と呼ばれることもある成分平均をプロットすると、結果は色相によって形状が変化する平行四辺形になります。各色相の最も有彩色は白黒の1/3と2/3の間で変化します。輝度を彩度に対してプロットすると、はるかに多様な形状の平行四辺形が得られます。青は黒から白への道のりの約10%、補色の黄色はそこの90%にあります。対照的に、緑は黒から白への道の約60%であり、補色マゼンタはそこから40%です。
色相の定義は比較的議論の余地がありませんが、同じ知覚色相の色は同じ数値色相でなければならないという基準を大まかに満たしています。明度や値の次元の定義はあまり明確ではありません。目的や目標に応じていくつかの可能性があります表現の最も一般的なのが4つあります。
最も単純な定義は、強度と呼ばれるHSIモデルの3つのコンポーネントの平均値にすぎません。これは単純に、中立軸上に点を投影したものです。これは、傾斜した立方体内の点の垂直高さです。利点は、色相と彩度のユークリッド距離計算と共に、この表現がRGBキューブのジオメトリからの距離と角度を保存することです。
HSVの “hexcone”モデルでは、値は色の最大成分として定義されます。これにより、3つのプライマリがすべて配置され、「セカンダリカラー」 – シアン、イエロー、マゼンタのすべてが白く塗りつぶされ、RGBキューブから六角形のピラミッドが形成されます。
HSLの “二ヘクシーン”モデルでは、明度は最大と最小の色成分の平均として定義されます。この定義では、プライマリとセカンダリの色を平面にしますが、白と黒の中間を通る平面にします。得られた色の固体は、上記のオストワルドと同様のダブルコーンです。
より知覚的に関連する代替案は、明度次元として輝度Y ‘を使用することである。ルーマは、色テレビジョン放送の単色次元として長い間使用されている、知覚された明度への寄与に基づいて、ガンマ補正されたR、GおよびBの加重平均である。レコーディングのためにsRGBで使用される709個のプライマリ、Y’709 = 0.21R + 0.72G + 0.07B。レコーディングのための601 NTSCプライマリ、Y’601≒0.30R + 0.59G + 0.11B;他の原色については、異なる係数を使用すべきである。
これらの4つはすべて中立軸だけを離れます。すなわち、R = G = Bの色については、4つの調合のいずれも、R、G、またはBの値に等しい明度をもたらす。
飽和
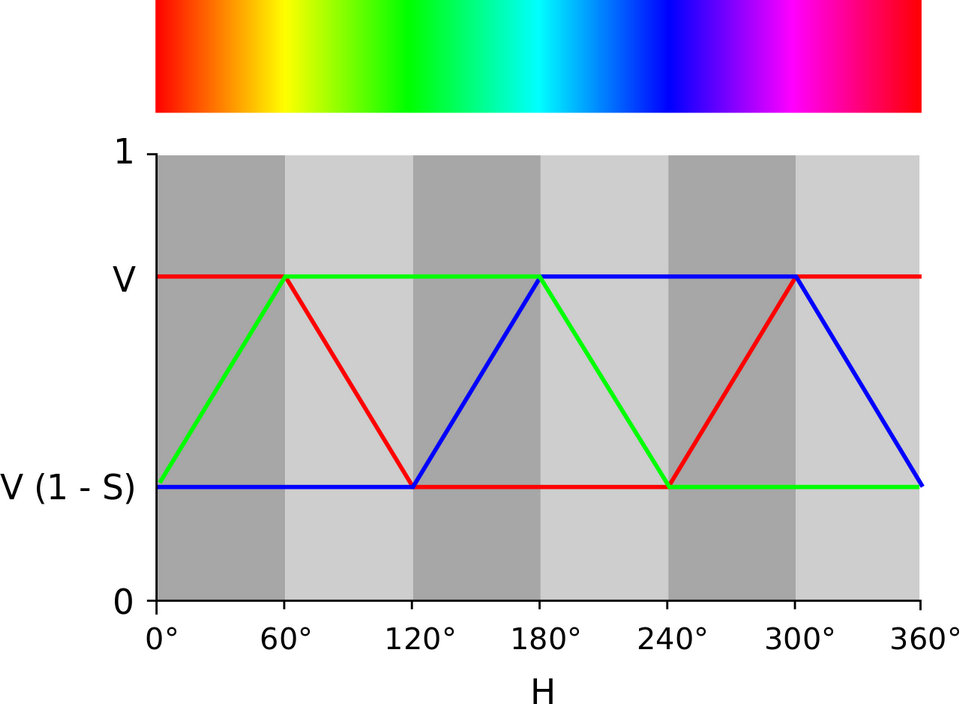
明度(または値)と彩度のすべての組み合わせが、色相/明度/彩度または色相/値/彩度モデル(前の2つのセクションの定義を使用して)モデルで色を符号化するとき、意味をなさない:すなわち、色の半分H∈[0◦、360◦)、C∈[0,1]、V∈[0,1]を用いた表現可能性は、RGBガマット(図14のスライスの灰色部分)の外側にある。これらのモデルの作成者は、これを一部の用途では問題とみなしました。たとえば、矩形内の2つの次元とスライダ上の3つの次元を持つ色選択インタフェースでは、その長方形の半分は未使用の領域で構成されます。ここで、明度のスライダーがあるとします。このスライダーを調整する際のユーザーの意思は曖昧である可能性があります。ソフトウェアは色域外の色をどのように処理する必要がありますか?逆に、ユーザーが可能であればカラフルな色を選択し、次に明るさのスライダーを上に移動した場合、何をすべきか:ユーザーは、与えられた色相と明度のために可能な限りカラフルな紫色のライトを見ることを好みますか?または元の色とまったく同じ彩度の明るい紫色ですか?
このような問題を解決するために、HSLモデルとHSVモデルは、色相と明度または値のすべての組み合わせに対して常に[0、1]の範囲に収まるように彩度を調整し、両方の場合で新しい属性飽和を呼び出します。どちらかを計算するには、単純にその値または明度の最大彩度で彩度を除算します。
H2を色相次元とし、コンポーネント平均I(輝度)を明度次元とするコンピュータビジョンに一般的に使用されるHSIモデルは、彩度の定義によってシリンダを「塗りつぶす」ことを試みません。エンドユーザーに色の選択や変更のインターフェースを提示する代わりに、HSIの目的は画像内の形の分離を容易にすることです。従って、彩度は、心理測定の定義に沿って定義される:明度に対する彩度。この記事の「画像解析で使用する」を参照してください。
これらの3つの異なる彩度定義に同じ名前を使用すると、混乱が生じます。これは、3つの属性が実質的に異なる色の関係を表すためです。 HSVとHSIでは、この用語は、それ自身の明度と比較して色の彩度の精神測定の定義とほぼ一致しますが、HSLではそれほど接近しません。さらに悪いことに、彩度は、上記の彩度(CまたはC2)と呼ばれる測定値の1つによく使用されます。
エンドユーザソフトウェアでの使用
HSLやHSVなどのモデルの本来の目的は、カラー選択ツールにあります。最も単純な場合、そのようなカラーピッカーの中には、属性ごとに1つのスライダが3つあります。しかし、ほとんどの場合、モデルを通して2次元のスライスを表示し、特定のスライスを表示するスライダーを表示します。 GUIの後者のタイプは、モデルが示唆するシリンダー、六角プリズム、またはコーン/バイコンの選択のために多種多様です。 1990年代のいくつかのカラーチューザーが右側に示されていますが、そのほとんどは中断されていませんでした。今日、ほとんどのコンピュータカラーチューザーは、少なくともオプションとしてHSLまたはHSVを使用しています。いくつかの洗練されたバリアントは、色のセット全体を選択するために設計されており、それらの間のHSLまたはHSV関係で互換性のある色を提案しています。
カラー選択を必要とするほとんどのWebアプリケーションでは、HSLまたはHSVに基づいてツールをベースにしており、ほとんどの主要なWebフロントエンドフレームワークには、あらかじめパッケージ化されたオープンソースカラーチューザが存在します。 CSS 3仕様では、Web制作者はHSL座標で直接ページの色を指定できます。
HSLやHSVは、マップや医用画像のように、データの視覚化のグラデーションを定義するために使用されることがあります。例えば、一般的なGISプログラムArcGISは、歴史的に、数値的地理データにカスタマイズ可能なHSVベースの勾配を適用しました。
画像編集ソフトウェアは、一般に、HSLまたはHSV座標を参照して色を調整するためのツール、または上で定義した「輝度」または輝度を基にしたモデルの座標にも対応します。特に、「色相」と「彩度」スライダのペアを持つツールは、少なくとも1980年代後半には一般的ですが、さらに複雑なさまざまなカラーツールも実装されています。例えば、Unixイメージビューアとカラーエディタxvは、6つのユーザ定義可能な色相(H)範囲を回転およびサイズ変更することができ、彩度のためのダイヤル式制御(SHSV)と、値を制御するための曲線状のインタフェース(V ) – 。画像エディタ「ピクチャウィンドウプロ」には、HSLまたはHSVのいずれかの空間に対して、色相/彩度平面内の点の複雑な再マッピングを行う「色補正」ツールが含まれています。
ビデオエディタもこれらのモデルを使用します。たとえば、AvidとFinal Cut Proの両方には、ビデオのカラーを調整するためのHSLまたは類似のジオメトリに基づくカラーツールが含まれています。 Avidツールを使用すると、ユーザーは色相/彩度円内のポイントをクリックしてベクトルを選択し、そのベクトルで明度レベル(シャドウ、中間色、ハイライト)をすべて移動します。
バージョン4.0以来、Adobe Photoshopの「輝度」、「色相」、「彩度」、および「色」ブレンドモードでは、輝度/彩度/色相の色ジオメトリを使用してレイヤーが合成されます。これらは広くコピーされているが、いくつかの模倣者は代わりにHSL(PhotoImpact、Paint Shop Proなど)またはHSV(GIMPなど)のジオメトリを使用する。
イメージ分析での使用
HSL、HSV、HSI、または関連モデルは、コンピュータ検出および画像解析において、特徴検出または画像セグメンテーションのために使用されることが多い。このようなツールのアプリケーションには、ロボットビジョンなどのオブジェクト検出、顔、テキスト、ナンバープレートなどのオブジェクト認識。コンテンツベースの画像検索。医療画像の分析
ほとんどの場合、カラー画像に使用されるコンピュータビジョンアルゴリズムは、グレースケール画像用に設計されたアルゴリズム(例えば、ピクセル色のk平均またはファジークラスタリング、またはキャニーエッジ検出)への直接的な拡張です。最も単純な場合、各カラー成分は、同じアルゴリズムを別々に通過する。従って、使用される色の寸法において重要な特徴を区別することが重要である。デジタル画像内の物体の色のR、G、およびB成分はすべて、物体に当たる光の量と、したがって相互に関連するため、これらの成分に関する画像記述は、物体の識別を困難にする。色相/明度/彩度または色相/明度/彩度に関する記述がしばしばより適切である。
1970年代後半から、HSVやHSIのような変換が、セグメンテーションと計算の複雑さの有効性の妥協点として使用されました。人間の色覚によって使用される神経処理のアプローチや意図は、特に合意することなく、類似していると考えることができます。オブジェクト検出であれば、色相、明度、彩度または彩度をおおまかに分けることは効果的ですが、人間の色の応答を厳密に模倣する特別な理由。ジョン・ケンダーの1976年の修士論文はHSIモデルを提案した。 Ohtaら(1980)では、I、α、βと同様の次元からなるモデルを用いた。近年、そのようなモデルは、その性能がより複雑なモデルと比較して優れており、計算上の単純さが魅力的なままであるため、広く使用され続けています。
デジタルビデオの専門家であるCharles Poyntonは、Color FAQで上記のHSLとHSVの問題点を列挙し、次のように結論づけています。
HSBとHLSは、ユーザーが数値的に色を指定しなければならない時代に、色相、彩度、明度(または色相、明度、彩度)を指定するために開発されました。 HSBおよびHLSの通常の配合物は、色覚特性に関して欠点がある。視覚的に色を選択したり、他のメディア(PANTONEなど)に関連する色を選択したり、L * u * v *やL * a * b *のような知覚ベースのシステムを使用すると、HSBやHLSを破棄する必要があります。