Webfarben sind Farben, die bei der Anzeige von Webseiten verwendet werden, sowie Methoden zum Beschreiben und Spezifizieren dieser Farben. Farben können als RGB-Triplet oder im Hexadezimalformat (ein Hex-Triplet) oder in einigen Fällen entsprechend ihren gemeinsamen englischen Namen angegeben werden. Ein Farbwerkzeug oder eine andere Grafiksoftware wird oft verwendet, um Farbwerte zu erzeugen. In einigen Anwendungen werden hexadezimale Farbcodes mit Notation unter Verwendung eines führenden Nummernzeichens (#) angegeben. Eine Farbe wird entsprechend der Intensität ihrer Rot-, Grün- und Blaukomponenten spezifiziert, die jeweils durch acht Bits dargestellt sind. Somit gibt es 24 Bits, die verwendet werden, um eine Web-Farbe innerhalb des sRGB-Gamuts und 16.777.216 Farben zu spezifizieren, die so spezifiziert sein können.
Farben außerhalb des sRGB-Gamuts können in Cascading Style Sheets angegeben werden, indem eine oder mehrere der Komponenten rot, grün und blau negativ oder größer als 100% gemacht werden. Der Farbraum ist also theoretisch eine unbegrenzte sRGB-ähnliche Skalierung ähnlich wie scRGB. Die Angabe einer Nicht-sRGB-Farbe auf diese Weise erfordert den Funktionsaufruf RGB (). Es ist unmöglich mit der hexadezimalen Syntax (und somit in Legacy-HTML-Dokumenten, die kein CSS verwenden) unmöglich.
Die ersten Versionen von Mosaic und Netscape Navigator verwendeten die X11-Farbnamen als Grundlage für ihre Farblisten, da beide als X Window System-Anwendungen gestartet wurden. Webfarben haben eine eindeutige kolorimetrische Definition, sRGB, die die Chromatizitäten einer bestimmten Phosphormenge, eine gegebene Transferkurve, einen adaptiven Weißpunkt und Betrachtungsbedingungen in Beziehung setzt. Diese wurden so gewählt, dass sie vielen realen Monitoren und Betrachtungsbedingungen ähneln, damit das Rendering auch ohne Farbmanagement ziemlich nahe bei den angegebenen Werten liegt. Benutzeragenten variieren in der Wiedergabetreue, mit der sie die angegebenen Farben darstellen. Fortgeschrittenere Benutzeragenten verwenden Farbmanagement, um eine bessere Farbtreue zu erreichen; Dies ist besonders wichtig für Web-to-Print-Anwendungen.
Hexentripel
Ein Hex-Triplet ist eine sechsstellige, drei Byte lange hexadezimale Zahl, die in HTML, CSS, SVG und anderen Computeranwendungen zur Darstellung von Farben verwendet wird. Die Bytes repräsentieren die roten, grünen und blauen Komponenten der Farbe. Ein Byte repräsentiert eine Zahl im Bereich von 00 bis FF (in Hexadezimalschreibweise) oder 0 bis 255 in Dezimalschreibweise. Dies stellt die geringste (0) bis zur höchsten (255) Intensität jeder der Farbkomponenten dar. Daher spezifizieren Webfarben Farben im True Color (24-Bit RGB) Farbschema. Das Hex-Triplet wird durch Verketten von drei Bytes in hexadezimaler Schreibweise in der folgenden Reihenfolge gebildet:
Byte 1: roter Wert (Farbtyp rot)
Byte 2: grüner Wert (Farbtyp grün)
Byte 3: blauer Wert (Farbtyp blau)
Betrachten Sie zum Beispiel die Farbe, bei der die Rot / Grün / Blau-Werte Dezimalzahlen sind: Rot = 36, Grün = 104, Blau = 160 (eine graublaue Farbe). Die Dezimalzahlen 36, 104 und 160 entsprechen den hexadezimalen Zahlen 24, 68 bzw. A0. Das hexadezimale Tripel wird durch Verketten der 6 hexadezimalen Ziffern, 2468A0 in diesem Beispiel, erhalten.
Wenn einer der drei Farbwerte weniger als 10 Hex (16 Dezimal) ist, muss er mit einer führenden Null dargestellt werden, so dass das Triplett immer genau sechs Ziffern hat. Zum Beispiel würde das Dezimaltriplett 4, 8, 16 durch die Hexadezimalziffern 04, 08, 10 dargestellt, die das Hexentriplett 040810 bilden.
Die Anzahl der Farben, die von diesem System dargestellt werden können, ist 166 oder 2563 oder 224 = 16.777.216.
Kurzform hexadezimale Form
Eine abgekürzte dreistellige (hexadezimale) Form wird verwendet. Die Erweiterung dieses Formulars auf die sechsstellige Form ist so einfach wie das Verdoppeln jeder Ziffer: 09C wird zu 0099CC, wie im folgenden CSS-Beispiel dargestellt:
.threedigit {Farbe: # 09C; }
.sixdigit {Farbe: # 0099CC; } / * gleiche Farbe wie oben * /
Die dreistellige Form wird in der CSS-Spezifikation beschrieben, nicht in HTML. Daher wird die dreistellige Form in einem anderen Attribut als „Stil“ in einigen Browsern nicht als gültige Farbe interpretiert.
Diese Kurzform reduziert die Palette auf 4.096 Farben, was einer 12-Bit-Farbe entspricht, im Gegensatz zu einer 24-Bit-Farbe unter Verwendung der gesamten sechsstelligen Form (16.777.216 Farben). Diese Beschränkung ist für viele textbasierte Dokumente ausreichend.
Konvertieren von RGB in Hexadezimal
Siehe auch: Hexadezimal § Konvertierung
RGB-Werte werden normalerweise im Bereich von 0 bis 255 angegeben. Wenn sie im 0-1-Bereich liegen, werden die Werte vor der Konvertierung mit 255 multipliziert. Diese Zahl geteilt durch 16 (ganzzahlige Division; jeden Rest ignorierend) gibt uns die erste hexadezimale Ziffer (zwischen 0 und F, wobei die Buchstaben A bis F die Zahlen zehn bis fünfzehn darstellen. Siehe hexadezimal für weitere Einzelheiten). Der Rest gibt uns die zweite hexadezimale Ziffer. Zum Beispiel teilt sich der RGB-Wert 201 in zwölf Gruppen von sechzehn auf, so dass die erste Ziffer C ist. Ein Rest von neun ergibt die hexadezimale Zahl C9. Dieser Vorgang wird für jeden der drei Farbwerte wiederholt.
Die Umwandlung zwischen Zahlenbasen ist ein übliches Merkmal von Rechnern, einschließlich sowohl von Hand gehaltenen Modellen als auch der Software-Rechner, die mit den meisten modernen Betriebssystemen gebündelt sind. Web-basierte Tools speziell zum Konvertieren von Farbwerten sind ebenfalls verfügbar.
X11 Farbnamen
Eine Anzahl von Farben wird durch Webbrowser definiert. Ein bestimmter Browser erkennt möglicherweise nicht alle diese Farben, aber seit 2005 unterstützen alle modernen, allgemein verwendbaren, grafischen Browser die vollständige Liste der Farben. Viele dieser Farben stammen aus der Liste der X11-Farbnamen, die mit dem X Window System vertrieben werden. Diese Farben wurden von SVG 1.0 standardisiert und von SVG Full User Agents akzeptiert. Sie sind nicht Teil von SVG Tiny.
Die mit dem X11-Produkt ausgelieferte Liste der Farben variiert zwischen den Implementierungen und kollidiert mit bestimmten HTML-Namen wie grün. X11-Farben sind als einfaches RGB (daher kein bestimmter Farbraum) definiert, und nicht als sRGB. Dies bedeutet, dass die Liste der Farben in X11 (z. B. in /usr/lib/X11/rgb.txt) nicht direkt zur Auswahl der Farben für das Web verwendet werden sollte.
Die Liste der Web- „X11-Farben“ aus der CSS3-Spezifikation mit ihren hexadezimalen und dezimalen Entsprechungen ist unten gezeigt. Vergleichen Sie die alphabetischen Listen in den W3C-Standards. Dazu gehören die gebräuchlichen Synonyme aqua (HTML4 / CSS 1.0 Standardname) und cyan (allgemeiner sRGB Name), magenta (allgemeiner sRGB Name) und fuchsia (HTML4 / CSS 1.0 Standardname), grau (HTML4 / CSS 1.0 Standardname) und grau.
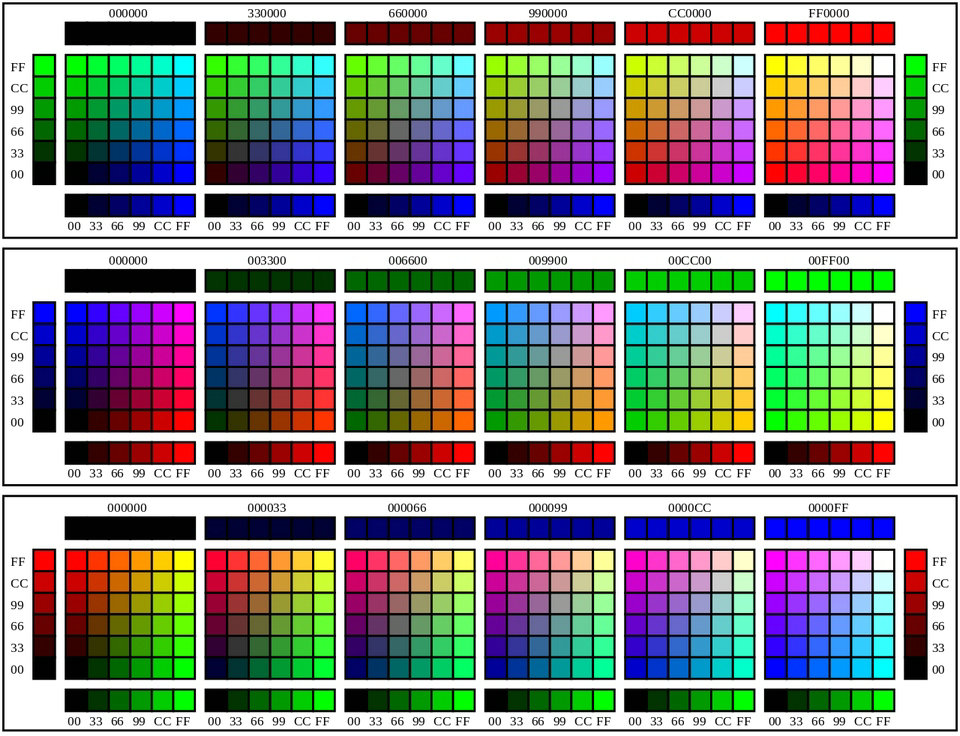
Web-sichere Farben
In den frühen Tagen des Computing waren viele Displays nur in der Lage, 256 Farben anzuzeigen. Diese können durch die Hardware diktiert werden oder durch eine „Farbtabelle“ geändert werden. Wenn eine Farbe gefunden wird (z. B. in einem Bild), die nicht verfügbar ist, musste eine andere verwendet werden. Dies kann entweder durch Verwenden der nächstliegenden Farbe, Beschleunigen der Ladezeit oder durch Verwendung von Dithering erfolgen, was zu genaueren Ergebnissen führt, aber aufgrund der komplexen Berechnungen länger dauert.
Es gab verschiedene Versuche, eine „Standard“ -Farbpalette zu erstellen. Es wurde eine Reihe von Farben benötigt, die ohne Dithering auf 256-Farben-Displays angezeigt werden konnten. die Nummer 216 wurde teilweise gewählt, weil Computerbetriebssysteme üblicherweise sechzehn bis zwanzig Farben für ihren eigenen Gebrauch reservierten; es wurde auch ausgewählt, weil es genau sechs gleichmäßig beabstandete Schattierungen von Rot, Grün und Blau (6 × 6 × 6 = 216) jeweils von 00 bis FF (einschließlich beider Grenzen) erlaubt.
Die Liste der Farben wird so dargestellt, als hätte sie spezielle Eigenschaften, die sie gegen Dithering immun machen. In Wirklichkeit können Anwendungen auf 256-Farben-Displays jedoch eine Palette mit einer beliebigen Auswahl von Farben, die sie auswählen, festlegen und den Rest zittern. Diese Farben wurden speziell ausgewählt, weil sie mit den von verschiedenen Browser-Anwendungen ausgewählten Paletten übereinstimmten. In verschiedenen Browsern wurden nicht sehr unterschiedliche Paletten verwendet.
„Web-sichere“ Farben hatten den Nachteil, dass auf Systemen wie X11, in denen die Palette zwischen den Anwendungen geteilt wird, kleinere Farbwürfel (5 × 5 × 5 oder 4 × 4 × 4) von Browsern zugewiesen wurden – der „Websafe“ „Farben würden auf solchen Systemen zittern. Unterschiedliche Ergebnisse wurden erzielt, indem ein Bild mit einem größeren Bereich von Farben bereitgestellt wurde und der Browser den Farbraum bei Bedarf quantisieren konnte, anstatt den Qualitätsverlust einer doppelten Quantisierung zu erleiden.
Ab 2011 haben Personal Computer typischerweise 24-Bit (TrueColor) und die Verwendung von „websicheren“ Farben ist praktisch in Vergessenheit geraten.
Die „websicheren“ Farben haben nicht alle Standardnamen, aber jeder kann durch ein RGB-Triplet spezifiziert werden: Jede Komponente (rot, grün und blau) nimmt einen der sechs Werte aus der folgenden Tabelle (von 256 möglichen) Werte für jede Komponente in voller 24-Bit-Farbe verfügbar).
Sicherste Webfarben
Die Designer wurden dazu ermutigt, diese 216 „websicheren“ Farben in ihren Websites beizubehalten, da es bei der Entwicklung der 216-Farben-Palette viele 8-Bit-Farbanzeigen gab. David Lehn und Hadley Stern haben herausgefunden, dass nur 22 der 216 Farben in der websicheren Palette zuverlässig angezeigt werden, ohne dass sie auf 16-Bit-Computerdisplays inkonsistent neu zugeordnet werden.
CSS-Farben
Die Cascading Style Sheets-Spezifikation definiert die gleiche Anzahl von benannten Farben wie die HTML 4-Spezifikation, nämlich die 16 Html-Farben und 124 Farben aus der Netscape X11-Farbliste für insgesamt 140 Namen, die von Internet Explorer (IE) 3.0 und 3.0 erkannt wurden Netscape Navigator 3.0. Blooberry.com stellt fest, dass Opera 2.1 und Safari 1 auch die erweiterte Liste von 140 Farbnamen von Netscape enthielten, später aber 14 Namen entdeckten, die nicht in Opera 3.5 unter Windows 98 enthalten waren.
In CSS 2.1 wurde die Farbe ‚Orange‘ (eine der 140) zu der Sektion mit den 16 HTML4-Farben als 17. Farbe hinzugefügt. Die CSS3.0-Spezifikation enthielt keine Orange im Abschnitt „HTML4-Farbschlüsselwörter“, der in „Grundlegende Farbschlüsselwörter“ umbenannt wurde. In derselben Referenz wurde der Abschnitt „SVG-Farbschlüsselwörter“ in einem früheren Arbeitsentwurf in „Erweiterte Farbschlüsselwörter“ umbenannt, nachdem er als „X11-Farbschlüsselwörter“ begonnen wurde.
Mit CSS 2, SVG und CSS 2.1 können Web-Autoren Systemfarben verwenden, bei denen es sich um Farbnamen handelt, deren Werte vom Betriebssystem übernommen werden, die hervorgehobene Textfarbe des Betriebssystems oder die Hintergrundfarbe für QuickInfo-Steuerelemente. Dies ermöglicht es Webautoren, ihren Inhalt im Einklang mit dem Betriebssystem des Benutzeragenten zu gestalten. Das CSS3-Farbmodul hat die Verwendung von Systemfarben zugunsten der CSS3 UI System Appearance-Eigenschaft, die selbst später aus CSS3 entfernt wurde, nicht mehr verwendet.
Am 21. Juni 2014 hat die CSS WG dem Editor’s Draft des CSS4 Colors Moduls die Farbe RebeccaPurple hinzugefügt, um Eric Meyers Tochter Rebecca zu gedenken, die am 7. Juni 2014, ihrem sechsten Geburtstag, verstorben ist.
Zugänglichkeit
Einige Browser und Geräte unterstützen keine Farben. Für diese Displays oder für blinde und farbenblinde Benutzer kann Web-Inhalt, der von Farben abhängt, unbrauchbar oder schwierig zu verwenden sein.
Entweder sollten keine Farben angegeben werden (um die Standardfarben des Browsers aufzurufen) oder der Hintergrund und alle Vordergrundfarben (wie die Farben von Nur-Text, nicht besuchte Links, ausgefahrene Links, aktive Links und besuchte Links) sollten angegeben werden, um dies zu vermeiden Schwarz auf Schwarz oder Weiß auf Weiß.