

Los colores web son colores utilizados para mostrar páginas web y los métodos para describir y especificar esos colores. Los colores se pueden especificar como triplete RGB o en formato hexadecimal (un triplete hexagonal) o de acuerdo con sus nombres comunes en inglés en algunos casos. Con frecuencia se usa una herramienta de color u otro software de gráficos para generar valores de color. En algunos usos, los códigos de color hexadecimales se especifican con notación usando un signo de número principal (#). Un color se especifica según la intensidad de sus componentes rojo, verde y azul, cada uno representado por ocho bits. Por lo tanto, hay 24 bits utilizados para especificar un color web dentro de la gama sRGB y 16.777.216 colores que pueden especificarse de ese modo.
Los colores fuera de la gama sRGB pueden especificarse en Cascading Style Sheets haciendo que una o más de las componentes roja, verde y azul sean negativas o superiores al 100%, por lo que el espacio de color es teóricamente una extrapolación ilimitada de sRGB similar a scRGB. Especificar un color que no sea sRGB de esta manera requiere la llamada a la función RGB (); es imposible con la sintaxis hexadecimal (y por lo tanto imposible en documentos HTML heredados que no usan CSS).
Las primeras versiones de Mosaic y Netscape Navigator usaban los nombres de color X11 como base para sus listas de colores, ya que ambas comenzaron como aplicaciones de X Window System. Los colores web tienen una definición colorimétrica inequívoca, sRGB, que relaciona las cromaticidades de un determinado conjunto de fósforo, una curva de transferencia determinada, punto blanco de adaptación y condiciones de visualización. Se han elegido para ser similares a muchos monitores del mundo real y condiciones de visualización, para permitir que la representación sea bastante cercana a los valores especificados incluso sin gestión de color. Los agentes de usuario varían en la fidelidad con la que representan los colores especificados. Los agentes de usuario más avanzados usan administración de color para proporcionar una mejor fidelidad de color; esto es particularmente importante para las aplicaciones Web-to-print.
Triplete hexagonal
Un triplete hexadecimal es un número hexadecimal de seis dígitos y tres bytes utilizado en HTML, CSS, SVG y otras aplicaciones informáticas para representar colores. Los bytes representan los componentes rojo, verde y azul del color. Un byte representa un número en el rango de 00 a FF (en notación hexadecimal), o de 0 a 255 en notación decimal. Esto representa la menor (0) a la mayor (255) intensidad de cada uno de los componentes de color. Por lo tanto, los colores web especifican colores en el esquema de color True Color (RGB de 24 bits). El triplete hexadecimal se forma concatenando tres bytes en notación hexadecimal, en el siguiente orden:
Byte 1: valor rojo (tipo de color rojo)
Byte 2: valor verde (tipo de color verde)
Byte 3: valor azul (tipo de color azul)
Por ejemplo, considere el color donde los valores rojo / verde / azul son números decimales: rojo = 36, verde = 104, azul = 160 (un color azul grisáceo). Los números decimales 36, 104 y 160 son equivalentes a los números hexadecimales 24, 68 y A0, respectivamente. El triplete hexagonal se obtiene al concatenar los 6 dígitos hexadecimales, 2468A0 en este ejemplo.
Si alguno de los tres valores de color es inferior a 10 hex (16 decimales), se debe representar con un cero inicial para que la tripleta siempre tenga exactamente seis dígitos. Por ejemplo, el triplete decimal 4, 8, 16 estaría representado por los dígitos hexadecimales 04, 08, 10, formando el triplete hexagonal 040810.
La cantidad de colores que puede representar este sistema es 166 o 2563 o 224 = 16,777,216.
Forma abreviada hexadecimal
Se utiliza una forma abreviada de tres dígitos (hexadecimales). Expandir este formulario a la forma de seis dígitos es tan simple como duplicar cada dígito: 09C se convierte en 0099CC como se presenta en el siguiente ejemplo de CSS:
.threedigit {color: # 09C; }
.sixdigit {color: # 0099CC; } / * mismo color que el anterior * /
El formulario de tres dígitos se describe en la especificación CSS, no en HTML. Como resultado, la forma de tres dígitos en un atributo distinto de «estilo» no se interpreta como un color válido en algunos navegadores.
Esta forma abreviada reduce la paleta a 4.096 colores, equivalente al color de 12 bits en comparación con el color de 24 bits con el formato de seis dígitos (16.777.216 colores), esta limitación es suficiente para muchos documentos basados en texto.
Conversión de RGB a hexadecimal
Ver también: Conversión Hexadecimal §
Los valores RGB generalmente se dan en el rango 0-255; si están en el rango 0-1, los valores se multiplican por 255 antes de la conversión. Este número dividido por dieciséis (división entera, ignorando cualquier resto) nos da el primer dígito hexadecimal (entre 0 y F, donde las letras A a F representan los números diez a quince. Consulte hexadecimal para más detalles). El resto nos da el segundo dígito hexadecimal. Por ejemplo, el valor RGB 201 se divide en doce grupos de dieciséis, por lo tanto, el primer dígito es C. Un resto de nueve nos da el número hexadecimal C9. Este proceso se repite para cada uno de los tres valores de color.
La conversión entre bases de números es una característica común de las calculadoras, incluidos los modelos manuales y las calculadoras de software incluidas con la mayoría de los sistemas operativos modernos. Las herramientas basadas en web específicamente para convertir valores de color también están disponibles.
Nombres de colores X11
Los navegadores web definen una serie de colores. Es posible que un navegador en particular no reconozca todos estos colores, pero a partir de 2005, todos los navegadores gráficos modernos y de uso general admiten la lista completa de colores. Muchos de estos colores provienen de la lista de nombres de colores X11 distribuidos con X Window System. Estos colores fueron estandarizados por SVG 1.0 y son aceptados por los agentes de usuario SVG Full. No son parte de SVG Tiny.
La lista de colores enviados con el producto X11 varía según las implementaciones, y choca con algunos de los nombres HTML, como el verde. Los colores X11 se definen como RGB simple (por lo tanto, no hay espacio de color particular), en lugar de sRGB. Esto significa que la lista de colores que se encuentra en X11 (por ejemplo, en /usr/lib/X11/rgb.txt) no se debe usar directamente para elegir colores para la web.
La lista de «colores X11» de la web de la especificación CSS3, junto con sus equivalentes hexadecimales y decimales, se muestra a continuación. Compare las listas alfabéticas en los estándares W3C. Esto incluye los sinónimos comunes: aqua (nombre estándar HTML4 / CSS 1.0) y cian (nombre sRGB común), magenta (nombre sRGB común) y fucsia (nombre estándar HTML4 / CSS 1.0), gris (nombre estándar HTML4 / CSS 1.0) y gris.
Colores seguros para la web
En los inicios de la informática, muchas pantallas solo podían mostrar 256 colores. Estos pueden ser dictados por el hardware o modificables por una «tabla de colores». Cuando se encuentra un color (por ejemplo, en una imagen) que no está disponible, se debe usar uno diferente. Esto se puede hacer utilizando el color más cercano, acelerando el tiempo de carga o usando el difuminado, lo que da como resultado resultados más precisos, pero lleva más tiempo de carga debido a los cálculos complejos.
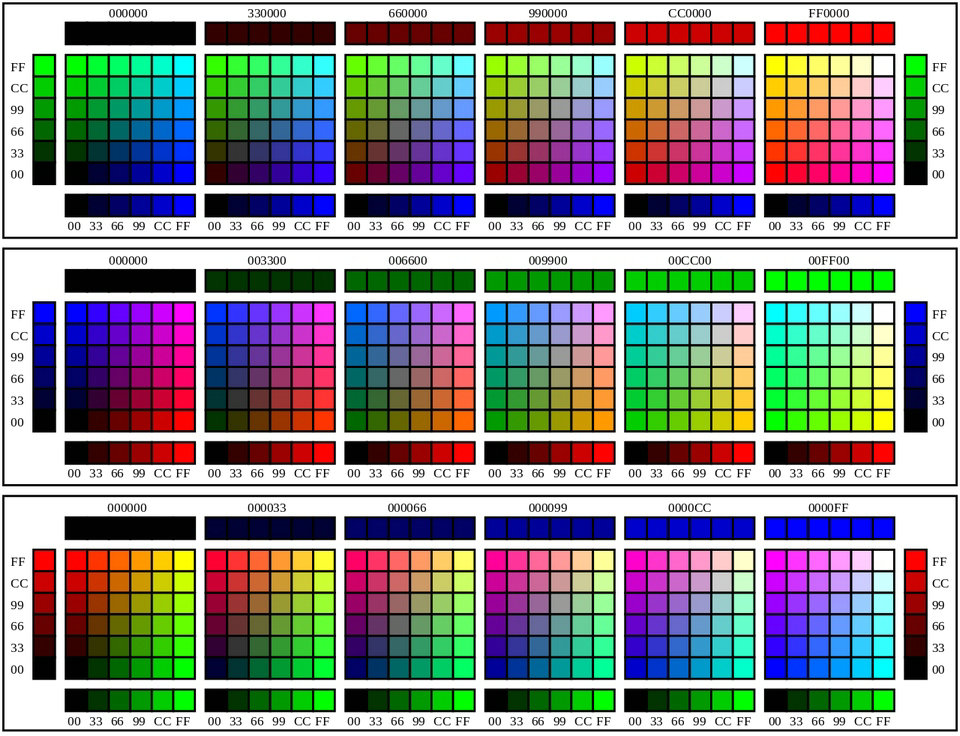
Hubo varios intentos de crear una paleta de colores «estándar». Se necesitaba un conjunto de colores que se pudieran mostrar sin difuminar en pantallas de 256 colores; el número 216 se eligió en parte porque los sistemas operativos de las computadoras solían reservar dieciséis a veinte colores para su propio uso; también se seleccionó porque permite exactamente seis tonos equidistantes de rojo, verde y azul (6 × 6 × 6 = 216), cada uno de 00 a FF (incluidos ambos límites).
La lista de colores se presenta como si tuviera propiedades especiales que los hicieran inmunes al tramado. De hecho, sin embargo, en las aplicaciones de pantallas de 256 colores se puede configurar una paleta de cualquier selección de colores que elijan, lo que dificulta el resto. Estos colores se eligieron específicamente porque coincidían con las paletas seleccionadas por varias aplicaciones del navegador. No había paletas muy diferentes en uso en diferentes navegadores.
Los colores «seguros para la Web» tenían un defecto, en sistemas como X11 donde la paleta se comparte entre las aplicaciones, los navegadores asignaron cubos de colores más pequeños (5 × 5 × 5 o 4 × 4 × 4). «los colores se agitan en tales sistemas». Se obtuvieron diferentes resultados proporcionando una imagen con una gama de colores más amplia y permitiendo al navegador cuantificar el espacio de color si es necesario, en lugar de sufrir la pérdida de calidad de una cuantización doble.
A partir de 2011, las computadoras personales suelen tener 24 bits (TrueColor) y el uso de colores «seguros para la red» ha caído en desuso.
Los colores «web-safe» no tienen todos los nombres estándar, pero cada uno puede ser especificado por un triplete RGB: cada componente (rojo, verde y azul) toma uno de los seis valores de la siguiente tabla (de los 256 posibles valores disponibles para cada componente en color completo de 24 bits).
Colores web más seguros
Se alentó a los diseñadores a que se adhirieran a estos 216 colores «seguros para la red» en sus sitios web porque había muchas pantallas en color de 8 bits cuando se desarrolló la paleta de 216 colores. David Lehn y Hadley Stern descubrieron que solo 22 de los 216 colores de la paleta segura para la Web se muestran de manera confiable sin una reasignación inconsistente en pantallas de computadora de 16 bits.
Colores CSS
La especificación Cascading Style Sheets define la misma cantidad de colores con nombre que la especificación HTML 4, concretamente los 16 colores html y 124 colores de la lista de colores Netscape X11 para un total de 140 nombres que fueron reconocidos por Internet Explorer (IE) 3.0 y Netscape Navigator 3.0. Blooberry.com señala que Opera 2.1 y Safari 1 también incluyeron la lista ampliada de 140 nombres de colores de Netscape, pero luego descubrió 14 nombres no incluidos con Opera 3.5 en Windows 98.
En CSS 2.1, el color ‘naranja’ (uno de los 140) se agregó a la sección con los 16 colores HTML4 como un 17 ° color. La especificación CSS3.0 no incluía el color naranja en la sección «Palabras clave de color HTML4», que se cambió por el nombre de «palabras clave de color básico». En la misma referencia, la sección «Palabras clave de color SVG» se renombró como «Palabras clave de color ampliado», después de comenzar como «palabras clave de color X11» en un borrador anterior.
CSS 2, SVG y CSS 2.1 permiten a los autores web usar colores de sistema, que son nombres de color cuyos valores se toman del sistema operativo, seleccionando el color de texto resaltado del sistema operativo o el color de fondo para los controles de información sobre herramientas. Esto permite a los autores web diseñar su contenido en línea con el sistema operativo del agente de usuario. El módulo de color CSS3 ha desaprobado el uso de colores del sistema a favor de la propiedad Apariencia del sistema de interfaz de usuario de CSS3, que posteriormente se eliminó de CSS3.
El 21 de junio de 2014, el CSS WG agregó el color RebeccaPurple al borrador del Editor del módulo CSS4 Colors, para conmemorar a la hija de Eric Meyer, Rebecca, que murió el 7 de junio de 2014, su sexto cumpleaños.
Accesibilidad
Algunos navegadores y dispositivos no son compatibles con los colores. Para estas pantallas, o para usuarios ciegos y daltónicos, el contenido web que depende de los colores puede ser inutilizable o difícil de usar.
O bien no se deben especificar colores (para invocar los colores predeterminados del navegador), o se deben especificar tanto el fondo como todos los colores de primer plano (como los colores de texto plano, enlaces no visitados, enlaces activos, enlaces activos y enlaces visitados) para evitar negro sobre negro o blanco sobre efectos blancos.