वेब रंग वेब पेजों को प्रदर्शित करने में उपयोग किए जाने वाले रंग और उन रंगों को वर्णन और निर्दिष्ट करने के तरीके हैं रंगों को एक आरजीबी तिप्पट या हेक्साडेसीमल प्रारूप (एक हेक्स तिप्पट) में निर्दिष्ट किया जा सकता है या कुछ मामलों में उनके आम अंग्रेजी नामों के अनुसार। एक रंग उपकरण या अन्य ग्राफिक्स सॉफ्टवेयर अक्सर रंग मूल्य उत्पन्न करने के लिए प्रयोग किया जाता है। कुछ उपयोगों में, हेक्साडेसिमल रंग कोड एक अग्रणी संख्या चिह्न (#) का उपयोग करके नोटेशन के साथ निर्दिष्ट होते हैं। एक रंग इसकी लाल, हरे और नीले रंग के घटकों की तीव्रता के अनुसार निर्दिष्ट किया जाता है, प्रत्येक आठ बिट्स द्वारा प्रतिनिधित्व किया जाता है। इस प्रकार, एसआरजीबी गीमट के भीतर एक वेब रंग निर्दिष्ट करने के लिए 24 बिट्स का उपयोग किया जाता है, और 16,777,216 रंग जो इतना निर्दिष्ट हो सकते हैं
एसआरजीबी सरगम के बाहर के रंगों को कैस्केडिंग स्टाइल शीट्स में निर्दिष्ट किया जा सकता है, जो एक या अधिक लाल, हरे और नीले रंग के अंशों को नकारात्मक या 100% से अधिक बनाकर बना सकते हैं, इसलिए रंग अंतरिक्ष सैद्धांतिक रूप से एसआरबीबीबी के एक बड़े पैमाने पर एक्सट्रपलेशन है। गैर-आरआरजीबी रंग को निर्दिष्ट करने के लिए इस तरीके से आरजीबी () फ़ंक्शन कॉल की आवश्यकता होती है; हेक्साडेसिमल वाक्यविन्यास के साथ असंभव है (और इस तरह असंयम HTML दस्तावेज़ों में असंभव है जो सीएसएस का उपयोग नहीं करते हैं)
मोज़ेक और नेटस्केप नेविगेटर के पहले संस्करणों ने X11 रंग नामों को उनके रंग सूची के आधार के रूप में इस्तेमाल किया, क्योंकि दोनों एक्स विंडो सिस्टम अनुप्रयोगों के रूप में शुरू हुए वेब रंगों में एक निरपेक्ष वर्णमिति परिभाषा है, एसआरजीबी, जो एक विशेष फॉस्फोर सेट, एक दिए गए अंतरण वक्र, अनुकूली सफ़ेद बिंदु और देखने की परिस्थितियों के क्रोमैनेटिकेट्स से संबंधित है। रंग प्रबंधन के बिना निर्दिष्ट मूल्यों के काफी करीब होने की अनुमति देने के लिए इन्हें कई वास्तविक-दुनिया के मॉनिटर और देखने की स्थिति के समान चुना गया है। उपयोगकर्ता एजेंट निष्ठा में भिन्न होते हैं जिसके साथ वे निर्दिष्ट रंगों का प्रतिनिधित्व करते हैं। अधिक उन्नत उपयोगकर्ता एजेंट बेहतर रंग निष्ठा प्रदान करने के लिए रंग प्रबंधन का उपयोग करते हैं; वेब-टू-प्रिंट अनुप्रयोगों के लिए यह विशेष रूप से महत्वपूर्ण है
हेक्स तिप्पट
एक हेक्स तिप्पट एक छह अंकों वाला, तीन-बाइट हेक्साडेसिमल संख्या है जिसका उपयोग एचटीएमएल, सीएसएस, एसवीजी, और अन्य कम्प्यूटिंग अनुप्रयोगों में रंगों का प्रतिनिधित्व करने के लिए किया जाता है। बाइट रंग के लाल, हरे और नीले रंग के घटक का प्रतिनिधित्व करते हैं। एक बाइट रेंज 00 से एफएफ (हेक्साडेसिमल नोटेशन) में, या दशमलव अंक में 0 से 255 में एक नंबर का प्रतिनिधित्व करता है। यह कम से कम (0) को प्रत्येक रंग घटकों के सबसे (255) तीव्रता का प्रतिनिधित्व करता है इस प्रकार वेब रंग सच रंग (24-बिट आरजीबी) रंग योजना में रंग निर्दिष्ट करते हैं। हेक्स त्रिवेल्ट हेक्साडेसिमल अंकन में तीन बाइट को जोड़कर निम्न क्रम में बनाया जाता है:
बाइट 1: लाल मान (रंग का प्रकार लाल)
बाइट 2: हरा मूल्य (रंग का प्रकार हरा)
बाइट 3: नीला मान (रंग का प्रकार नीला)
उदाहरण के लिए, रंग / लाल / हरे रंग के नीले रंग के मान दशमलव संख्याओं पर विचार करें: लाल = 36, हरा = 104, नीला = 160 (एक भूरा नीला रंग)। दशमलव संख्या 36, 104 और 160 क्रमशः हेक्साडेसिमल संख्या 24, 68 और ए 0 के बराबर हैं। इस उदाहरण में, हेक्साडेसिमल अंकों के साथ 6 हेक्साडेसिमल अंकों को एकत्रित करके, 2468 ए 0 हेक्स त्रिपली प्राप्त की जाती है।
यदि तीन रंग मूल्यों में से कोई एक 10 हेक्साइन (16 दशमलव) से कम है, तो यह एक अग्रणी शून्य के साथ प्रतिनिधित्व किया जाना चाहिए ताकि तिहरी में लगभग छह अंकों की गणना हो। उदाहरण के लिए, त्रिज्या त्रिभुज 4, 8, 16 को हेक्स अंक 04, 08, 10 द्वारा प्रतिनिधित्व किया जाएगा, हेक्स तिप्पट 040810 का निर्माण होगा।
इस प्रणाली द्वारा प्रतिनिधित्व किए जा सकने वाले रंगों की संख्या 166 या 2563 या 224 = 16,777,216 है।
शॉर्टहैंड हेक्साडेसिमल फॉर्म
एक संक्षिप्त, तीन (हेक्साडेसिमल) -डिगिट फॉर्म का उपयोग किया जाता है। इस फॉर्म को छह अंकों के रूप में विस्तार करना प्रत्येक अंक को दोहरीकरण के लिए उतना आसान है: 09C 0099 सी हो जाता है जैसा कि निम्नलिखित सीएसएस उदाहरण पर प्रस्तुत किया गया है:
.threedigit {color: # 09C; }
.sixdigit {रंग: # 0099 सीसी; } / * ऊपर के रूप में समान रंग * /
तीन अंकों वाला फ़ॉर्म सीएसएस विनिर्देश में वर्णित है, एचटीएमएल में नहीं। नतीजतन, “शैली” के अलावा एक विशेषता में तीन अंकीय रूप को कुछ ब्राउज़रों में मान्य रंग के रूप में नहीं समझाया गया है।
इस लघुकथा का आकार पैलेट को 4,0 9 6 रंगों के बराबर, 12-बिट रंग के बराबर होता है, जैसा कि पूरे छः अंकों वाले फॉर्म (16,777,216 रंगों) का उपयोग करते हुए 24-बिट रंग के विपरीत होता है, यह कई पाठ आधारित दस्तावेज़ों के लिए पर्याप्त है।
आरजीबी को हेक्साडेसिमल में परिवर्तित करना
यह भी देखें: हेक्साडेसिमल § रूपांतरण
आरजीबी मूल्य आमतौर पर 0-255 रेंज में दिए जाते हैं; यदि वे 0-1 सीमा में हैं, तो रूपांतरण को रूपांतरण के पहले 255 तक गुणा किया जाता है। यह संख्या सोलह (पूर्णांक प्रभाग, किसी भी शेष की अनदेखी) से विभाजित है, हमें पहले हेक्साडेसिमल अंक देता है (0 और एफ के बीच, जहां अक्षर ए से एफ संख्या दस से पन्द्रह का प्रतिनिधित्व करता है। अधिक विवरण के लिए हेक्साडेसिमल देखें)। शेष हमें दूसरा हेक्साडेसिमल अंक देता है। उदाहरण के लिए, आरजीबी मूल्य 201 सोलह के बारह समूहों में विभाजित है, इस प्रकार पहला अंक सी है। नौ का एक शेष हमें हेक्साडेसिमल संख्या C9 देता है। यह प्रक्रिया तीन रंग मूल्यों में से प्रत्येक के लिए दोहराई जाती है।
संख्या के आधार के बीच रूपांतरण कैलकुलेटर का एक सामान्य विशेषता है, जिनमें हाथ से पकड़े गए मॉडल और अधिकांश आधुनिक ऑपरेटिंग सिस्टम के साथ बंडल सॉफ़्टवेयर कैलकुलेटर शामिल हैं। विशेष रूप से रंग मूल्यों को परिवर्तित करने के लिए वेब आधारित उपकरण भी उपलब्ध हैं।
X11 रंग के नाम
कई रंगों को वेब ब्राउज़र द्वारा परिभाषित किया जाता है एक विशेष ब्राउज़र इन सभी रंगों को नहीं पहचान सकता है, लेकिन 2005 के अनुसार सभी आधुनिक, सामान्य उपयोग, ग्राफिकल ब्राउज़र रंगों की पूरी सूची का समर्थन करते हैं। इनमें से कई रंग X विंडो सिस्टम के साथ वितरित X11 रंग नामों की सूची से हैं। इन रंगों को एसवीजी 1.0 द्वारा मानकीकृत किया गया था, और वे एसवीजी पूर्ण उपयोगकर्ता एजेंटों द्वारा स्वीकार किए जाते हैं। वे एसवीजी टिनी का हिस्सा नहीं हैं।
एक्स 11 उत्पाद के साथ भेजे गए रंगों की सूची लागूकरणों के बीच भिन्न होती है, और हरे रंग के कुछ खास नामों के साथ संघर्ष होता है X11 रंगों को एसआरजीबी के बजाय सरल आरजीबी (इसलिए, कोई विशेष रंग स्थान नहीं) के रूप में परिभाषित किया गया है। इसका मतलब यह है कि एक्स 11 में पाए गए रंगों की सूची (जैसे /usr/lib/X11/rgb.txt में) सीधे वेब के रंगों को चुनने के लिए उपयोग नहीं की जानी चाहिए
CSS3 के विनिर्देश से वेब “X11 रंग” की सूची, उनके हेक्साडेसिमल और दशमलव समकक्ष के साथ, नीचे दिखाया गया है। W3C मानकों में वर्णमाला सूची की तुलना करें। इसमें सामान्य समानार्थक शब्द शामिल हैं: एक्वा (HTML4 / CSS 1.0 मानक नाम) और सियान (सामान्य sRGB नाम), मैजेंटा (सामान्य एसआरजीबी नाम) और फ़ूशिया (HTML4 / CSS 1.0 मानक नाम), ग्रे (HTML4 / CSS 1.0 मानक नाम) और ग्रे।
वेब सुरक्षित रंग
कंप्यूटिंग के शुरुआती दिनों में, कई डिस्प्ले केवल 256 रंग प्रदर्शित करने में सक्षम थे। इन्हें हार्डवेयर द्वारा “रंगीन सारणी” द्वारा बदला जा सकता है जब कोई रंग उपलब्ध होता है (उदाहरण के लिए, एक छवि में) जो उपलब्ध नहीं है, तो किसी दूसरे का उपयोग करना पड़ता है यह सबसे निकटतम रंग का उपयोग करके, लोड समय को तेज कर सकता है, या ड्रिथिंग का उपयोग करके किया जा सकता है, जिसके परिणामस्वरूप अधिक सटीक परिणाम होते हैं लेकिन जटिल गणना के कारण लोड करने में अधिक समय लगता है।
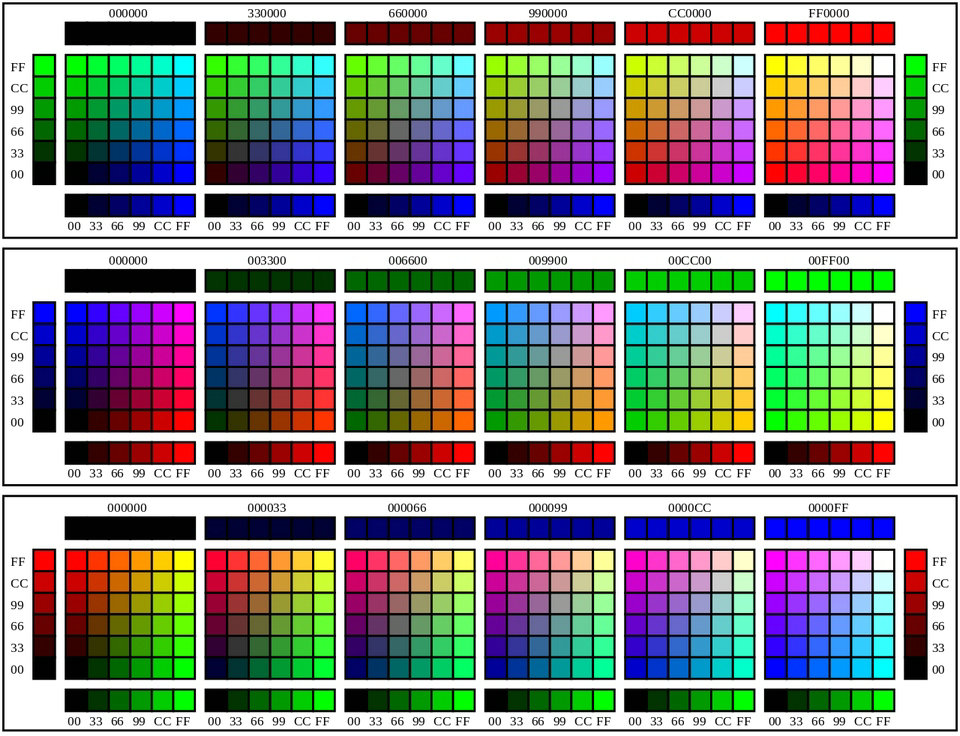
एक “मानक” रंग पैलेट बनाने के लिए कई प्रयास किए गए थे। रंगों का एक सेट आवश्यक था जिसे 256-रंग डिस्प्ले पर डरने के बिना दिखाया जा सकता है; संख्या 216 को अंशतः चुना गया क्योंकि कंप्यूटर ऑपरेटिंग सिस्टम अपने स्वयं के उपयोग के लिए सोलह से बीस रंगों को आरक्षित करते हैं; यह भी चुना गया क्योंकि यह लाल, हरे, और नीले (6 × 6 × 6 = 216) के ठीक छह समान रूप से रंगों की अनुमति देता है, प्रत्येक में 00 से एफएफ (दोनों सीमाओं सहित)
रंगों की सूची प्रस्तुत की जाती है जैसे कि इसमें विशेष गुण होते हैं जो उन्हें विघटित करने के लिए प्रतिरक्षा प्रदान करते हैं। वास्तविक तथ्य में, हालांकि, 256-रंग डिस्प्ले एप्लिकेशन पर वे किसी भी चयन रंगों की एक पैलेट सेट कर सकते हैं, जो बाकी को ढंके हुए हैं। इन रंगों को विशेष रूप से चुना गया क्योंकि वे विभिन्न ब्राउज़र अनुप्रयोगों द्वारा चयनित पैलेटों से मेल खाते हैं। विभिन्न ब्राउज़रों में उपयोग में बहुत अलग पट्टियाँ नहीं थीं
“वेब सुरक्षित” रंगों में उसमें एक दोष था, सिस्टम पर जैसे X11 जहां पैलेट को एप्लिकेशन के बीच साझा किया जाता है, छोटे रंगीन cubes (5 × 5 × 5 या 4 × 4 × 4) ब्राउज़र द्वारा आवंटित किए गए थे- “वेब सुरक्षित “इस तरह के सिस्टमों पर रंग डरा रहेगा रंगों की एक बड़ी रेंज के साथ एक छवि प्रदान करके और परिणामस्वरूप, यदि आवश्यक हो तो ब्राउज़र को रंगीन स्थान को मापने की अनुमति देकर अलग-अलग परिणाम प्राप्त किए गए, बजाय दोहरी परिमाणीकरण की गुणवत्ता में कमी के बजाय।
2011 तक, व्यक्तिगत कंप्यूटरों में आमतौर पर 24-बिट (TrueColor) होता है और “वेब-सुरक्षित” रंगों का उपयोग व्यावहारिक रूप से अनुपयोगी हो गया है
“वेब सुरक्षित” रंगों में सभी के मानक नाम नहीं होते हैं, लेकिन प्रत्येक को आरजीबी त्रिवेल्ट द्वारा निर्दिष्ट किया जा सकता है: प्रत्येक घटक (लाल, हरा और नीला) निम्न तालिका से छह मानों में से एक लेता है (संभवतः 256 में से पूर्ण 24-बिट रंग में प्रत्येक घटक के लिए उपलब्ध मान)।
सबसे सुरक्षित वेब रंग
डिजाइनर को अपनी वेबसाइटों में इन 216 “वेब सुरक्षित” रंगों पर छड़ी करने के लिए प्रोत्साहित किया गया था क्योंकि 216-रंग पैलेट विकसित होने पर बहुत सारे 8-बिट रंग प्रदर्शित किए गए थे डेविड लेह्न और हैडली स्टर्न ने पाया कि वेब-सुरक्षित पटल में 216 रंगों में से केवल 22 को 16-बिट कम्प्यूटर डिस्प्ले पर असंगत रीमापिंग के बिना मज़बूती से प्रदर्शित किया गया है।
सीएसएस रंग
कैस्केडिंग स्टाइल शीट्स स्पेसिफिकेशन नेटस्केप एक्स 11 रंग सूची से एचटीएमएल 4 स्पेस, 16 एचटीएमएल रंग और 124 रंगों के समान नामित रंगों की संख्या को कुल 140 नामों के लिए परिभाषित करता है जो इंटरनेट एक्सप्लोरर (आईई) 3.0 के द्वारा मान्यता प्राप्त थीं और नेटस्केप नेविगेटर 3.0। Blooberry.com नोट करता है कि ओपेरा 2.1 और सफारी 1 में नेटस्केप के 140 रंग नामों की विस्तारित सूची भी शामिल है, लेकिन बाद में 14 नामों को ओपेरा 3.5 में शामिल नहीं किया गया, जो कि विंडोज 98 में शामिल थे।
सीएसएस 2.1 में, रंग ‘नारंगी’ (140 में से एक) को अनुभाग में 16 HTML4 रंगों के साथ 17 वीं रंग के रूप में जोड़ा गया था। CSS3.0 विनिर्देश में “HTML4 रंग खोजशब्द” अनुभाग में नारंगी शामिल नहीं था, जिसे “मूल रंग खोजशब्दों” के रूप में बदल दिया गया था एक ही संदर्भ में, “एसवीजी कलर खोजशब्द” अनुभाग को, “पूर्ववर्ती कार्य मसौदे” में “X11 रंग खोजशब्द” के रूप में शुरू करने के बाद, “विस्तारित रंग खोजशब्द” नाम दिया गया था।
सीएसएस 2, एसवीजी और सीएसएस 2.1 वेब लेखकों को सिस्टम रंग का उपयोग करने की अनुमति देता है, जो रंग के नाम हैं जिनके मूल्यों को ऑपरेटिंग सिस्टम से लिया जाता है, ऑपरेटिंग सिस्टम के हाइलाइट किए गए पाठ रंग को चुनना या टूलटिप नियंत्रण के लिए पृष्ठभूमि का रंग। यह वेब लेखकों को अपनी सामग्री को उपयोगकर्ता एजेंट के ऑपरेटिंग सिस्टम के साथ लाइन में व्यवस्थित करने के लिए सक्षम करता है। CSS3 के रंग मॉड्यूल ने CSS3 के UI सिस्टम उपस्थिति प्रॉपर्टी के पक्ष में सिस्टम रंगों का उपयोग नापसंद कर दिया है, जिसे बाद में CSS3 से निकाल दिया गया था।
21 जून 2014 को सीएसएस डब्लूजी ने रेबेका पारल को सीएसएस 4 रंग मॉड्यूल के संपादक के ड्राफ्ट के रंग में जोड़ा, 7 जून 2014 को इरिक मेयर की बेटी रेबेका का स्मरण करने के लिए, उसका छठा जन्मदिन
सरल उपयोग
कुछ ब्राउज़र और डिवाइस रंगों का समर्थन नहीं करते हैं। इन डिस्प्ले, या अंधा और रंगीन उपयोगकर्ताओं के लिए, रंगों के आधार पर वेब सामग्री का उपयोग करने योग्य या उपयोग करना मुश्किल हो सकता है।
या तो कोई रंग निर्दिष्ट नहीं किया जाना चाहिए (ब्राउज़र के डिफ़ॉल्ट रंगों को खोलने के लिए), या दोनों पृष्ठभूमि और सभी अग्रभूमि रंग (जैसे सादे पाठ के रंग, अनजान लिंक, hovered लिंक, सक्रिय लिंक, और दौरा किए गए लिंक) से बचने के लिए निर्दिष्ट किया जाना चाहिए सफ़ेद प्रभावों पर काले या सफेद पर काले रंग