Infografica


Infografica o grafica informativa sono rappresentazioni grafiche visive di informazioni, dati o conoscenze destinati a presentare le informazioni in modo rapido e chiaro. Possono migliorare la cognizione utilizzando la grafica per migliorare la capacità del sistema visivo umano di vedere schemi e tendenze. Attività simili sono la visualizzazione delle informazioni, la visualizzazione dei dati, la grafica statistica, la progettazione delle informazioni o l’architettura delle informazioni. Negli ultimi anni l’infografica si è evoluta per la comunicazione di massa e quindi è stata progettata con meno ipotesi sulla base di conoscenze dei lettori rispetto ad altri tipi di visualizzazioni. Gli isotipi sono un primo esempio di infografica che trasmette informazioni rapidamente e facilmente alle masse.
La stampa infografica fa riferimento al dominio professionale per i grafici destinati ad acquisire informazioni generalmente statistiche mediante diagrammi. Le forme più comuni sono istogrammi, diagrammi, settori (o camembert), bastoncini o ragni. Ma è anche illustrato sotto forma di mappe, diagrammi o qualsiasi immagine utilizzata per sintetizzare le informazioni.
Le infografiche cercano la comunicazione più efficace dei fatti e attribuiscono grande importanza alla chiarezza, accuratezza e chiarezza. Nell’uomo, la percezione visiva viene prima in termini di acquisizione di informazioni. I testi devono prima essere compresi e poi classificati in base al contenuto. La grafica informativa offre vantaggi se fornisce al cervello umano informazioni fattuali in una forma preparata. Qui sta la forza dell’infografica e il suo vantaggio rispetto alle altre discipline giornalistiche. Un noto proverbio riassume questo molto memorabile: un’immagine vale più di mille parole. Opinioni, valutazioni, classifiche non hanno posto in un’infografica. Appartengono a un testo e descrivono i sentimenti. La rappresentazione di volti o persone, azioni e situazioni complesse è illustrata in questo genere, mentre paesaggi o oggetti d’arte possono anche essere fotografati.
Oltre alle due classiche discipline del testo e del fotogiornalismo, è una forma giornalistica indipendente di presentazione che prepara visivamente le informazioni. Le infografiche vengono utilizzate esclusivamente nei media visivi, principalmente in supporti cartacei come giornali, riviste o riviste e in televisione. Inoltre svolgono un ruolo importante nei libri di testo e nei libri di testo.
Le infografiche sono in circolazione da molti anni e recentemente l’aumento di una serie di strumenti gratuiti e facili da usare ha reso disponibile la creazione di infografiche a un ampio segmento della popolazione. Siti di social media come Facebook e Twitter hanno anche permesso la diffusione di infografiche individuali tra molte persone in tutto il mondo. Le infografiche sono ampiamente utilizzate nell’età della scarsa attenzione.
Nei giornali, le infografiche sono comunemente utilizzate per mostrare il tempo, oltre a mappe, planimetrie e grafici per i riepiloghi dei dati. Alcuni libri sono quasi interamente costituiti da informazioni grafiche, come The Way Things Work di David Macaulay. Le istantanee negli Stati Uniti d’America oggi sono anche un esempio di infografica semplice utilizzata per trasmettere notizie e eventi attuali.
Le mappe moderne, in particolare le mappe di percorso per i sistemi di transito, utilizzano tecniche infografiche per integrare una varietà di informazioni, come il layout concettuale della rete di transito, i punti di trasferimento e i punti di riferimento locali. Le mappe dei trasporti pubblici, come quelle per la metropolitana di Washington e la metropolitana di Londra, sono infografiche ben note. I luoghi pubblici come i terminal di transito di solito hanno una sorta di “sistema di segnaletica” integrato con icone standardizzate e mappe stilizzate.
Nel suo “libro di riferimento” del 1983, The Visual Display of Quantitative Information, Edward Tufte definisce “display grafici” nel seguente passaggio:
I display grafici dovrebbero
mostra i dati
indurre lo spettatore a pensare alla sostanza piuttosto che alla metodologia, alla progettazione grafica, alla tecnologia della produzione grafica o qualcos’altro
evitare di distorcere ciò che i dati hanno da dire
presentare molti numeri in un piccolo spazio
rendere coerenti i grandi insiemi di dati
incoraggiare l’occhio a confrontare diversi dati
rivelare i dati a diversi livelli di dettaglio, da un’ampia panoramica alla struttura fine
servire uno scopo ragionevolmente chiaro: descrizione, esplorazione, tabulazione o decorazione
essere strettamente integrato con le descrizioni statistiche e verbali di un set di dati.
La grafica rivela i dati. In effetti la grafica può essere più precisa e rivelatrice rispetto ai calcoli statistici convenzionali.
Mentre l’infografica contemporanea spesso si occupa di argomenti “qualitativi” o “soft”, in generale la definizione di Tufte del 1983 parla ancora, in senso lato, di ciò che è l’infografica e di ciò che fanno, cioè di condensare grandi quantità di informazioni in una forma in cui essere più facilmente assorbito dal lettore
Nel 1626, Christoph Scheiner pubblicò il Rosa Ursina sive Sol, un libro che rivelava le sue ricerche sulla rotazione del sole. L’infografica appariva sotto forma di illustrazioni che mostravano i modelli di rotazione del sole.
Nel 1786, William Playfair, ingegnere ed economista politico, pubblicò i primi grafici di dati nel suo libro The Commercial and Political Atlas. Per rappresentare l’economia del XVIII secolo in Inghilterra, Playfair utilizzava grafici statistici, grafici a barre, grafici a linee, grafici ad area e istogrammi. Nel suo lavoro, Statistical Breviary, è accreditato l’introduzione del primo grafico a torta.
Intorno al 1820, la geografia moderna fu fondata da Carl Ritter. Le sue mappe includevano frame condivisi, leggende della mappa, scale, ripetibilità e fedeltà concordate. Tale mappa può essere considerata un “supersign” che combina i sistemi di segni – come definito da Charles Sanders Peirce – costituito da simboli, icone, indici come rappresentazioni. Altri esempi possono essere visti nelle opere dei geografi Ritter e Alexander von Humboldt.
Nel 1857, l’infermiera inglese Florence Nightingale usò la grafica informativa per persuadere la regina Vittoria a migliorare le condizioni negli ospedali militari. La principale che usava era la tabella di Coxcomb, una combinazione di barre impilate e grafici a torta, che descrivono il numero e le cause delle morti durante ogni mese della guerra di Crimea.
Il 1861 vide la pubblicazione di un influente materiale informativo sul tema della disastrosa marcia di Napoleone su Mosca. Il creatore della grafica, Charles Joseph Minard, catturò quattro diverse variabili variabili che contribuirono alla rovina di Napoleone in una singola immagine bidimensionale: la direzione dell’esercito mentre viaggiavano, il luogo in cui le truppe passavano, la dimensione dell’esercito mentre le truppe morivano di fame e ferite, e le temperature gelide che hanno sperimentato.
James Joseph Sylvester introdusse il termine “grafico” nel 1878 nella rivista scientifica Nature e pubblicò una serie di diagrammi che mostravano la relazione tra legami chimici e proprietà matematiche. Teoria dei grafi 1736-1936, pp. 65. Questi erano anche alcuni dei primi grafici matematici.
I Progressives di Colonia hanno sviluppato un approccio estetico all’arte focalizzato sulla comunicazione delle informazioni. Gerd Arntz, Peter Alma e Augustin Tschinkel, tutti i partecipanti a questo movimento sono stati reclutati da Otto Neurath per il Gesellschafts- und Wirtschaftsmuseum, dove hanno sviluppato il Metodo di Vienna dal 1926 al 1934. Qui sono state utilizzate semplici immagini per rappresentare i dati in modo strutturato. Dopo la vittoria dell’Austrofascismo nella Guerra civile austriaca, la squadra si trasferì nei Paesi Bassi dove continuarono il loro lavoro rimodellando Isotypes (Sistema internazionale di educazione dell’immagine tipografica). Il metodo è stato applicato anche da IZOSTAT (ИЗОСТАТ) nell’Unione Sovietica.
Nel 1942 Isidore Isou pubblicò il manifesto di Lettere, un documento sull’arte, la cultura, la poesia, il cinema e la teoria politica. Le opere incluse, chiamate anche metagraphics e hypergraphics, sono una sintesi di scrittura e arte visiva.
Nel 1958 Stephen Toulmin propose un modello di argomento grafico, chiamato The Toulmin Model of Argumentation. Il diagramma conteneva sei componenti correlati utilizzati per analizzare argomenti ed era considerato il lavoro più influente di Toulmin, in particolare nel campo della retorica, della comunicazione e dell’informatica. Il modello di argomentazione di Toulmin divenne influente nella teoria dell’argomentazione e nelle sue applicazioni.
Nel 1972 e 1973, rispettivamente, le navicelle Pioneer 10 e Pioneer 11 includevano sulle loro navi le placche Pioneer, una coppia di placche in alluminio anodizzato color oro, ognuna con un messaggio pittorico. I messaggi pittorici includevano figure maschili e femminili nude, nonché simboli che avevano lo scopo di fornire informazioni sull’origine del veicolo spaziale. Le immagini furono disegnate da Carl Sagan e Frank Drake e furono uniche nel senso che i loro significati grafici dovevano essere comprensibili agli esseri extraterrestri, che non avrebbero alcuna concezione del linguaggio umano.
Un pioniere nella visualizzazione dei dati, Edward Tufte, ha scritto una serie di libri – Spiegazioni visive, Visualizzazione visiva di informazioni quantitative e Envisioning Information – sul tema della grafica informativa. Riferito dal New York Times come “da Vinci of Data”, Tufte ha iniziato a tenere conferenze e workshop di un giorno sull’infografica a partire dal 1993. A partire dal 2012, Tufte tiene ancora queste conferenze. Per Tufte, una buona visualizzazione dei dati rappresenta accuratamente tutti i punti dati e consente a un osservatore di vedere le tendenze e i modelli nei dati. Il contributo di Tufte al campo della visualizzazione e infografica dei dati è considerato immenso e oggi i suoi principi di progettazione sono visibili in molti siti Web, riviste e giornali.
Le infografiche create da Peter Sullivan per The Sunday Times negli anni ’70, ’80 e ’90 sono stati alcuni dei fattori chiave per incoraggiare i giornali a utilizzare più infografiche. Sullivan è anche uno dei pochi autori che ha scritto di grafica informativa sui giornali. Allo stesso modo, gli artisti dello staff di USA Today, il quotidiano statunitense che ha debuttato nel 1982, hanno stabilito l’obiettivo di utilizzare la grafica per rendere le informazioni più facili da comprendere. Tuttavia, il documento ha ricevuto critiche per semplificare eccessivamente le notizie e per creare infografiche che alcuni trovano enfatizzare l’intrattenimento su contenuti e dati. Tufte ha coniato il termine chartjunk per riferirsi a grafici visivamente attraenti al punto di perdere le informazioni contenute al loro interno.
Con la grafica vettoriale e la grafica raster che diventano onnipresenti nell’informatica del 21 ° secolo, le visualizzazioni dei dati sono state applicate a sistemi informatici di uso comune, tra cui desktop publishing e Geographic Information Systems (GIS).
Strettamente correlato al campo della grafica dell’informazione è il design dell’informazione, che è la creazione di infografiche.
Entro il 2000, le animazioni basate su Adobe Flash su Internet avevano fatto uso di molte pratiche chiave nella creazione di infografiche al fine di creare una varietà di prodotti e giochi.
Allo stesso modo, la televisione ha iniziato a incorporare l’infografica nelle esperienze degli spettatori nei primi anni 2000. Un esempio di utilizzo di infografiche in televisione e nella cultura pop è il video musicale del 2002 dei musicisti norvegesi di Röyksopp, per la loro canzone “Remind Me”. Il video è stato composto interamente da infografiche animate. Analogamente, nel 2004, uno spot televisivo per la compagnia energetica francese Areva ha utilizzato l’infografica animata come tattica pubblicitaria. Entrambi questi video e l’attenzione che hanno ricevuto hanno trasmesso ad altri campi il potenziale valore nell’utilizzo di informazioni grafiche per descrivere in modo efficiente informazioni complesse.
Con l’aumento delle alternative ad Adobe Flash, come HTML 5 e CSS3, le infografiche vengono ora create in una varietà di supporti con una serie di strumenti software.
Il campo del giornalismo ha anche incorporato e applicato la grafica informativa alle notizie. Per le storie che intendono includere testo, immagini e grafica, il sistema chiamato concetto maestro consente a intere redazioni di collaborare e organizzare una storia per incorporare con successo tutti i componenti. In molte redazioni, questo sistema integrato nel lavoro di squadra viene applicato per migliorare la gestione del tempo. Il sistema maestro è progettato per migliorare la presentazione di storie per i lettori dei media impegnati. Molti siti Web basati su notizie hanno anche utilizzato la grafica di informazioni interattive in cui l’utente può estrarre informazioni su un argomento mentre esplora l’immagine.
Molte aziende utilizzano l’infografica come mezzo per comunicare e attirare potenziali clienti. La grafica informativa è una forma di marketing dei contenuti e è diventata uno strumento per gli operatori di marketing di Internet e le aziende per creare contenuti a cui altri si collegheranno, aumentando così la reputazione di un’azienda e la presenza online.
Anche le confessioni religiose hanno iniziato a usare l’infografica. Ad esempio, la Chiesa di Gesù Cristo dei Santi degli Ultimi Giorni ha realizzato numerose infografiche per aiutare le persone a conoscere la loro fede, i missionari, i templi, il ministero laicale e gli sforzi genealogici.
Le infografiche stanno trovando una casa anche in classe. I corsi che insegnano agli studenti a creare le proprie infografiche utilizzando una varietà di strumenti possono incoraggiare l’impegno in classe e possono portare a una migliore comprensione dei concetti che stanno mappando sulla grafica.
Con la popolarità dei social media, le infografiche sono diventate popolari, spesso come immagini statiche o semplici interfacce web, che coprono un numero qualsiasi di argomenti. Tali infografiche sono spesso condivise tra utenti di social network come Facebook, Twitter, Pinterest, Google+ e Reddit. L’hashtag #infographic è stato twittato 56.765 volte nel marzo 2012 e al suo picco 3.365 volte in un arco di 24 ore.
Le tre parti di tutte le infografiche sono il visivo, il contenuto e la conoscenza. La visuale è composta da colori e grafica. Esistono due diversi tipi di grafica: tema e riferimento. La grafica del tema è inclusa in tutte le infografiche e rappresenta la rappresentazione visiva sottostante dei dati. Le immagini di riferimento sono generalmente icone che possono essere utilizzate per indicare determinati dati, sebbene non si trovino sempre in infografica. Le statistiche e i fatti di solito servono come contenuti per infografica e possono essere ottenuti da un qualsiasi numero di fonti, inclusi i dati del censimento e le notizie. Uno degli aspetti più importanti dell’infografica è che contengono una sorta di analisi dei dati che stanno presentando: questa è la conoscenza.
Le infografiche sono efficaci a causa del loro elemento visivo. Gli umani ricevono input da tutti e cinque i sensi (vista, tatto, udito, olfatto, gusto), ma ricevono molte più informazioni dalla visione rispetto a qualsiasi altra delle quattro. Il cinquanta per cento del cervello umano è dedicato alle funzioni visive e le immagini vengono elaborate più velocemente del testo. Il cervello elabora le immagini tutte insieme, ma elabora il testo in modo lineare, il che significa che richiede molto più tempo per ottenere informazioni dal testo. Interi processi di business o settori industriali possono essere resi rilevanti per un nuovo pubblico attraverso una tecnica di progettazione dell’orientamento che guida l’attenzione. La pagina può collegarsi a un rapporto completo, ma l’infografica innesca il lettore rendendo l’argomento più accessibile. Le tendenze online, come la crescente attenzione degli utenti di Internet, hanno anche contribuito alla crescente popolarità ed efficacia delle infografiche.
Quando si progetta l’aspetto visivo di un’infografica, è necessario fare alcune considerazioni per ottimizzare l’efficacia della visualizzazione. Le sei componenti della codifica visiva sono spaziali, segni, connessione, recinzione, proprietà retiniche e codifica temporale. Ognuno di questi può essere utilizzato a suo modo per rappresentare le relazioni tra diversi tipi di dati. Tuttavia, gli studi hanno dimostrato che la posizione spaziale è il modo più efficace per rappresentare i dati numerici e porta alla comprensione più rapida e semplice degli spettatori. Pertanto, i progettisti spesso rappresentano spazialmente la relazione più importante rappresentata in un’infografica.
Ci sono anche tre disposizioni di base della comunicazione che devono essere valutate quando si progetta un’infografica: appello, comprensione e conservazione. “Appello” è l’idea che la comunicazione debba coinvolgere il suo pubblico. Comprensione implica che lo spettatore dovrebbe essere in grado di comprendere facilmente le informazioni che viene loro presentata. E infine, “conservazione” significa che lo spettatore dovrebbe ricordare i dati presentati dall’infografica. L’ordine di importanza di queste disposizioni dipende dallo scopo dell’infografica. Se l’infografica è intesa a trasmettere informazioni in modo imparziale, come nei settori accademici o scientifici, la comprensione deve essere considerata prima, quindi la conservazione e infine l’appello. Tuttavia, se l’infografica viene utilizzata a fini commerciali, il ricorso diventa più importante, seguito dalla conservazione e dalla comprensione. Quando l’infografica viene utilizzata per scopi editoriali, come in un giornale, l’appello è ancora più importante, ma è seguito prima dalla comprensione e poi dalla conservazione.
Tuttavia, l’attrattiva e la conservazione possono in pratica essere combinati con l’ausilio di un design del layout comprensibile. Recentemente, come tentativo di studiare l’effetto del layout di un’infografica sulla comprensione degli spettatori, è stato applicato un nuovo metodo di stima del carico cognitivo basato sulla rete neurale su diversi tipi di layout comuni per la progettazione infografica. Quando le varietà di fattori sopra elencati vengono prese in considerazione durante la progettazione di infografiche, possono essere un modo molto efficiente ed efficace per trasmettere grandi quantità di informazioni in modo visivo.
Le visualizzazioni dei dati sono spesso utilizzate in infografica e possono costituire l’intera infografica. Esistono molti tipi di visualizzazioni che possono essere utilizzate per rappresentare lo stesso insieme di dati. Pertanto, è fondamentale identificare la visualizzazione appropriata per il set di dati e l’infografica tenendo in considerazione le caratteristiche grafiche come posizione, dimensione, forma e colore. Esistono principalmente cinque tipi di categorie di visualizzazione: dati di serie temporali, distribuzioni statistiche, mappe, gerarchie e networking.
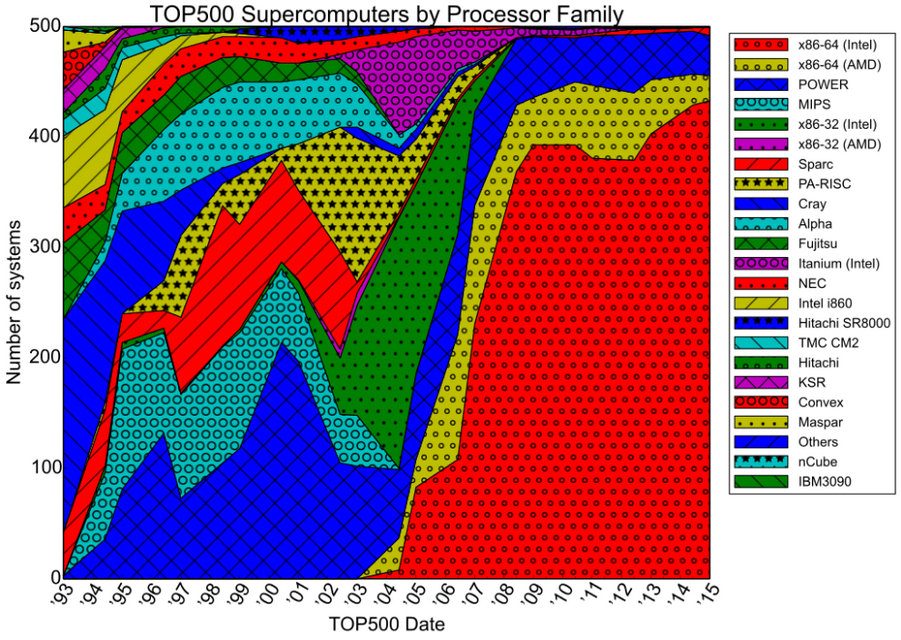
I dati delle serie temporali sono una delle forme più comuni di visualizzazione dei dati. Documenta set di valori nel tempo. Esempi di elementi grafici in questa categoria includono indici, grafici in pila, piccoli multipli e grafici di orizzonte. I grafici indice sono ideali da utilizzare quando i valori grezzi sono meno importanti delle modifiche relative. Si tratta di un grafico a linee interattivo che mostra le variazioni percentuali per una raccolta di dati di serie temporali basata su un punto indice selezionato. Ad esempio, gli investitori azionari potrebbero utilizzare questo perché sono meno interessati al prezzo specifico e più interessati al tasso di crescita. I grafici in pila sono grafici ad area che sono impilati uno sopra l’altro e descrivono modelli aggregati. Consentono agli spettatori di vedere modelli generali e modelli individuali. Tuttavia, non supportano numeri negativi e rendono difficile interpretare con precisione le tendenze. Un’alternativa ai grafici impilati è un piccolo multiplo. Invece di impilare ciascun grafico ad area, ciascuna serie viene mostrata individualmente in modo da interpretare più facilmente le tendenze generali di ciascun settore. I grafici Horizon sono un metodo efficiente in termini di spazio per aumentare la densità dei dati di una serie temporale preservando la risoluzione.
Le distribuzioni statistiche rivelano le tendenze in base a come vengono distribuiti i numeri. Esempi comuni includono istogrammi e grafici a scatola e baffi, che trasmettono caratteristiche statistiche come media, mediana e valori anomali. Oltre a queste infografiche comuni, le alternative includono grafici a gambo e foglia, grafici Q-Q, matrici di grafico a dispersione (SPLOM) e coordinate parallele. Per valutare una raccolta di numeri e concentrarsi sulla distribuzione delle frequenze, i grafici a stelo e foglia possono essere utili. I numeri sono raggruppati in base alla prima cifra significativa e all’interno di ogni pila riprovata in base alla seconda cifra significativa. D’altra parte, i grafici Q-Q confrontano due distribuzioni di probabilità mediante grafici di quantili l’uno contro l’altro. Ciò consente allo spettatore di vedere se i valori del grafico sono simili e se i due sono correlati linearmente. SPLOM è una tecnica che rappresenta le relazioni tra più variabili. Usa più diagrammi di dispersione per rappresentare una relazione a coppie tra le variabili. Un altro approccio di distribuzione statistica per visualizzare dati multivariati sono le coordinate parallele. Invece di rappresentare graficamente ogni coppia di variabili in due dimensioni, i dati vengono ripetutamente tracciati su un asse parallelo e i punti corrispondenti vengono quindi collegati con una linea. Il vantaggio delle coordinate parallele è che sono relativamente compatti, consentendo la visualizzazione simultanea di molte variabili.
Le mappe sono un modo naturale per rappresentare i dati geografici. Il tempo e lo spazio possono essere rappresentati attraverso l’uso di mappe di flusso. I tratti della linea sono usati con varie larghezze e colori per aiutare a codificare le informazioni. Anche le mappe di coropleth, che codificano i dati attraverso il colore e la regione geografica, sono comunemente usate. Le mappe dei simboli graduate sono un altro metodo per rappresentare i dati geografici. Sono un’alternativa alla mappa di coropleta e usano simboli, come i grafici a torta per ogni area, su una mappa. Questa mappa consente di rappresentare più dimensioni utilizzando varie forme, dimensioni e colori. I cartogrammi, d’altra parte, distorcono completamente la forma di una regione e codificano direttamente una variabile di dati. Invece di utilizzare una mappa geografica, le regioni vengono ridisegnate in modo proporzionale ai dati. Ad esempio, ciascuna regione può essere rappresentata da un cerchio e la dimensione / colore è direttamente proporzionale ad altre informazioni, come la dimensione della popolazione.
Molte serie di dati, come entità spaziali di paesi o strutture comuni per i governi, possono essere organizzate in gerarchie naturali. Diagrammi di collegamento ai nodi, diagrammi di adiacenza e diagrammi di recinzione sono tutti tipi di infografica che comunicano efficacemente i dati gerarchici. I diagrammi nodo-collegamento sono un metodo popolare a causa dei risultati ordinati ed efficienti in termini di spazio. Un diagramma del nodo-collegamento è simile a un albero, in cui ogni nodo si dirama in più sottosezioni. Un’alternativa è rappresentata dai diagrammi di adiacenza, che è una variante che riempie lo spazio del diagramma nodo-collegamento. Invece di disegnare un collegamento tra le gerarchie, i nodi vengono disegnati come aree solide con sottosezioni all’interno di ciascuna sezione. Questo metodo consente di rappresentare facilmente la dimensione rispetto ai diagrammi del nodo-collegamento. I diagrammi di recinzione sono anche un metodo di visualizzazione che riempie lo spazio. Tuttavia, usano il contenimento piuttosto che l’adiacenza per rappresentare la gerarchia. Simile al diagramma di adiacenza, la dimensione del nodo è facilmente rappresentata in questo modello.
La visualizzazione della rete esplora le relazioni, come le amicizie e le cricche. Tre tipi comuni sono il layout diretto dalla forza, i diagrammi arco e la vista matrice. I layout guidati dalla forza sono un approccio comune e intuitivo al layout di rete. In questo sistema, i nodi sono simili alle particelle cariche, che si respingono a vicenda. I collegamenti sono usati per tirare insieme i nodi correlati. I diagrammi ad arco sono layout unidimensionali di nodi con archi circolari che collegano ciascun nodo. Se utilizzati correttamente, con un buon ordine nei nodi, le cricche e i ponti sono facilmente identificabili in questo layout. In alternativa, matematici e informatici usano più spesso le visualizzazioni a matrice. Ogni valore ha un valore (x, y) nella matrice che corrisponde a un nodo. Usando il colore e la saturazione invece del testo, i valori associati ai collegamenti possono essere percepiti rapidamente. Sebbene questo metodo renda difficile visualizzare il percorso dei nodi, non vi sono attraversamenti di linea, che in una rete ampia e altamente connessa possono diventare rapidamente troppo disordinati.
Mentre tutte queste visualizzazioni possono essere utilizzate efficacemente da sole, molte infografiche moderne combinano più tipi in un unico grafico, insieme ad altre caratteristiche, come illustrazioni e testo. Alcune infografiche moderne non contengono nemmeno la visualizzazione dei dati, e invece sono semplicemente un modo colorato e succinto di presentare la conoscenza. Il 53% delle 30 infografiche più viste sul sito di condivisione infografica visual.ly non conteneva dati reali.
Le infografiche possono essere create a mano usando semplici strumenti quotidiani come carta millimetrata, matite, pennarelli e righelli. Tuttavia, oggi sono più spesso creati utilizzando software per computer, che è spesso sia più veloce che più facile. Possono essere creati con un software di illustrazione generale.
I diagrammi possono essere creati e disegnati manualmente utilizzando software, che può essere scaricato per desktop o utilizzato online. I modelli possono essere utilizzati per far iniziare gli utenti nei loro diagrammi. Inoltre, il software consente agli utenti di collaborare su diagrammi in tempo reale su Internet.
Esistono anche numerosi strumenti per creare tipi di visualizzazioni molto specifici, come la creazione di una visualizzazione basata su dati incorporati nelle foto sullo smartphone di un utente. Gli utenti possono creare un’infografica del proprio curriculum o una “foto della loro vita digitale”.